本文记录在 Windows 平台下使用 hexo + GitHub Pages 搭建个人博客。并且绑定个人域名。
首先,介绍一下什么是 hexo。下面是 hexo 官方的解释:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo
首先,确保自己电脑有安装下列应用程序:
- Node.js
- git
直接去上面两个链接地址下 Node.js 和 git,Windows 平台的安装十分简单,一直 next 就行。安装 Node.js 时注意勾选 Add to PATH 选项,或者可以选择使用 Git Bash,它提供了 Linux 风格的 shell,使用命令行来安装。确保自己电脑安装上上面应用程序后就可以安装 hexo。打开 Git Bash(下面的所有命令都是在 Git Bash 里面输入),输入下面命令:
npm install -g hexo-cli
经过上面过程后,在我们电脑已经成功安装 hexo 了。接下来就是建站过程。
建站
hexo init E:/blog
cd E:/blog
npm install
hexo generate
hexo server //完后可以在本地 http://localhost:4000/ 下预览博客界面
- 如果
hexo server提示找不到命令.执行下面命令即可:
npm install hexo -server --save
上述命令在本地 E:/blog 目录下创建了我们的站点,并且可以在浏览器输入 http://localhost:4000/ 来本地预览我们的博客,进行到这里,我们已经在本地成果的创建了我们的博客,hexo 的本地默认预览如图所示:
进入本地 E:/blog 目录下,可以看到 hexo 生成了下面的文件结构:
其中我们写的博客内容就存放在 E:/blog/source/_posts。关于 hexo 的搭建和就说到这里,更多的 hexo 设置等可以参考 hexo 官方文档,相信比我说的更清楚。
Hexo 文档
部署到 github
首先,在自己的 github 下创建一个名字为 username.github.io,注意这里的命名格式,例如我创建的仓库就是 barry-ren.github.io。
这里我们使用 SSH keys 让本地博客与 github 建立联系。
生成 SSH keys:
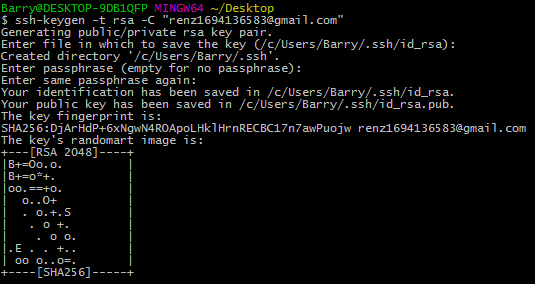
$ ssh-keygen -t rsa -C "你的邮件地址"
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/Barry/.ssh/id_rsa):
//这里直接按回车就好
完后会让你输入密码,这里输入的密码用于往 github 提交项目时,如果时空,提交时不用输入密码,这里我直接空车,没有输入。最后,会看看到这样的图片,表示成功生成 SSH keys了。如下图所示:
添加 SSH Keys 到 github
进入本地
C:/Users/Barry/.ssh目录。复制id_rsa.pub的全部内容。进入自己的 github 账户,选择 Settings --> SSH and GPG keys --> New SSH keys,将本地复制的
id_rsa.pub下的内容粘贴到此即可,完后确认,这里会让你输入自己 github 账户确认一下。
确认是否添加成功:
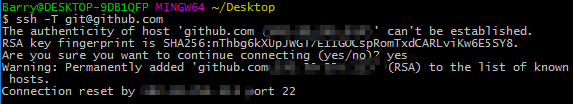
ssh -T [email protected]
如果成功的话会有如下图反馈:
部署到 github
在站点目录 _config.yml 配置文件中,添加下面字段:
deploy:
type: git
repo: [email protected]:barry-ren/barry-ren.github.io.git
branch: master
然后安装 git 包,执行下面命令:
npm install hexo-deployer-git --save
部署到 github :
hexo deploy
现在我们已经可以通过 http://barry-ren.github.io/ 访问自己的博客了,自己的个人博客已经顺利搭建起来。
绑定域名
现在我们的博客搭建起来后只能通过 github 仓库地址来访问,这里我们将绑定自己的专属域名。域名注册我选择了一家国外的公司 name.com 这家来注册,国内注册的域名你懂得。关于域名注册就不多赘述了,值得注意的一点是在 name.com 注册域名只能通过信用卡或者 PayPal 来付款。
注册完后登录,选择 My Domains,完后选择自己博客的域名。完后再 DNS Records 中添加两条 A 记录,如图所示:
其中的 Answer 字段的 151.101.24.133 通过 ping uername.github.io 获得,如图:
到此为止,我们个人的博客的搭建和域名绑定全部搞定,可以欣赏一下个人博客了:
renzhe.name
- 转载请注明出处。