- 基础类型有哪些?复杂类型有哪些?有什么特征?
- 5种简单数据类型(基本数据类型):Undefined、Null、Boolean、Number和String。简单数据类型是保存在栈内存中的简单数据段也称为原始值。其变量保存的就是其真正的值。
- 1种复杂复杂数据类型:Object,Object有包括函数function,数组array,时间对象date。复杂类型的变量保存的是地址,通过这个地址,可以访问到对应对象的真正数据。
-
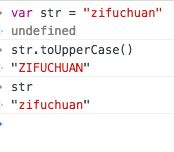
在JavaScript中原始值(undefined、null、布尔值、数字和字符串)与对象(数组、函数)有着根本的区别。原始值是不可改变的。数字、布尔值很明显不能改变,字符串却有方法使人认为它修改了字符串,但它却是返回了一个修改后的字符串。
-
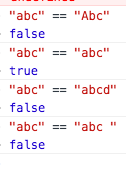
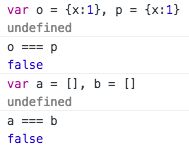
原始值(简单类型)的比较是值的比较:只有当他们的值相等时他们才相等。对于字符串的比较,仅当他们的长度且每个字符都相等时才相等。
-
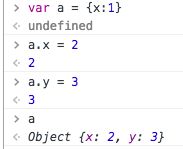
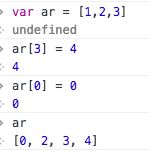
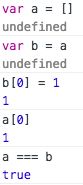
对象(复杂类型)和原始值(简单类型)不同,对象是可以变的、值是可以修改的
-
对象的比较并非值的比较:即使两个对象包含同样的属性及相同的值他们压实不相等的。
-
对象通常称为引用类型,对象的比较应该是引用的比较,当他们引用同一个对象时才是相等的。用一个变量定义一个对象后,对象创建在一个储存区内,可以把这个变量当成这个指向并引用了这个储存区内的对象。
- 如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);//false, 对象比较是引用的比较,obj1和obj2声明的对象虽然内容一样但实际上是储存不同地址的对象
console.log(obj1 = obj2);//Object{a:1,b:2}, 使obj1与obj2引用同一个对象
console.log(obj1 == obj2);//true,因为obj2和obj1引用的是同一个对象,所以相等
- 写一个函数getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2016-01-08");
console.log(str); //
function getIntv(date) {
var now = new Date();//可以写成Date.now()
var then = new Date(date);//可以写成Date.parseInt(date)
var diff = (then - now) / 1000;
var sec = parseInt(diff % 60);
var min = parseInt(parseInt(diff / 60) % 60);
var hour = parseInt(parseInt(parseInt(diff / 60) / 60) % 24);
var day = parseInt(parseInt(parseInt(diff / 60) / 60) / 24);
var milsec = parseInt((then - now) % 1000);;
if(diff >= 0) {
console.log("距离" + date + ",8:00am" + "还有" + day + "天" + hour + "小时" + min + "分" + sec +"秒" + milsec + "毫秒");
} else {
console.log("距离" + date + ",8:00am" + "已过" + -day + "天" + -hour + "小时" + -min + "分" + -sec +"秒" + -milsec + "毫秒");
}
}
var str = getIntv("2016-07-13");
console.log(str);//距离2016-07-13,8:00am已过0天16小时30分41秒291毫秒
- 把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
function getChsDate(date) {
var date= new Date(date);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var weekDay = date.getDay();
var day = date.getDate();
console.log(year + "-" + month + "-" + day + "-" + weekDay + "-");
function toCn(val) {
var newStr = '';
var str = val.toString();//toString()为window方法,转化为字符串
var arr = ["零", "一", "二", "三", "四", "五", "六", "七", "八", "九"];
for (var i = 0; i < str.length; i++) {
newStr += arr[str[i]];
}
return newStr;
}
return (toCn(year) + "年" + toCn(month) + "月" + toCn(day) + "日" + "星期" + toCn(weekDay));
}
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
- 写一个函数获取n天前的日期
var lastWeek = getLastNDays(7);
var lastMonth = getLastNDays(30);
function getLastNDays(n) {
var now = new Date();
var interval = n * 24 * 60 * 60 * 1000;
var last = new Date(now - interval);
var year = last.getFullYear();
var month = last.getMonth() + 1;
if(month < 10) {
month = "0" + month;
}
var date = last.getDate();
if(date < 10) {
date = "0" + date;
}
var result = year + "-" + month + "-" + date;
return result;
}
var lastWeek = getLastNDays(7); //
var lastMonth = getLastNDays(30); //
- 完善如下代码,用于获取执行时间如:
var Runtime = (function(){
//code here ...
