1.移动端开发视窗口的添加
h5端开发下面这段话是必须配置的
meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
其它相关配置内容如下:
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
minimal-ui iOS 7.1 beta 2 中新增属性(注意:iOS8 中已经删除),可以在页面加载时最小化上下状态栏。
2.媒体查询的改进
之前在做移动端开发的时候,为了适配多屏幕。使用的是rem 单位。这个时候就需要根据屏幕的尺寸来来动态的设置根节点html 的font-size 值。这样可以解决多屏幕适配的问题。
比如下面的 媒体查询代码
html{
//iphone5
font-size:62.5%;
}
@media(max-width:414px){
html{
//iphone6+
font-size:80.85%;
}
}
@media(max-width:375px){
html{
//iphone6
font-size:73.24%;
}
}
这样做的结果,有两个很明显的缺点。
适配屏幕的尺寸不是连续的。
在自己的 css 文件中添加大段的这样查询代码。增加了 css 文件的体积。
后来参考淘宝移动端页面适配规则,使用 js 获取客户端的宽度,根据设计稿的原型动态的计算font-size 的值。
详细的内容请看这里 根据iPhone6设计稿动态计算rem值
3.a标签内容语义化
大多数时候我们都会给一片区域加上点击跳转的功能。如下图:
很可能我们商品区域都是使用的div 标签。很容易我们会给最外层加上一个 a 标签。因为a 是行内元素,是没有宽和高的。不能够把容器撑开。
一种解决办法就是给a 标签设置block 属性。如下:
a{display:block;}
功能上已经没有问题。但是在语义化的层面上,上面的代码是不标准的。
最好的做法就是做如下的修改,这样不会使自己的 html 代码显的太突兀:
a{display:block;}
span{dispaly:block;}
4.为自己的页面设置最大宽度和最小宽度
如果我们使用的是rem 单位,使用 js 动态计算font-size 值的话,我们可以无限适配最大和最小的终端屏幕。但是当用户的屏幕超过一定的尺寸以后还继续显示h5页面的话对用户会很不友好。
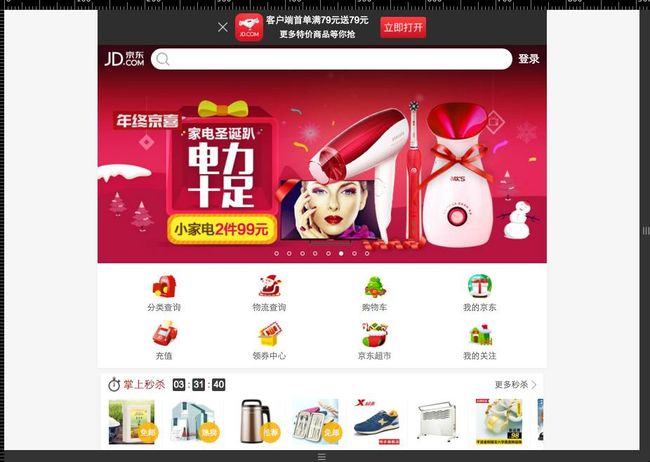
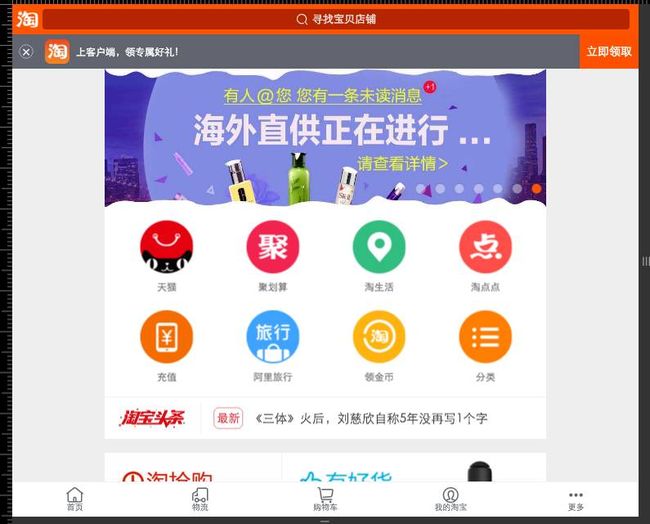
我们参看下京东和淘宝的h5 页面
我们看到了都是定义了页面的最大和最小宽度。这样在屏幕超过一定的尺寸以后可以更友好的展示(当然这不是必须的)。
我给自己的产品页面定义的最大的宽度和最小宽度分别是:
{
max-width:640px;
min-width:320px;
}
5.去掉 a,input 在移动端浏览器中的默认样式
1.禁止 a 标签背景
在移动端使用 a标签做按钮的时候,点按会出现一个“暗色”的背景,去掉该背景的方法如下
