向原创作者致敬 : http://www.cocoachina.com/ios/20161211/18341.html
启动程序点击XCode选择左上角-XCode->Open Developer Tool ->Instruments,打开Instruments再选择CoreAnimation:
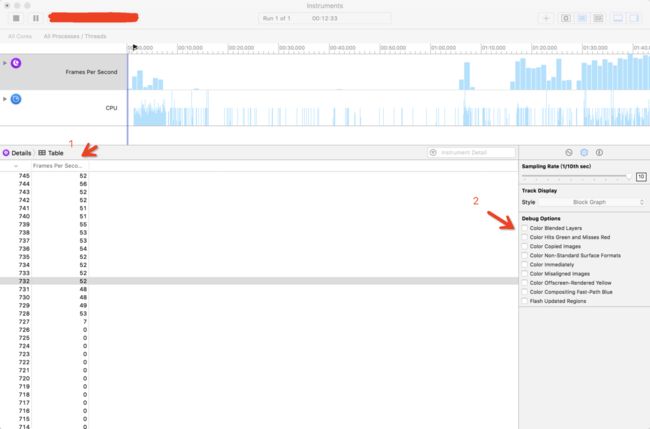
1是fps 2是调试选项
调试选项介绍:
选项一:Color Blended Layers (图层混合)
这个选项是检测哪里发生了图层混合,先介绍一下什么是图层混合?很多情况下,界面都是会出现多个UI控件叠加的情况,如果有透明或者半透明的控件,那么GPU会去计算这些这些layer最终的显示的颜色,也就是我们肉眼所看到的效果。例如一个上层Veiw颜色是绿色RGB(0,255,0),下层又放了一个View颜色是红色RGB(0,0,255),透明度是50%,那么最终显示到我们眼前的颜色是蓝色RGB(0,127.5,127.5)。这个计算过程会消耗一定的GPU资源损耗性能。如果我们把上层的绿色View改为不透明, 那么GPU就不用耗费资源计算,直接显示绿色。混合颜色计算公式:
R(C)=alpha*R(B)+(1-alpha)*R(A) R(x)、G(x)、B(x)分别指颜色x的RGB分量
如果出现图层混合了,打开Color Blended Layers选项,那块区域会显示红色,所以我们调试的目的就是将红色区域消减的越少越好。那么如何减少红色区域的出现呢?只要设置控件不透明即可。
(1)设置opaque 属性为true。
(2)给View设置一个不透明的颜色,没有特殊需要设置白色即可。
如果你在lldb中po打印某个控件,你会发现打印出来的数据中,控件的opaque都是true,因为控件这个属性的默认值都是true,所以第一种方法可以直接忽略掉。使用第二种方法你会发现之前红色的都消除掉了。
label.backgroundColor = [UIColor whiteColor];
label.layer.masksToBounds = YES;
到这里你可能奇怪,设置label的背景色第一行不就够了么,为什么还有第二行?这是因为如果label的内容是中文,label实际渲染区域要大于label的size,最外层多了一个sublayer,如果不设置第二行label的边缘外层会出现图层混合的红色,因此需要在label内容是中文的情况下加第二句。单独使用label.layer.masksToBounds = YES是不会发生离屏渲染,下文会讲离屏渲染。
UIImageView控件比较特殊,不仅需要自身这个容器是不透明的,并且imageView包含的内容图片也必须是不透明的,如果你自己的图片出现了图层混合红色,先检查是不是自己的代码有问题,如果确认代码没问题,就是图片自身的问题,可以联系你们的UI眉眉~
选项二:Color Hits Green and Misses Red(光栅化)
这个选项主要是检测我们是是否正确使用layer的shouldRasterize属性,shouldRasterize = YES开启光栅化。什么是光栅化?光栅化是将一个layer预先渲染成位图(bitmap),再加入到缓存中,成功被缓存的layer会标注为绿色,没有成功缓存的会标注为红色,正确使用光栅化可以得到一定程度的性能提升。
适用情况:一般在图像内容不变的情况下才使用光栅化,例如设置阴影耗费资源比较多的静态内容,如果使用光栅化对性能的提升有一定帮助。
非适用情况:如果内容会经常变动,这个时候不要开启,否则会造成性能的浪费。例如我们在使用tableViewCell中,一般不要用光栅化,因为tableViewCell的绘制非常频繁,内容在不断的变化,如果使用了光栅化,会造成大量的离屏渲染降低性能。
如果你在一个界面中使用了光栅化,刚进去这个页面的所有使用了光栅化的控件layer都会是红色,因为还没有缓存成功,如果上下滑动你会发现,layer变成了绿色。但是如果你滑动幅度较大会发现,新出现的控件会是红色然后变成绿色,因为刚开始这些控件的layer还没有缓存。
注意点:
(1)系统给光栅化缓存分配了一个固定的大小,因此不能过度使用,如果超出了缓存也会造成离屏渲染。
(2)缓存的时间为100ms,因此如果在100ms内没有使用缓存的对象,则会从缓存中清除。
选项三:Color Copied Images(图片颜色格式)
Shows images that are copied by Core Animation in blue苹果官方注释被拷贝给CPU进行转化的图片显示为绿色。那么这句话怎么理解呢?如果GPU不支持当前图片的颜色格式,那么就会将图片交给CPU预先进行格式转化,并且这张图片标记为蓝色。那么GPU支持什么格式呢?苹果的GPU只解析32bit的颜色格式,如果使用Color Copied Images去调试发现是蓝色,这个时候你也可以去找你们的UI眉眉了~
知识扩展:32bit指的是图片颜色深度,用“位”来表示,用来表示显示颜色数量,例如一个图片支持256种颜色,那么就需要256个不同的值来表示不同的颜色,也就是从0到255,二进制表示就是从00000000到11111111,一共需要8位二进制数,所以颜色深度是8。通常32bit色彩中使用三个8bit分别表示R红G绿B蓝,还有一个8bit常用来表示透明度(Alpha)。
