定义函数的方式有两种:一种是函数声明,另一种是函数表达式。函数声明的语法是这样的。
function functionName(arg0, arg1, arg2){
//函数体
}
说明:Firefox、Safari、Chrome和Opera都给函数定义了一个非标准的name属性,通过这个属性可以访问到给定函数指定的名字。
console.log(functionName.name);//"functionName"
关于函数声明,它的一个重要特征就是函数声明提升,意思是在执行代码之前会先读取函数声明。这意味着可以版函数声明放在调用它的语句后面。
sayHi();
function sayHi(){
console.log("Hi");
}
第二种创建函数的方式是使用函数表达式。函数表达式有几种不同的语法形式,下面是最常见的一种。
var functionName = function(arg0, arg1, arg2){
//函数体
};
说明:这种情况下创建的函数叫做匿名函数,因为function关键字后面没有标识符。匿名函数的name属性是空字符串。函数表达式与其他表达式一样,在使用前必须先赋值。
理解函数提升的关键,就是理解函数声明与函数表达式之间的区别,如:
var condition = true;
if(condition){
function sayHi(){
alert("Hi!");
}
} else {
function sayHi(){
alert("Yo!");
}
}
sayHi();
说明:表面上看以上代码表示在condition为true时,使用一个sayHi()的定义;否则使用另一个定义。实际上,这是一个无效语法,JS引擎会尝试修正错误,将其转换为合理的状态。但是各浏览器修正错误的做法并不一致,大多数浏览器返回第二个声明,忽略condition。因为这种使用方式很危险,不应该出现。不过,如果使用函数表达式就没有什么问题了。
var condition = true;
var sayHi;
//never do this!
if(condition){
sayHi = function(){
alert("Hi!");
};
} else {
sayHi = function(){
alert("Yo!");
};
}
sayHi();
一、递归
递归函数是在一个函数通过名字调用自身的情况下构成,如下所示:
function factorial(num){
if (num <= 1){
return 1;
} else {
return num * factorial(num-1);
}
}
这是一个经典的递归阶乘函数。虽然表面上看没什么问题,但是下面的代码却可能导致其出错。
var anotherFactorial = factorial;
factorial = null;
alert(anotherFactorial(4)); //出错!
说明:虽然我们先将factorial()函数赋给了anotherFactorial,但是此后将factorial()置为空,当调用anotherFactorial()时,其内部需要调用factorial(),而此时却为null,于是出错。这种情况下,使用arguments.callee可以解决问题。
function factorial(num){
if (num <= 1){
return 1;
} else {
return num * arguments.callee(num-1);
}
}
说明:arguments.callee是一个指向正在执行的函数的指针,因此可以用它来实现对函数的递归调用。但是在严格模式下,不能这样使用,可以使用命名函数表达式来达到相同的结果:
var factorial = (function f(num){
if(num <= 1){
return 1;
}else{
return num * f(num - 1);
}
});
以上代码创建了一个名为f的命名函数,然后将其赋值给factorical,即便把函数赋值给了另一个变量,函数名f仍然有效。
二、闭包
闭包是指有权访问另一个函数作用域中的变量的函数。有关如何创建作用域链以及作用域链有什么用处的细节,对彻底理解闭包至关重要。当某个函数被调用时,会创建一个执行环境及相应的作用域链。然后,使用arguments和其他命名参数的值来初始化函数的活动对象(就是函数体中定义的变量)。但在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位,一直到作用域链终点的全局执行环境。举例说明:
function compare(value1, value2){
if(value1 < value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
}
var result = compare(5, 10);
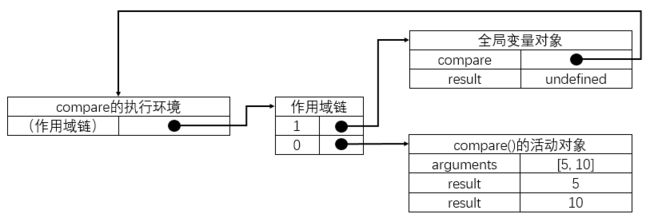
当调用compare()时,会创建一个包含arguments、value1和value2的活动对象。全局执行环境对象(包含result和compare)在compa()执行环境的作用域链中则处于第二位。如图所示:
说明:
其实很好理解,就是在调用
compare()函数时,会创建一个作用域链,这个作用域链像一个指针数组,首个元素都是指向其本身的活动对象(就是其本身函数体中定义的一些变量),其次就是包含函数(即本函数的上一层或叫包含本函数的函数或环境,此处没有,则上一层就是全局变量对象)的活动对象,此处为全局变量对象。在创建
compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境中的作用域链。此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局变量对象。显然,作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。无论什么时候在函数中访问一个变量,就会从作用域链中搜索具有相应名字的变量。一般来讲,当函数执行完毕之后,局部活动对象就会被销毁,内存中仅保存全局作用域。但是闭包的情况又有所不同。