return {
start: function(){
//code here ..., 当前时间
},
end: function(){
//code here ... 结束时间
},
get: function(){
//code here ... 获取执行时间
}
};
}());
Runtime.start();
//todo somethint
Runtime.end();
console.log( Runtime.get() );
var Runtime = (function(){
//code here ...
var t1, t2, diff;
return {
start: function(){
//code here ..., 当前时间
t1 = Date.now();
console.log("当前时间" + (new Date(t1)));
},
end: function(){
//code here ... 结束时间
t2 = Date.now();
console.log("结束时间" + (new Date(t2)));
},
get: function(){
//code here ... 获取执行时间
diff = t2 - t1;
console.log("执行时间" + diff/1000 + "秒");
}
};
}());
Runtime.start();
//todo somethint
var arr = [];
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
console.log(arr);
Runtime.end();
console.log( Runtime.get() );
- 楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
- 设楼梯有n级,fn(n)为有多少种走法。因为每次只走1级或2级,所以当有n级楼梯时,达到n级时最后一步只有走1级或2级这两种可能;那么这两种可能的情况下之前已经走的楼梯数就是n-1或n-2;在n-1和n-2的台阶数中的走法为fn(n-1)和fn(n-2),进行推算在只能走1级或2级台阶的情况下n级台阶的fn(n)种走法就是fn(n-1)+fn(n-2)种可能。
function fn(n) {
if (n == 0) {
return 0;
}
if (n == 1) {
return 1;
}
else if (n == 2) {
return 2;
}
else {
return fn(n - 1) + fn(n - 2);
}
}
function step(num) {
console.log("楼梯总数:" + num + ",走法有:" + fn(num));
}
var t1 = Date.now();
step(200);
var t2 = Date.now();
console.log("计算用时" + (t2 - t1) / 1000 + "s");
- 写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
var json = {
name:"hunger",
age:"22",
sex:"男",
other: {
name:"hunger1",
age:"21",
sex:"女"
}
};
function copyJson(json) {
var newJson = {};
for(var key in json) {
if (json && typeof json[key] === "object") {
newJson[key] = copyJson(json[key]);
} else {
newJson[key] = json[key];
}
}
return newJson;
}
var json1 = copyJson(json);
- 写一个数组深拷贝的方法,数组里的值可以是字符串、数字、布尔、数组中的任意项目
var arr = [1,"二",3,4,true,[9,"八","false"]];
function copyArray(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr && typeof arr[i] === "object") {
newArr[i] = copyArray(arr[i]);
} else {
newArr[i] = arr[i];
}
}
return newArr;
}
var arr1 = copyArray(arr);
- 写一个深拷贝的方法,拷贝对象以及内部嵌套的值可以是字符串、数字、布尔、数组、json对象中的任意项
var isArray = Function.isArray || function(obj) {
return typeof obj === "object" &&
Object.prototype.toString.call(obj) === "[object Array]";
}//检查对象的类属性,此处类属性的检测就是ECMAScript5中Array.isArray()函数所做的事情
var obj = {
string: "字符串",
number: 123,
boolean: true,
arr: [1, false, "字"],
json: {
name: "hunger",
age: 21,
sex: "男"
}
};
function copyObject(obj) {
var newObj = null;
if (typeof obj === "object" && obj !== null) {
if (Object.prototype.toString.call(obj) === "[object Array]") {
newObj = [];
} else {
newObj = {};
}
}
for (var i in obj) {
if (typeof obj[i] === "object") {
newObj[i] = copyObject(obj[i]);
} else {
newObj[i] = obj[i];
}
}
return newObj;
}
var obj1 = copyObject(obj);
本博客版权归 本人和饥人谷所有,转载需说明来源