Bootstrap是什么?
一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。
GitHub上介绍 的bootstrap:
☑ 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
☑ 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
☑ 自定义JQuery插件,完整的类库,基于Less等。
第1章 Bootstrap简介
一、基本的HTML模板
//CSS文件放于head中
// 页面utf-8编码
//在IE运行最新的渲染模式
//初始化移动浏览显示
Bootstrap的HTML标准模板
//载入bootstrap的CSS样式
Hello, world!
//JS文件放在body最下面
根据实际情况在此基础上进行扩展,只需要确保文件引用顺序一致即可。
其中几条重要代码:
- bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
- 同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
二、全局样式
在制作Web页面时,前端人员都习惯为网站设置一个全局样式(reset.css)。那么在Bootstrap框架中也不例外。Bootstrap框架的核心是轻量的CSS基础代码库,他并没有一味的重置样式,而是注重各浏览器基础表现,降低开发难度。大部分前端人员都具有归零的思想,但实际你会发现,归零之后的样式在开发过程中会存在着潜在的问题。
Bootstrap框架在这一部分做了一定的变更,不再一味追求归零,而是更注重重置可能产生问题的样式(如,body,form的margin等),保留和坚持部分浏览器的基础样式,解决部分潜在的问题,提升一些细节的体验,具体说明如下:
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
第2章 排版
一、标题
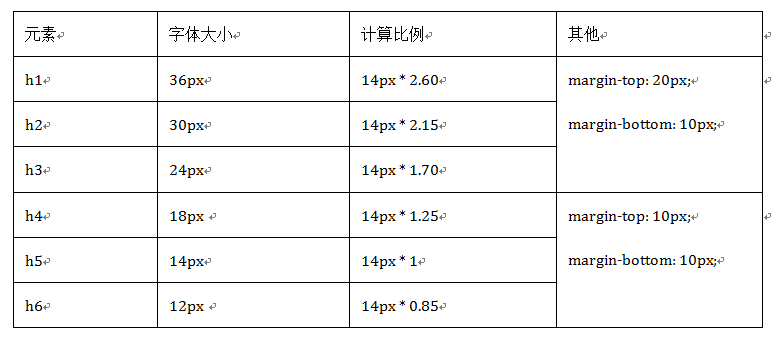
Bootstrap和普通的HTML页面一样,定义标题都是使用标签到,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:
通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
- 重新设置了margin-top和margin-bottom的值, h1h3重置后的值都是20px;h4h6重置后的值都是10px。
- 所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
- 固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用~
在Bootstrap中为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名。
除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。这个副标题具有其自己的一些独特样式:
- 行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
- 由于内的文本字体在h1h3内,其大小都设置为当前字号的65%;而在h4h6内的字号都设置为当前字号的75%;
详细代码请参阅bootstrap.css文件中第407行~第443行。
二、段落(正文文本)
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
全局文本字号为14px(font-size)。
行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
颜色为深灰色(#333);
字体为
"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置。该设置都定义在元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
/*源码请查看bootstrap.css文件中第274行~280行*/
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
/*源码请查看bootstrap.css文件中第467行~469行*/
p {
margin: 0 0 10px;
}
如果你对CSS预处理器有所了解,那么你完全可以根据Bootstrap提供的预编译版本LESS(或者Sass)进行自定义排版设置。在Bootstrap中,排版设置的默认值都存在variables.less文件中(Sass版本存在_variables.scss中)的两个变量:
LESS版本:
@font-size-base: 14px; @line-height-base: 1.428571429; // 20/14
Sass版本:
$font-size-base: 14px !default; $line-height-base: 1.428571429 !default; // 20/14
第一条语句用于设置字体大小,第二条语句用于设置行高。系统默认使用这两个值产生整个页面相应的margin、padding和line-height的值。换句话说,你只需要修改这两个变量的值,然后重新编译,就可以自定义自己的Bootstrap排版样式。
三、强调内容
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。用法如下:
我是普通文本,我的样子长成这样我是普通文本,我的样子长成这样我是普通文本,
我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。
“.lead”对应的样式如下:
/*源码查看bootstrap.css文件第470行~480行*/
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 200;
line-height: 1.4;
}
@media (min-width: 768px) {/*大中型浏览器字体稍大*/
.lead {
font-size: 21px;
}
}
除此之外,Bootstrap还通过元素标签:、、和给文本做突出样式处理。
/*源码查看bootstrap.css文件第55行~第58行*/
b,strong {
font-weight: bold; /*文本加粗*/
}
/*源码查看bootstrap.css文件第481行~第484行*/
small,.small {
font-size: 85%; /*标准字体的85%,也就是14px * 0.85px,差不多12px*/
}
/*源码查看bootstrap.css第485行~第487行*/
cite {
font-style: normal;
}
四、粗体
粗体就是给文本加粗,在普通的元素中我们一般通过font-weight设置为bold关键词给文本加粗。在Bootstrap中,可以使用和标签让文本直接加粗。
/*源码查看bootstrap.css文件第55行~第58行*/
b,strong {
font-weight: bold; /*文本加粗*/
}
例如,下面的代码使用标签定义了强调文本:
我在学习Bootstrap,我要掌握Bootstrap的所有知识。
五、斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签或来实现。
例如,下面的代码使用了和标签定义了强调文本:
我在慕课网上跟大漠一起学习Bootstrap的使用。我一定要学会Bootstrap。
效果查看最右侧结果窗口。
六、强调相关的类
在Bootstrap中除了使用标签、等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
具本源码查看bootstrap.css文件第500行~第532行:
.text-muted {
color: #999;