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。如:
function createComparisonFunction(propertyName){
return function(object1, object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value1 < value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
};
}
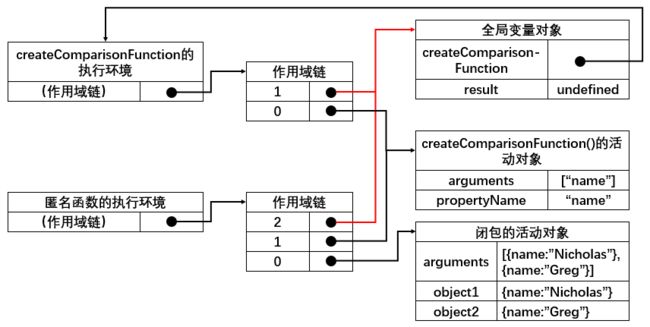
如上,在createComparisonFunction()函数内部定义的匿名函数的作用域链中,实际上会包含外部函数createComparisonFunction()的活动对象,如图所示:
代码如下所示:
var compare = createComparisonFunction("name");
var result = compare({name: "Nicholas"}, {name: "Greg"});
说明:在匿名函数从createComparisonFunction()中被返回后,它的作用域链被初始化为包含createComparisonFunction()函数的活动对象和全局变量(从匿名函数的作用域链的后面两个位置可以看到)。这样,匿名函数就可以访问在createComparisonFunction()函数中定义的所有变量。更为重要的是,createComparisonFunction()函数在执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象,而直到匿名函数被销毁后,createComparisonFunction()的活动对象才会被销毁。如:
var compareNames = createComparisonFunction("name");
var result = compareNames({name: "Nicholas"}, {name: "Greg"});
compareNames = null;
最后一行是将匿名函数销毁。
2.1 闭包与变量
作用域链的这种配置机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值。下面这个例子可以清晰地说明这个问题:
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(){
return i;
};
}
return result;
}
说明:这个函数会返回一个函数数组。表面上看,似乎每个函数都应返回自己的索引值,即位置0的函数返回0,位置1的函数返回1,以此类推。但是实际上,每个函数都返回10。因为每个函数的作用域链中都保存着createFunctions()函数的活动对象,所以它们引用的都是同一个变量i。当createFunctions()函数返回后,变量i的值是10,于是每个函数都返回10。这里数组中的每个匿名函数就是一个闭包。可以通过创建另一个匿名函数强制让闭包的行为符合预期,如下所示:
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(num){
return function(){
return num;
};
}(i);
}
return result;
}
//换一种写法
function createFunctions(){
var result = new Array();
function indexFunc(num){
return function(){
return num;
}
}
for (var i=0; i < 10; i++){
result[i] = indexFunc(i);
}
return result;
}
说明:以上代码中,没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行该匿名函数的结果赋给数组。在调用每个匿名函数时,我们传入了变量i,由于函数参数是按值传递的,所以就会将变量i的当前值复制给参数num,而在这个匿名函数内部,又创建并返回了一个访问num的闭包,这样,result数组中的每个函数都有自己的num变量副本,因此就可以返回各自的索引了。
2.2 关于this变量
我们知道,this对象是在运行时基于函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象。不过,匿名函数的执行环境具有全局性,因此this对象通常指向window(当然,在通过call()或applay()改变函数执行环境的情况下,this就会指向其他对象)。但有时候由于编写闭包的方式不同,这一点可能不会那么明显,如下:
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //"The Window"(在非严格模式下)
说明:这里的this是指window,那为什么不是取得其包含作用域(或外部作用域)的this对象呢?这是因为,每个函数在被调用时都会自动取得两个特殊的变量:this和arguments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止(就是从全局活动对象中开始一层一层向内部搜索,只要搜索到this变量,则停止搜索),因此永远不可能直接访问外部函数中的这两个变量。不过,把外部作用域中的this对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了,如下:
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()()); //"MyObject"
说明:this的指向在函数定义的时候是不能确定的,只有在函数执行的时候才能确定,实际上,this的最终指向的是那个调用它的对象。