《零基础的 PhotoShop CEP 6 开发教程》系列目录
「 0 」目录
「 1 」配置开发环境
「 2 」CEP 文件结构
「 3 」CEP 的运行机制
「 4 」Hello World !
「 5 」事件(EVENTS)
「 6 」调用 JSX 并传递信息
「 7 」UI - HTML 开发的一些细节
「 8 」API - 文件读写与二进制数据
「 9 」签名打包与 ZXPSignCmd
「 X 」CEP 更新到 6.1版了
CEP 的目录结构
CEP 插件存放的目录:
Win 32bit:C:\Program Files\Common Files\Adobe\CEP\extensions\
Win 64bit:C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\
每一个 CEP 都以一个单独的目录的形式存放在上面的目录中,
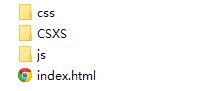
一个 CEP 插件目录结构的例子:
│ index.html
│
├─CSXS
│ manifest.xml
├─css
│ styles.css
│─jsx
│ func.jsx
└─js
AgoraLib.js
CSInterface.js
...
CSXS 是最重要的文件夹,因为它存储了 CEP 插件的说明文件manifest.xml 。manifest.xml 记录了插件的定义和相关配置,可以说只有 CSXS\manifest.xml 是一个 CEP 插件必须的文件。
index.html 是插件的入口和界面 (Main),在 PhotoShop 中一个插件面板的内容就是载入的它。实际上它的位置和名称都是 manifest.xml 中index.html。
css 和 js、jsx 文件夹分别是存放样式表和 Javascript 、jsx文件的文件夹,当然也可以不叫这个名字,这是由 index.html (Main) 和 manifest.xml 决定的,不过通常插件使用这样的目录名称。
js、jsx 都是存放 Javascript 文件但是宿主是不同的,他们之间的区别以后会详解。
manifest.xml 详解
可以看到,插件中最重要的的文件是 manifest.xml 和 index.html,先介绍插件定义和配置文件manifest.xml 。
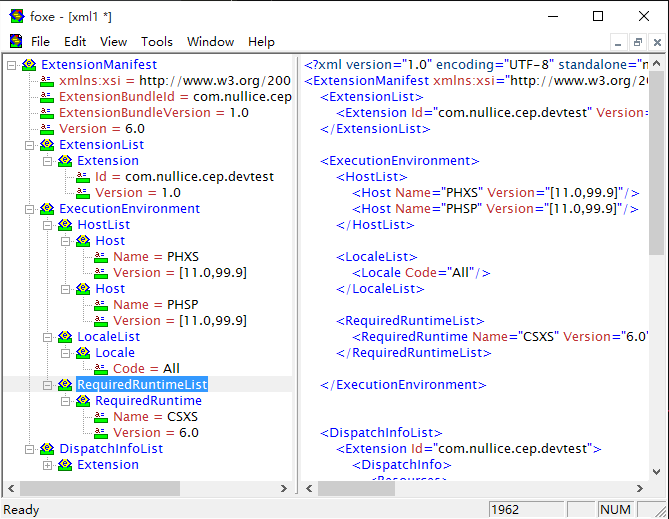
manifest.xml 是一个 XML 文件,你可以用任何文本编辑器打开并编辑它,另外还可以使用 foxe 等 XML 编辑器更加直观的以树形列表查看和编辑
下面是一个简单的 manifest.xml 的示例:
./index.html
true
Panel
300
300
900
900
300
300
manifest.xml 的详细定义( XSD )
扩展 ID
ExtensionBundleId 属性定义的是这个扩展程序集的识别 ID ,之所以说是扩展程序集,因为一个 manifest.xml 可以定义多个子扩展,每个扩展集中的子扩展可以共用资源而在 PhotoShop 的插件列表中有自己的位置。
每个子扩展的信息写在 com.nullice.xxxx、com.adobe.xxxx。
下面这个示例就定义了一个 ID 为 com.nullice.cep.devtest 的扩展集,并拥有 3 个子扩展
支持宿主版本
Name 属性是支持的宿主程序名, PHSP、PHXS 表示的是 PhotoShop ,Version 属性是限定宿主程序的版本,比如 PhotoShop CC2015 的版本是 16.0,除了限定在某个版本,还可以限定在一个区间,比如:
是限定运行在 11.0 到 99.9 之间的版本。
下面是各个 Adobe 程序与对应 Host Name 的列表:
|软件 | Host Name | CC2015 版本号 |
|-|-|
| Photoshop | PHXS/PHSP | 16 |
|InDesign |IDSN |11|
|InCopy| AICY| 11|
|Illustrator| ILST |19|
|Premiere Pro| PPRO |9|
|After Effects| AEFT |14|
|Prelude |PRLD |4|
|Flash Pro| FLPR| 15|
|Dreamweaver| DRWV| 15|
扩展定义
- 指定资源文件
./index.html
./jsx/Source1.jsx
- 生命周期
- 扩展可视
true
设定扩展是否可视,值为false的话, 扩展就是没有界面的不可视扩展。(要让插件完全隐形的话,可以不要设置下面会说的标签,这样扩展就不会出现在 PhotoShop 的扩展功能菜单中) - 自动运行
下面这个例子中扩展会在 PhotoShop 启动时自动打开:
applicationActivate
关于扩展中的事件(Event)后面会详细说。
界面
- 界面类型
| 123 | 2 | 3 |
|---|---|---|
|
面板型(Panel) | 即普通的工具面板,最为常用 |
|
模态对话框(ModalDialog) | 把扩展作为一个单独窗口显示,而且在操作扩展的窗口时,是不能操作 PhotoShop 的,必须等扩展窗口关闭后才能继续 PhotoShop。 |
|
非模态对话框(Modeless) | 把扩展作为一个单独窗口显示,与模态对话框不同,操作扩展窗口的同时可以随时切换到 PhotoShop 窗口中去。 |
- 扩展面板标题
设置扩展面板的标题,同时也是 PhotoShop 扩展功能菜单列表中的名称。
- 插件尺寸
通过
分为
580
1000
800
1200
400
600
- 扩展图标
Normal和DarkNormal,分别在 PhotoShop 的界面主题颜色为亮色和暗色时显示。
另外你可以在xxx.png图标文件所在目录放入[email protected]文件,在高清屏下 PhotoShop 会调用[email protected]文件。一般普通图标的尺寸为 23 x 23 而[email protected]为它的 2 倍 46 x 46。
./img/icon1.png
./img/icon1.png
CEP JavaScript 库
CEP 有 3 个官方的 JavaScript 库(下载),通过他们调用 CEP 功能。
CSInterface.js
提供接口让 HTML 面板的 JavaScript 引擎运行的 JavaScript 代码能与 PhotoShop 的内部的 ExtendScript 引擎运行的 JavaScript(JAX)交互。和调用 PhotoShop 的一系列 API。Vulcan.js
操作其他的程序比如在 PhotoShop 中与 Illustrator 交互。AgoraLib.js
操作 Adobe Exchange 的在线服务。
示例
GitHub 上有一个 Adobe 官方发布的示例集,Adobe-CEP/Samples,很有参考价值(应该说 CEP 开发的查考资料实在少)。