一.Web概述
1.Web发展历史
原始年代1990-1992:
1990年,HTML标记语言的出现标志Web开发时代的到来.
B/S架构开始在之后的岁月中不断的发展壮大,攻城略地蚕食传统C/S的领域。如同所有的新生事物一样,在web的史前岁月,web的开发 技术在在html标记诞生后,无论是在服务端还客户端都缓慢的发展着,在相当长的一个时间内,它并未像今天这样辉煌,甚至于只是静态的文本标识.
关键字:HTML�技术特性:静态文本显示,表现力和交互能力不足。(hao123)
封建诸侯年代1993-1996:
1993年,NCSA提出了CGI1.0草案。Web开发终于迎来了它的第二次重大飞跃,伴随着CGI,带来Web的动态处理能力,CGI就是这个时代的国王。(服务器端动态生成内容)
1994年,PHP
1996年,ASP
关键字:CGI(Common Gateway Interface )(Perl&&C&&Python)
技术特性:实现了客户端和服务器端的动态交互, 在程序代码中写html标记,是面向过程的开发方式,用多进程运行
注:CGI是Web服务器端组件,都能产生Web动态页面输出
工业文明1996-1999:
1997年,Sun公司推出了Servlet规范。Java阵营终于迎来了自己的web英雄。
1998年JSP技术诞生,Servlet和JSP再加上JavaBean,让JavaWeb开发者同时拥有了类似CGI程序的集中处理功能和类似于PHP 的HTML嵌入功能,此外,Java的运行编译技术也大提高了Servlet和JSP的执行效率
1998年,Sun发布了EJB1.0标准.
1999年,Sun正式发布了J2EE的第一个版本,紧接着,遵循J2EE,为企业级应用提供支持平台的各类应用服务器争先恐后的涌现出来(WebSphere,WebLogic,JBoss),(同时2001微软发布了ASP.NET技术)
J2EE/JavaEE是企业级开发的领头羊!
2.CS/BS
(1)软件的两种架构形式:
C/S: Client/Servler:客户端/服务器架构.
B/S: Browser/Server:浏览器/服务器架构.
C/S: 直接运行在电脑桌面的程序(需要安装).
开发CS的技术:Java AWT/Swing,Delphi,VB,VC,C#等.
- 特点:一般说来服务端,只负责了数据的存储,客户端,负责了界面的渲染和业务功能的实现.
- 优点:界面,用户体验真的很好,比较安全等.
- 缺点:升级麻烦,移植性差,所有的业务代码存放于客户端中,代码重复.
B/S:通过浏览器访问的程序(Web应用).
开发BS的技术:JSP,PHP,ASP等.
- 特点:其实是一种特殊的C/S,因为浏览器就是客户端程序.
- 服务端:负责了数据库的连接操作和所有的业务操作;
- 客户端:只做界面渲染操作.
- 优点:移植性高!因为业务功能全部在服务端实现,只需要升级服务端即可.
- 缺点:界面不够华丽,功能不够丰富,用户体验不够好.不够安全.
我们把传统的BS架构称之为:瘦客户端.
富客户端开发:弥补了传统的BS在界面上不够友好的问题.
- 特点:客户端不仅仅做界面的渲染操作,也会负责一部分业务逻辑处理.
Extjs/Flex/Java Fx/EasyUI.
3.Web服务器
BS架构的应用(Web应用),必须使用服务器,我们开发的应用是运行在服务器里面的.
(1)服务器:
- 其实就是一个软件:软件服务器,Tomcat.
- 其实就是一台电脑:硬件服务器,按照了软件服务器.
(2)JavaWeb中服务器的分类:
- 1):HTTP服务器,提供了静态网页的运行支持.
- 2):Web服务器,提供了动态和静态网页运行的能力.比如:Tomcat,Jetty等.
注意:仅仅只是实现了JavaEE中13种技术规范中的一部分(JSP/Servlet),所以只能运行JSP/Servlet. 我们把Web服务器,也称之为Servlet容器,JavaEE中的EJB是不支持运行. - 3):应用服务器:提供了静态网页的支持,同时也支持JavaEE中的13种技术,支持EJB.