选项四:Color Non-Standard Surface Formats (不标准的表面颜色格式)
这个调试选项没有一篇博文讲过,都是直接略过,我也尝试很多途径去找这个选项到底是什么作用,然而苹果开发文档以及stack overflow都没有对这个有所解释。自己真机调试尝试了很多发现有个规律,就是打开这个选项,某些Label和Button的背景颜色都会出现银白色,但是不是必先现的,有些Label和Button依然正常颜色背景。其他ImageView等控件是不会出现银白色的背景颜色,猜想是不是和文本Text的设置有关系。如果您对这个有所了解,欢迎讨论。
选项五:Color Immediately(颜色刷新频率)
当执行颜色刷新的时候移除10ms的延迟,因为可能在特定情况下你不需要这些延迟,所以使用此选项加快颜色刷新的频率。不过一般这个调试选项我们是用不到的
选项六:Color Misaligned Images(图片大小)
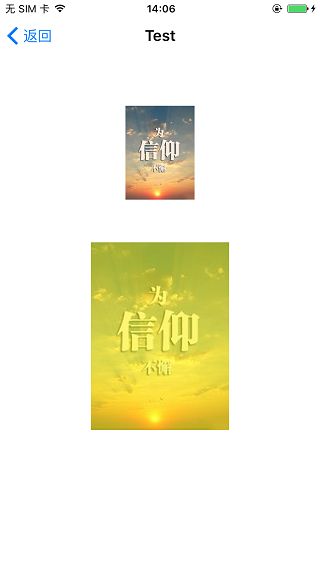
这个选项可以帮助我们查看图片大小是否正确显示。如果image size和imageView size不匹配,image会出现黄色。要尽可能的减少黄色的出现,因为image size与imageView size不匹配,会消耗资源压缩图片。
下图中的image实际size(81,110),顶部image正常,底部image出现黄色因为放在了一个size x 2的imageView容器中。
选项七:Color Offscreen-Rendered Yellow(离屏渲染)
离屏渲染Off-Screen Rendering 指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。还有另外一种屏幕渲染方式-当前屏幕渲染On-Screen Rendering ,指的是GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行。 离屏渲染会先在屏幕外创建新缓冲区,离屏渲染结束后,再从离屏切到当前屏幕, 把离屏的渲染结果显示到当前屏幕上,这个上下文切换的过程是非常消耗性能的,实际开发中尽可能避免离屏渲染。
触发离屏渲染Offscreen rendering的行为:
1)drawRect:方法
(2)layer.shadow
(3)layer.allowsGroupOpacity or layer.allowsEdgeAntialiasing
(4)layer.shouldRasterize
(5)layer.mask
(6)layer.masksToBounds && layer.cornerRadius
这里有需要注意的是第三条layer.shouldRasterize ,其实就是我们本文讲的第三个选项光栅化,光栅化会触发离屏渲染,因此光栅化慎用。
第六条设置圆角会触发离屏渲染,如果在某个页面大量使用了圆角,会非常消耗性能造成FPS急剧下降,设置圆角触发离屏渲染要同时满足下面两个条件:
layer.masksToBounds = YES;
layer.cornerRadius = 5;
下图是给一个label设置了圆角,触发离屏渲染:
为了尽可能避免触发离屏渲染,我们可以换其他手段来实现必要的功能:
(1)阴影绘制shadow:使用ShadowPath来替代shadowOffset等属性的设置
imageViewLayer.shadowPath = CGPathCreateWithRect(imageRect, NULL);
(2)利用GraphicsContex生成一张带圆角的图片或者view,这里不写具体实现过程,需要的可以度娘Copy,很多现成的代码。
选项八:Color Compositing Fast-Path Blue (快速路径)
Places a blue overlay over content that is detached from the compositor.标记由硬件绘制的路径为蓝色,蓝色越多越好,可以对直接使用OpenGL绘制的图层进行高亮。没有对OpenGL有过多的研究,所以这里没办法给出demo,大家只需要记住蓝色越多越好就ok。
选项九:Flash Updated Regions (重绘区域)
Colors regions on your iOS device in yellow when those regions are updated by the graphics processor.这个选项会对重绘的内容高亮成黄色,重绘就是指使用Core Graphics绘制,绘制会损耗一定的性能,因此重绘区域应该越小越好。下图是用真机进入原生地图开启Flash Updated Regions 调试的效果图,很可惜截屏不能截到黄色的区域,因此我用红框圈起来,一共两处,坐上角的是在不停的刷新页面,右下角是在不停的刷新当前位置,因此都是使用Core Graphics重绘刷新的一种场景,并且你可以发现黄色区域很小,区域越小性能越好。