个人认为最快的铺简单页面的最快方式
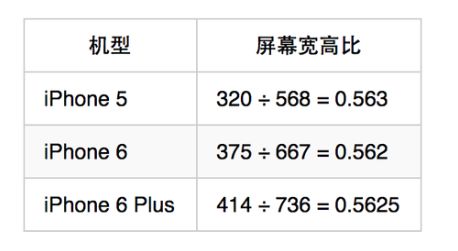
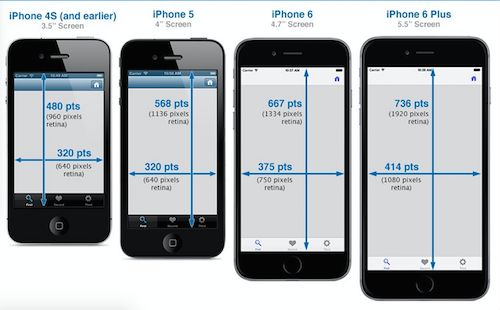
很明显能看出这三种屏幕的尺寸宽高比是差不多的,因此可以在5的基础上,按比例放大来兼容6和6Plus的屏幕。
绘制的时注意!
1)尺寸
2)取消
viewDidLoad() 函数里面主要负责加载一些配置型的东西并且初始化界面。最后会初始化自动布局的约束。你在界面上设置的frame,虽然viewDidLoad() 里面修改了frame,但是在最后初始化自动布局约束之后你的frame 又回到添加自动布局约束时的值。如果写在viewDidAppear() 里面会出现一些能看见的变化.这不是我们想要的,我的xcode版本比较高.所以Storyboard的Use Auto Layout 是选中的,那我们就取消这个选项,再把调用方法写在viewDidLoad,就不会出现能让你看见的过程.
在带有xib的viewController 中
定义宏
#define SCREEN_WITH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
及获取屏幕的宽和高
在viewDidload里调用
[self xibAutoLay:self.view];
方法实现
- (void)xibAutoLay:(UIView *)allView
{
CGFloat autoSizeScaleX, autoSizeScaleY;
/*
因为iPhone4s屏幕的高度是480,因此当屏幕尺寸大于iPhone4时,autoSizeScaleX和autoSizeScaleY即为当前屏幕和iPhone5尺寸的宽高比。
比如如果是5,autoSizeScaleX=1,autoSizeScaleY=1;
如果是6,autoSizeScaleX=1.171875,autoSizeScaleY=1.17429577;
如果是6Plus,autoSizeScaleX=1.29375,autoSizeScaleY=1.2957;
*/
if(SCREEN_HEIGHT > 480){
autoSizeScaleX = SCREEN_WITH/320;
autoSizeScaleY = SCREEN_HEIGHT/568;
}else{
autoSizeScaleX = 1.0;
autoSizeScaleY = 1.0;
}
for (UIView *temp in allView.subviews) {
CGRect rect;
rect.origin.x = temp.frame.origin.x * autoSizeScaleX;
rect.origin.y = temp.frame.origin.y * autoSizeScaleY;
rect.size.width = temp.frame.size.width * autoSizeScaleX;
rect.size.height = temp.frame.size.height * autoSizeScaleY;
temp.frame = rect;
/* 如果想文字也适应比例
if ([temp isKindOfClass:[UILabel class]]) { //判断带文字的类型的view,例:UILabel
UILabel *labelTemp = (UILabel *)temp; // 转换类型
labelTemp.font = [UIFont systemFontOfSize:17/(320*568/(SCREEN_WITH * SCREEN_HEIGHT))];
[labelTemp sizeToFit];
}
*/
// 因为有可能你在某个view的子类上嵌套了其他的view所以 有几层嵌套就嵌套几层for in
/*
for (UIView *tempTwo in temp.subviews) {
rect.origin.x = tempTwo.frame.origin.x * autoSizeScaleX;
rect.origin.y = tempTwo.frame.origin.y * autoSizeScaleY;
rect.size.width = tempTwo.frame.size.width * autoSizeScaleX;
rect.size.height = tempTwo.frame.size.height * autoSizeScaleY;
tempTwo.frame = rect;
}
*/
}
}
此文章新手向..本文方法可能存在某些bug,请不要介意,因为,我还没发现....
作者:L_Glenn
链接:http://www.jianshu.com/p/093297882f0c
來源:
参考博客地址 :http://blog.it985.com/5121.html
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。