TomEE,WebSphere(IBM),WebLogic(Oracle),JBoss(red hat),免费的等.
(3)Tomcat服务器:
Apache组织提供的开源的,由Java语言编写的,实现了JavaEE中部分的规范.
解析JSP最快的服务器,使用最广泛的服务器.
二.Tomcat服务器
1.Tomcat的安装和使用
Tomcat是使用Java语言编写的一个服务器(程序),要运行Tomcat,必须得有jre.
1.安装启动:
注意事项:
32位的系统:32位的JDK --->32位的Eclipse--->32位Tomcat
64位的系统:64位的JDK --->64位的Eclipse--->64位Tomcat
- 1.安装目录不能使中文的,并且安装路径不允许出现空格.
如:D:\OpenSources\Tomcat7\apache-tomcat-7.0.42:我们把该路径称之为Tomcat的根路径
- 2.启动Tomcat服务器:Tomcat根/bin/startup.bat
但是提示:必须先配置JAVA_HOME或者JRE_HOME的环境变量:
一般的我们只配置JAVA_HOME:配置为JDK的根路径
JAVA_HOME=D:\OpenSources\jdk1.7.0_06_x86
配置好之后,再点击Tomcat根/bin/startup.bat:知道控制台没有打印重大的错误,Exception,没有一闪而过,就表示启动成功.
Tomcat的默认端口是8080:
2.访问:
打开浏览器:
http://服务器所在主机的IP:服务器的端口号/资源名字
http://服务器所在主机的名字:服务器的端口号/资源名字
2.Tomcat的常见错误
使用Tomcat的过程中,常见的问题:
- 1):没有成功启动Tomcat,就开始访问页面,这是错误的.
如果Tomcat服务器已经关闭了/启动失败,是不能访问网页的. - 2):Tomcat成功启动,但是在访问网页资源的时候出现404的错误.
造成的原因:表示找不到指定的资源文件,在这里,找不到叫:index2222.jsp文件. - 3):Tomcat没有关闭,又再次重新启动,此时会出现端口冲突问题(端口已经被占用).
此时报错:java.net.BindException: Address already in use: JVM_Bind.
解决方案:关闭之前所有打开的Tomcat,再重新启动. - 4):要保证Tomcat配置文件的:文件本身编码和文件内容编码相同(有中文的时候明显).
启动报错:2 字节的 UTF-8 序列的字节 2 无效.
解决方案:如果XML文件中有中文,此时该XML文件使用Editplus工具打开,另存为的时候编码选择为UTF-8即可. - 5):Tomcat配置文件中的XML元素结构不能乱改.
报错如:D:/OpenSources/apache-tomcat-7.0.57/conf/server.xml; lineNumber: 143; columnNumber: 7; 元素类型 "Host" 必须由匹配的结束标记.
出错,不要紧张!有意识的去看Tomcat生成的日志文件(在Tomcat根/logs中):
3.Tomcat的常见配置
(1)修改Tomcat的默认端口:
Tomcat的默认端口是8080,HTTP协议的默认端口是80;
步骤:
1.进入Tomcat根/conf/找到server.xml文件
2.默认是在第71行,Connector元素的 port属性:
3.配置为80端口(80端口是http协议的默认端口):
http://baidu.com:80/index.php 等价于
http://baidu.com/index.php
4.重新启动Tomcat,看到效果;
注意:Tomcat中配置文件一旦修改,就必须重启Tomcat.
(2)管理Tomcat的权限配置:
在Tomcat根/conf/tomcat-users.xml文件:
在其中增加:
表示:先声明使用manager-gui的角色(角色决定了拥有哪些权限),
再定义了账户为admin,密码为1的用户,并且把manager-gui的权限赋给了admin用户.