a,button,input,optgroup,select,textarea{
-webkit-tap-highlight-color:rgba(0,0,0,0);/*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/
}
2.禁止长按 a,img 标签长按出现菜单栏
使用 a标签的时候,移动端长按会出现一个 菜单栏,这个时候禁止呼出菜单栏的方法如下:
a, img{
-webkit-touch-callout:none;/*禁止长按链接与图片弹出菜单*/
}
3.流畅滚动
body{
-webkit-overflow-scrolling:touch;
}
6.CSS 截断字符串
单行截断字符串,这里必须指定字符串的宽度
{
/*指定字符串的宽度*/
width:300px;
overflow:hidden;
/* 当字符串超过规定长度,显示省略符*/
text-overflow:ellipsis;
white-space:nowrap;
}
7.calc 相关问题
之前在做布局的时候使用calc 出现了很严重的线上 BUG。后来就深究了下这个属性的使用。
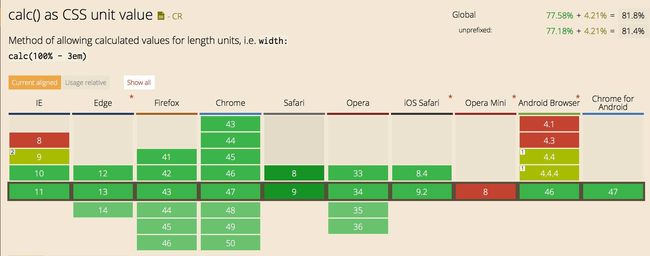
calc好用的地方就是,可以在任何单位之间进行换算。但是浏览器支持的不是很好。看一下 can i use 截图:
而且在使用的时候要加上厂商前缀,达到兼容性。不过现在不推荐使用,毕竟,浏览器支持有限。
示例代码:
#formbox{
width:130px;
/*加厂商前缀,操作符(+,-,*,/)两边要有空格)*/
width:-moz-calc(100%/6);
width:-webkit-calc(100%/6);
width:calc(100%/6);
border:1pxsolidblack;
padding:4px;
}
研究过淘宝,天猫,京东的 h5端页面看到这个单位用的不多,主要还是兼容性的问题吧。
8.box-sizing 的使用
解决盒模型在不同浏览器中表现不一致的问题。但是仍然会有兼容性问题。看最下面的浏览器支持列表。
box-sizing 属性用来改变默认的 CSS 盒模型 对元素高宽的计算方式。这个属性用于模拟那些非正确支持标准盒模型的浏览器的表现。
它有三个属性值分别是:
content-box 默认值,标准盒模型。 width 与 height 只包括内容的宽和高, 不包括边框,内边距,外边距。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
padding-box width 与 height 包括内边距,不包括边框与外边距。
border-box width 与 height 包括内边距与边框,不包括外边距。这是IE 怪异模式(Quirks mode)使用的 盒模型 。注意:这个时候外边距和边框将会包括在盒子中。比如 .box {width: 350px; border: 10px solid black;} 浏览器渲染出的宽度将是350px.
