官方相关资源:
code push github: https://github.com/Microsoft/react-native-code-push
code push官网:http://microsoft.github.io/code-push/
code push cli手册:http://microsoft.github.io/code-push/docs/cli.html
code push javaScript Api: https://github.com/Microsoft/react-native-code-push/blob/master/docs/api-js.md#codepush
iOS的部署方式:
RNPM,Pod,Manual。https://github.com/Microsoft/react-native-code-push/blob/master/docs/setup-ios.md
Android的部署方式:
RNPM,Manual。https://github.com/Microsoft/react-native-code-push/blob/master/docs/setup-android.md
code push的使用步骤:
1、安装code push 的 react native的sdk
npm install --save react-native-code-push@latest
react-native link react-native-code-push
2、安装code push的cli,以及注册登录code push账号
npm install -g code-push-cli
code-push register
如果已经注册过使用
code-push login
会打开浏览器,我是选择github账号登录,在命令行粘贴token,回车即可登录。
登录成功会返回:
Successfully logged-in. Your session file was written to /Users/hfmoney/.code-push.config. You can run the code-push logout command at any time to delete this file and terminate your session.
3、注册应用以及管理应用:
注册应用:
code-push app add
不同平台使用不同的名字,比如android和ios两个平台就创建两个应用,MyProjectAndroid和MyProjectIOS。
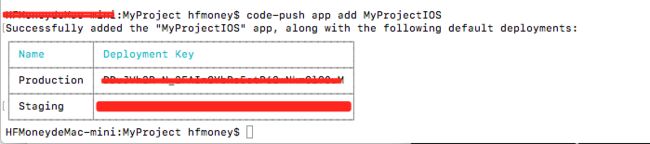
注册成功会返回:
staging代表开发版的热更新部署,production代表生产版的热更新部署。
在ios中,将staging的部署key复制在info.plist的CodePushDeploymentKey值中。
在android中,复制在Application的getPackages的CodePush构造中。
NOTE: As a reminder, you can retrieve these keys by running code-push deployment ls
-k from your terminal.
4、集成RN
import codePush from "react-native-code-push";
...
@codePush
export default class App extends Component {
...
}
By default, CodePush will check for updates on every app start. If an update is available, it will be silently downloaded, and installed the next time the app is restarted (either explicitly by the end user or by the OS), which ensures the least invasive experience for your end users.
5、打release包,然后在修改rn代码或者rn方的图片资源等。
6、发布rn的bundle到微软服务器:
code-push release-react
会自动先执行:"react-native bundle" 命令打包:
code-push release-react MyProject ios
node node_modules/react-native/local-cli/cli.js bundle --assets-dest /var/folders/g5/f8hqh2bn3dl9942583b0c7tr0000gn/T/CodePush --bundle-output /var/folders/g5/f8hqh2bn3dl9942583b0c7tr0000gn/T/CodePush/main.jsbundle --dev false --entry-file index.ios.js --platform ios
打包完成后会自动上传到热更新服务器:
Releasing update contents to CodePush
Upload progress:[==================================================] 100% 0.0s
Successfully released an update containing the "/var/folders/g5/f8hqh2bn3dl9942583b0c7tr0000gn/T/CodePush" directory to the "Staging" deployment of the "MyProjectIOS" app.
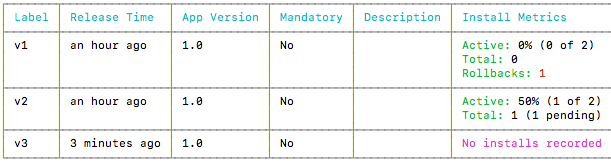
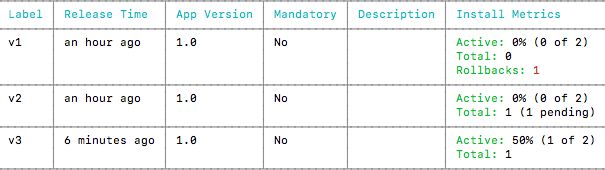
7、查看发布的历史记录:
code-push deployment history MyProjectIOS Staging
刚发布:
正在下载:
下载完毕:
热更新成功。
Android和iOS的区别
1、if you are targeting both platforms it is recommended to create separate CodePush applications for each platform.