(3)把Tomcat添加到Windows的服务列表:
把Tomcat配置到服务列表:这样可以随着系统的启动而启动(一般用在服务上):
- 1.使用cmd工具,并进入Tomcat根/bin目录
- 2.执行service install命令
- 3.就可以注册服务
删除服务:
- 1.使用cmd工具,并进入Tomcat根/bin目录
- 2.执行service remove命令
- 3.就可以删除服务
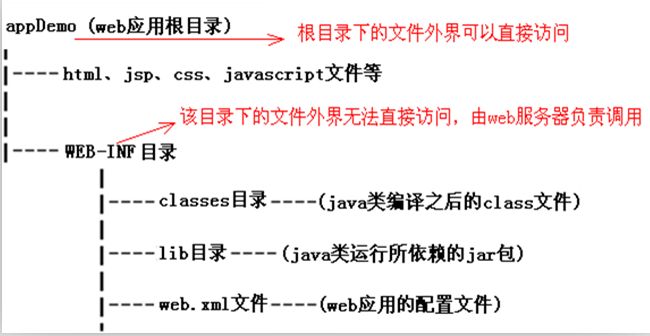
4.JavaWeb项目结构
WEB应用程序/Web项目,指供浏览器访问的程序,通常也简称为web应用。
(1)一个Web应用由多个静态Web资源和动态Web资源组成,如:
- html、css、js文件,图片,音频,视频,flash,
- jsp文件、java程序、jar文件(多份字节码文件的打包)、
- 配置文件
(2)组成 Web 应用程序的这些文件要部署在相应的目录层次中,根目录代表整个 Web 应用程序的“根”路径。
从JavaEE6开始(Tomcat7,Servlet3.0规范),JavaWeb应用下可以不需要web.xml文件了.(可以使用注解)。但是建议保留该文件。
5.基于Eclipse搭建JavaWeb项目
搭建基于Eclipse的纯的JavaWeb项目:
步骤:
- 1.搭建一个Java项目:
- 2.在该项目下新建一个文件夹,表示根,名字为:webapp(名字随意).
- 3.在webapp下新建一个文件夹,名字为WEB-INF
- 4.在WEB-INF中新建一个文件夹,名字为classes
- 5.在WEB-INF中新建一个文件夹,名字为lib
- 6.去Tomcat根/webapps/ROOT/WEB-INF目录下拷贝一个web.xml文件到WEB-INF下(只保留头和根元素);
- 7.改变该项目的输出目录:也就是改变classpath的路径,从默认的bin目录该变为webapp/WEB-INF/classs中;
- 8.以后要把项目给别人,只给webapp目录.
6.Eclipse的Tomcat插件
装插件:
- 1.在需要被装插件的Eclipse根/dropins目录
- 2.在该目录下新建一个文本文件:里面的内容是
path=D:/DevelopTools/EclipsePlugins/Tomcat - 3.建议修改该文本文件的名字为:tomcat.link
- 4.重新启动Eclipse.看效果,若看到3只可爱的小猫咪,表示插件安装成功.
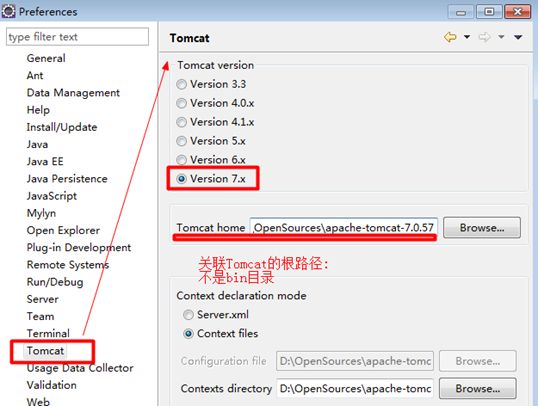
- 5.但是这仅仅表示Eclipse的插件,不代表Tomcat服务器.得和真实的Tomcat服务器做关联.
- 6.就可以使用了.
7.部署Web项目
方式一:
直接把应用的根目录,拷贝到Tomcat根/webapps下,这是MyEclipse默认的部署方式:
缺点:该目录下的应用将会越来越多,启动Tomcat就变慢了.若其中有一个应用有问题,Tomcat就会启动失败.