浏览器支持:
9.水平垂直居中的问题
可以看之前写定位的一篇文章,末尾有讲到各种定位:【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位)
这里实现一个相对定位和绝对定位配合实现水平垂直居中的样式。看效果:
html 代码如下:
css代码如下:
.parent-div{
width:100px;
height:100px;
background-color:red;
position:relative;
}
.child-div{
width:50px;
height:50px;
background-color:#000;
position:absolute;
margin:auto;
top:0;
left:0;
right:0;
bottom:0;
}
绝对定位在布局中可以很方边的解决很多问题,但是大多数时候都不去使用绝对定位,而是使用浮动等方法。而当需要 DOM 元素脱离当前文档流的时候才使用绝对定位。如: 弹层,悬浮层等。
10. css 中 line-height 的问题
line-height 一个很重要的用途就是让我们的文本可以在父级元素中垂直居中,但是在使用它的过程中也会遇到一些问题。
先来看一个实例,如下图:
代码也很简单,就是当我们在div 中定义的字体很大的情况下,我们看到字体和父级元素之间有一些空隙。那么这是为什么?
我们查一下 line-height 的定义,如下:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
所以在以上的情况我们要想使,我们的字体能够撑满我们的容器,就需要给父级容器添加 line-height属性且值为 100%
代码和效果如下:
那么为什么会出现上面的问题呢?
line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。
所以,可以得出下面的一个公式:
空白间距 = line-height – font-size
所以,当设置为line-height 的值为100%的时候,line-height的值就等于 font-size的尺寸,此时的空白间距为0。
11.使用 vertical-align 调整图标垂直居中
很多时候我们要把图标和文字配合使用,而且需要图标和文字都能够垂直居中。如下图所示:
如果要实现文字的垂直居中很容易,只需要使用line-height=父容器高度 。但是要想使图标能够垂直居中就比较麻烦。
正常情况下我们的文字或者说相邻的容器,都应该和文字保持在相同的底线上,如下图:
明显的可以看到我们的返回图标不是垂直居中的。那么应该怎么样使图标垂直居中呢?
首先,我们先来搞清楚几个线的关系(图片来源于网络,侵权请告知):
这样我们就要用到 vertical-align 这个属性,最重要的一点是:
指定了行内(inline)元素或表格单元格(table-cell)元素的垂直对齐方式
baseline:将支持valign特性的对象的内容与父级元素基线对齐
sub:元素基线与父元素的下标基线对齐。
super:元素基线与父元素的上标基线对齐。
top: 元素及其后代的顶端与整行的顶端对齐。
text-top:元素顶端与父元素字体的顶端对齐。
middle:元素中线与父元素的基线对齐。
bottom:元素及其后代的底端与整行的底端对齐。
text-bottom:元素底端与父元素字体的底端对齐。
percentage:用百分比指定由基线算起的偏移量。可以为负值。基线对于百分数来说就是0%。
length:用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为0。(CSS2)
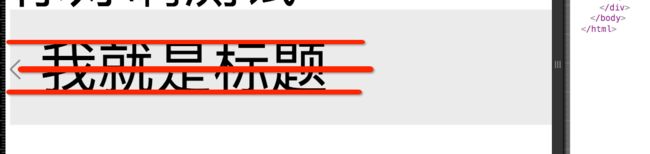
看下边的一段 html :
我就是标题
最初的结果是这样子的
我们想实现如下图所示的结果,图标相对于右边的字体居中:
这个时候我们就要使用vertical-align属性和设置他的length属性,即设置我们的图标相对与文字基线的偏移量。
当我们加入属性的时候很容易使图标和文字都垂直居中。
{
vertical-align:15px;
}
这个时候就会是我们的图标和字体相对于父级元素居中。
12.flex 弹性盒模型的使用
flex 现在 pc 端支持的不好(主要是因为还有很多 IE8,9的用户存在。)大多情况下我们都是在移动端使用flex布局。但是就算是这样,也会有很多坑人的 bug出现。
谈谈一些基本的使用经验吧,什么时候使用 flex 。
1.什么时候使用 flex 属性
先来看一个产品模型如下图