2、Android 的 release版本的发布:打包APK
3、code-push release-react 注意平台名称。
code-push release-react
[--bundleName ]
[--deploymentName ]
[--description ]
[--development ]
[--disabled ]
[--entryFile ]
[--gradleFile ]
[--mandatory]
[--noDuplicateReleaseError]
[--outputDir ]
[--plistFile ]
[--plistFilePrefix ]
[--sourcemapOutput ]
[--targetBinaryVersion ]
[--rollout ]
For more details about how the release-react command works, as well as the various parameters it exposes, refer to the CLI docs
热更新的版本控制
版本中前缀~,^,和没有前缀的区别: semver range expression.
官方的热更新指定版本参数说明:TARGET BINARY VERSION PARAMETER
Android的版本查看:The android.defaultConfig.versionName property in your build.gradle file
iOS的版本查看:The CFBundleShortVersionString key in the Info.plist file
在release-react时不指定targetBinaryVersion参数时,会从以上目录下查看版本号,并对该版本进行打包更新。
NOTE: If the app store version in the metadata files are missing a patch version, e.g. 2.0, it will be treated as having a patch version of 0, i.e. 2.0 -> 2.0.0.
code push提供的多种功能:
1、可以团队合作:App Management
2、可以修改metadata数据:Patching Update Metadata。
3、可以回滚更新:Rolling Back Updates。
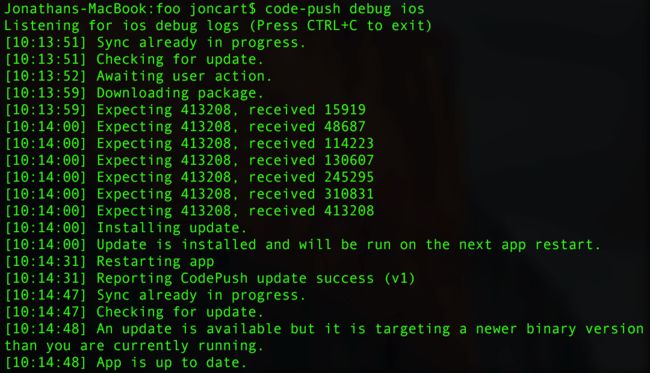
4、可以debug code push,实时查看code push的状态:
NOTE: The debug command supports both emulators and devices for Android, but currently only supports listening to logs from the iOS simulator. We hope to add device support soon.
5、可以将发布到部署在Staging的更新在经过测试无误后发布到Production中去: Promoting Updates
进阶:
If an available update is mandatory, then it will be installed immediately, ensuring that the end user gets it as soon as possible.
用户手动检查更新:
const codePushOptions = { checkFrequency: codePush.CheckFrequency.MANUAL };
class App extends Component
{
...
_onPress = () => {
codePush.sync({
updateDialog: true,
installMode: codePush.InstallMode.IMMEDIATE
});
}
...
}
codePush.sync方法会去服务器同步,询问是否有可更新的包,如果有则会弹出确定框让用户选择是否更新,如果没有则没反应,如果用户同意更新则会去下载更新包,并且安装好后及时失效,无需重新打开应用生效。
If you would like your app to discover updates more quickly, you can also choose to sync up with the CodePush server every time the app resumes from the background.
从后台拉起更新(每次resume都会去拉去最新版本,但是不会生效,下一次开启应用才会生效):
const codePushOptions = { checkFrequency: codePush.CheckFrequency.ON_APP_RESUME };
...
@codePush(codePushOptions)
export default class App extends Component {
...
}
While the app is syncing with the server for updates, make use of the codePushStatusDidChange and/or codePushDownloadDidProgress event hooks to log down the different stages of this process, or even display a progress bar to the user.
更多请看:code push javaScript Api
常用code-push CLI
1、登陆:code-push login
2、查看所有app:code-push app ls
3、新建app:code-push app add
4、重命名app:code-push app rename
5、移除app:code-push app rm
6、查看app的部署:code-push deployment ls
7、查看app的某个部署的发布更新的历史记录:code-push deployment history
8、发布更新:code-push release-react
9、debug:code-push debug
参考的博客
React-Native 实现增量热更新的思路(1)
react native codepush热更新解决成功更新