解决方案:
对比给Eclipse安装插件:
1>.上述部署项目的方式,相对于把插件拷贝到Eclipse/plugins下;
2>.联想到给Eclipse安装插件的第二种方式,使用link文件来关联插件,告诉Eclipse你应该去哪里找插件.
把该思想运用到部署项目上来:(第二种方式)
虚拟路径:告诉Tomcat应该去哪一个路径去找项目被部署.
方式二:
以配置文件的方式,告诉Tomcat应该把哪一个路径下的项目给部署起来.
方式二也有两种用法:
- 第一种:
- 1).找到Tomcat根/conf目录下的server.xml文件:
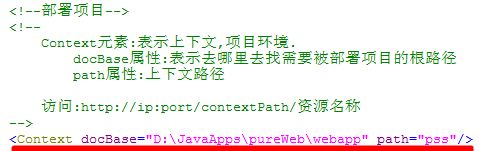
- 2).在server.xml文件中的Host元素之间,新建一个元素:
在部署的时候,也可以把path的值设置"";
改完之后,访问方式:http://IP地址:端口号/资源的名字
注意:若存在多个
第二种:
从Tomcat5.5开始推荐使用另外的一种方式来部署项目:
- 1).找到Tomcat根/conf/Catalina/localhost新建一个xml文件:比如abc.xml
内容是: - 2).此时该文件的名字,就相当于是第一种方式的path值(上下文名字)
访问: http://localhost/abc/index.html
意思方式二的两种方式,其实是一个意思.
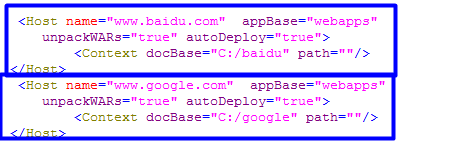
8.虚拟主机配置
为什么需要配置虚拟主机:
有两个公司的Web应用都发布在同一个Tomcat服务器上,可以为每家公司创建一个虚拟主机
www.google.com www.baidu.com
三.HTTP
1.HTTP协议概述
HTTP: 特点:无状态(不知道上一次的请求是哪一个浏览器发出的),默认端口就是80
https:
WEB浏览器与WEB服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是HTTP协议。
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议之上的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程以及数据本身的格式。
HTTP协议到底约束了什么:
1.约束了浏览器以何种格式向服务端发生数据: 规范了浏览器发送数据的格式.
2.约束了服务器应该以何种格式来接受客户端发生的数据:
3.约束了服务器应该以何种格式来反馈数据给浏览器 规范了服务器响应数据的格式.
4.约束了浏览器应该以何种格式来接收服务器反馈的数据.
HTTP1.0规范:
若请求的有N个资源,得建立N次连接,发送N次请求,接收N次响应,关闭N次连接.
每次请求的之间都要建立单独的连接,请求,响应,响应完关闭该次连接:
- 缺点:每请求一个资源都要单独的建立新的连接,请求完并关闭连接.
- 解决方案: 能在一次连接之间,多次请求,多次响应,响应完之后再关闭连接.
HTTP1.1规范:
能在一次连接之间,多次请求,多次响应,响应完之后再关闭连接.