我的左边商品和右边商品的宽度是一样的。当我看到这个模型的时候,第一件就是想就是使用 flex 让我们两列商品列表平分屏幕区域。这个时候就是用flex 来做。
父级元素如下定义
{
margin-bottom:.5rem;
display:box;
display:-webkit-box;
display:-ms-flexbox;
display:flex;
display:-webkit-flex;
-webkit-flex-flow:row;
-ms-flex-flow:row;
flex-flow:row;
}
2.添加厂商前缀
使用 flex 的时候一定要记得加厂商前缀(目前使用方式都有三种写法:1,旧的2,过度的3,新的)。不然肯定会有兼容性问题。
{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
display:-webkit-flex;
}
3.flex低版本浏览器的兼容
先看我的代码:
{
box-flex:1;
-webkit-box-flex:1;
-webkit-flex:1;
-ms-flex:1;
flex:1;
width:18.5rem;
}
这里只是让左右两边平分屏幕的宽度。
之前使用 flex在安卓4.3的手机上遇到一个问题。正常的页面应该如下图所示,
但是在 安卓4.3的手机上却是如下的结果
后来研究了下天猫的页面(因为之前使用这个 flex 就是参考天猫来学习的),看到他们在定义flex值的时候 都会有这样的一个属性width=0;
而且当我给我的页面也加上这个属性的时候,页面的布局也变得正常了。我现在想不明白愿意是什么,只能当一个 hack 来使用。如果大家也遇到这个问题,请试一下添加这个属性。如果大家知道为什么这么用,请指教一下。
13.CSS3动画性能的问题
给大家推荐一个网站(点击这里)可以检测我们平时使用的 css 属性改变元素样式的时候,触发的是 cpu还是 gpu ,特别是在做动画的时候,如果使用 gpu 渲染图形,可以减少 cpu 的消耗,提高程序的性能。
比如我们做一个 slider 动画切换图片位置的时候,会使用margin-left的属性,通过网站查询该属性值得到如下的结果
由上可以知道使用margin-left 的时候会处罚页面的重绘和重排。
但是当我们使用css3新属性transform 来代替传统的 margin-left 来改变元素位置的时候对页面有什么影响呢?先来看下网站查询的结果:
由查询结果可以知道,使用transform 不会触发任何的重绘。而且会触发 gpu 来帮助页面的排版。即使用GPU操作渲染动画,减少cpu的消耗,提高性能。
css动画简单实例,css代码如下:
.lottery-animation{
-webkit-animation:lottery-red2s;
animation:lottery-red2s;
-webkit-animation-iteration-count:infinite;
animation-iteration-count:infinite;
}
@-webkit-keyframes lottery-red {
from {
-webkit-transform: rotateY(0deg);
transform:rotateY(0deg);
}
to{
-webkit-transform:rotateY(360deg);
transform:rotateY(360deg);
}
}
@keyframes lottery-red {
from {
-webkit-transform: rotateY(0deg);
transform:rotateY(0deg);
}
to{
-webkit-transform:rotateY(360deg);
transform:rotateY(360deg);
}
}
效果如下图:
这里我只是对图像标签添加了一个 class="lottery-animation"
我截取动态图片软件的问题,我的这个gif 截图动画有些卡顿,不流畅。在正常机器上是没有问题的(如果大家有mac下好用的 gif截图软件可以推荐给我,谢谢!)。
转载至:http://mp.weixin.qq.com/s?timestamp=1488087696&src=3&ver=1&signature=BoAjs4K62hLsfVBptYt-fykhdUp5RBr8QaioArGlI4HOUfoe*7K8Wr-Me8HXaBZoZq9SY00UfR2QD-X*15EguVzclKVUdQorXGSM0VD-IUFytnS-xdQE3cNOOgTw47T4YhceyTEeTs*RPacCn9bGQByVpxbUTyeaW408foeU60k=,如有侵权请联系我