HTTP 1.1的特点:
- 在一个TCP连接上可以传送多个HTTP请求和响应
- 多个请求和响应过程可以重叠进行
- 增加了更多的请求头和响应头
浏览器给服务器发送数据:一次请求
服务器给浏览器反馈数据:一次响应
HTTP协议的版本
HTTP/1.0、HTTP/1.1、HTTPS2.0
2.httpwatch和firebug工具
3.请求消息
1、包含三大部分
1.1请求行:
位于请求消息的第一行
格式:请求方式 资源路径 HTTP版本号
常用请求方式:GET和POST方式
1.1.1Get请求方式:
a、若请求服务器上的某个资源,没有指定请求方式,则默认为GET方式
b、可以通过GET方式向服务器传递数据。具体方式就是在URL请求路径后加上?,多个参数以&分割。比如
http://localhost:8080/a.html?username=abc&password=123
注:GET请求方式,数据不安全且有URL长度限制(1K)1.1.2Post请求方式:
a、若使用Post请求方式传递数据,可以借助form表单的method="post"
b、数据安全,且长度没有限制
1.2若干请求头:
从第二行开始到第一个空行。作用:向服务器传递客户端的一些基本信息
1>、Accept:浏览器可接受的MIME类型(文件的内容格式)(Tomcat安装目录/conf/web.xml中查找)
2>、Accept-Charset:告知服务器,客户端支持哪种字符集
3>、Accept-Encoding:浏览器能够进行解码的数据编码方式
4>、Accept-Language:浏览器支持的语言。
5>、Referer:当前页面由哪个页面访问过来的。
6>、Content-Type:通知服务器,请求正文的MIME类型。
取值:application/x-www-form-urlencoded默认值
对应的是form表单的enctype属性7>、Content-Length:请求正文的长度
8>、If-Modified-Since:通知服务器,缓存的文件的最后修改时间。
9>、User-Agent:通知服务器,浏览器类型.
10>、Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep -Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接
11>、Cookie:这是最重要的请求头信息之一(会话有关)
1.3请求正文:
从第一个空行开始,后面的都是正文。(只有POST请求方式才有)
4.响应消息
包含三大部分
1.1状态行:
位于响应消息的第一行
格式: HTTP版本号 状态码
1.2若干响应头:
从第二行开始到第一个空行
- 1>、Location:制定转发的地址。需与302/307响应码一同使用
- 2>、Server:告知客户端服务器使用的容器类型
- 3>、Content-Encoding:告知客户端服务器发送的数据所采用的压缩格式
- 4>、Content-Length:告知客户端正文的长度
- 5>、Content-Type:告知客户端正文的MIME类型
Conent-Type:text/html;charset=UTF-8 - 6>、Refresh:定期刷新。还可以刷新到其他资源
Refresh:3;URL=otherurl
3秒后刷新到otherurl这个页面 - 7>、Content-Disposition:指示客户端以下载的方式保存文件。
Content-Disposition:attachment;filename=2.jpg - 8>、Expires:网页的有效时间。单位是毫秒(等于-1时表示页面立即过期)
Cache-Control:no-cache
Pragma:no-cache
控制客户端不要缓存 - 9>、Set-Cookie:SS=Q0=5Lb_nQ; path=/search服务器端发送的Cookie(会话有关)
1.3响应正文:
从第一个空行开始,后面的都是正文。
5.常见的响应状态码:
200: 表示请求和响应成功,完全OK.
404: 表示当前请求的资源找不到. 自己的问题.
500: 表示服务端程序有问题(Java代码有问题).
6.GET和POST请求的区别(面试)
GET请求特点:
请求行:GET /index.html?username=will&email=abc HTTP/1.1
1):请求的资源和请求参数都暴露在浏览器的地址栏,不安全.
2):请求的数据大小是不能超过1Kb/2Kb,反正,数据大小有限制,只能传输很少的数据.如此:文件上传就不能使用GET方式.
3):GET请求参数的数据不会出现在请求的实体(正文)中.
4):GET请求会缓存响应的数据.
什么情况会造成GET方式的请求:
1):直接在浏览器地址栏敲击回车.
2):点击超链接,跳转到目标界面,发生GET请求.
3): form表单的method属性值为GET.(建议使用POST).
如何在GET请求时,查看请求的数据.
POST请求特点:
请求行:POST /index.html HTTP/1.1
1):浏览器地址不会暴露请求的数据,比较安全.
2):POST请求的数据在请求的正文(实体)里面.
3):POST请求的数据大小没有限制,文件上传必须.
4):POST请求不会缓存数据.
什么情况会造成POST方式的请求:
form表单的method属性值为POST.(建议使用POST).
表单的提交,建议使用POST.
如何在POST请求时,查看请求的数据.
发生GET请求时,参数的携带方式:
index.html?username=will&email=abc
资源后第一个参数使用?来连接,以后的参数都是&来做连接.