}
.text-primary {
color: #428bca;
}
a.text-primary:hover {
color: #3071a9;
}
.text-success {
color: #3c763d;
}
a.text-success:hover {
color: #2b542c;
}
.text-info {
color: #31708f;
}
a.text-info:hover {
color: #245269;
}
.text-warning {
color: #8a6d3b;
}
a.text-warning:hover {
color: #66512c;
}
.text-danger {
color: #a94442;
}
a.text-danger:hover {
color: #843534;
}
七、文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
左对齐,取值left
居中对齐,取值center
右对齐,取值right
两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
具体源码查看bootstrap.css文件第488行~第499行:
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}
特别声明:目前两端对齐在各浏览器下解析各有不同,特别是应用于中文文本的时候。所以项目中慎用。
八、列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
- …
有序列表
- …
定义列表
- …
- …
Bootstrap根据平时的使用情形提供了六种形式的列表:
- 普通列表(无序)
- 有序列表
无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),在样式方面,Bootstrap只是在此基础上做了一些细微的优化,源码请查看bootstrap.css文件的第569行~第579行:
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}
从源码上我们可以得知,Bootstrap对于列表,只是在margin上做了一些调整。
- 去点列表
通过给列表添加一个类名“.list-unstyled”,可以去除默认的列表样式的带有项目符号的风格。
/*源码请查看bootstrap.css文件第580行~第583行*/
.list-unstyled {
padding-left: 0;
list-style: none;
}
从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
- 内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
/*源码查看bootstrap.css文件第584行~第593行*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
- 描述列表(定义列表)
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
/*源码请查看bootstrap.css文件第594行~第607行*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
- 水平描述(定义)列表
水平定义列表就像内联列表一样,Bootstrap可以给“.dl-horizontal”给定义列表实现水平显示效果。
/*源码请查看bootstrap.css文件第608行~第621行*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
此处添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
其用法如下:
- W3cplus
- 一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文
- 慕课网
- 一个专业的,真心实意在做培训的网站
- 我来测试一个标题,我来测试一个标题
- 我在写一个水平定义列表的效果,我在写一个水平定义列表的效果
宽屏下的效果(屏幕大于768px):
当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
九、代码
在Bootstrap主要提供了三种代码风格:
- 使用
一般是针对于单个单词或单个句子的代码 - 使用
来显示多行块代码
一般是针对于多行代码(也就是成块的代码)
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
.pre-scrollable {
max-height: 340px;
overflow-y: scroll;
}
友情提示:如果您了解LESS或Sass这样的CSS预定定义处理器,你完全可以通过code.less或者_code.scss文件修改样式,然后重新编译,你就可以得到属于自己的代码样式风格。
- 使用
来显示用户输入代码
一般是表示用户要通过键盘输入的内容
预编译版本的Bootstrap将代码的样式单独提取出来:
1、LESS版本,请查阅code.less文件
2、Sass版本,请查阅_code.scss文件
code风格:
Bootstrap的代码风格有三种:
pre风格:
- ...
- ...
- ...
kbd风格:
请输入ctrl+c来复制代码,然后使用ctrl+v来粘贴代码
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。
十、表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,
同样的,如果你对CSS预处理器熟悉,你可以使用Bootstrap提供的预处理版本:
☑ LESS版本,对应的文件是tables.less
☑ Sass版本,对应的文件是_tables.scss
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格.table-striped:斑马线表格.table-bordered:带边框的表格.table-hover:鼠标悬停高亮的表格.table-condensed:紧凑型表格.table-responsive:响应式表格
1.表格行的类
Bootstrap还为表格的行元素
其使用非常的简单,只需要在
…
特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在
| 表格标题 | …
|---|
| 表格单元格 | …
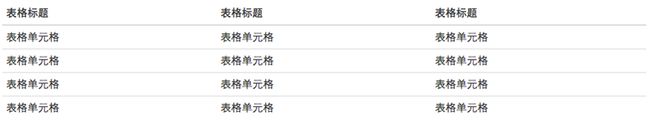
基础表格: ☑ 给表格设置了margin-bottom:20px以及设置单元内距 ☑ 在thead底部设置了一个2px的浅灰实线 ☑ 每个单元格顶部设置了一个1px的浅灰实线 有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在· 其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器 源码请查看bootstrap.css文件第1465行~第1468行: 基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格 当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap的确没有让你失望,他也考虑到这种效果,其提供了一个“.table-hover”类名来实现这种表格效果。鼠标悬停高亮的表格使用也简单,仅需要 注:其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。例如,将前面介绍的几种表格结合使用: 何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。紧凑型表格的运用,也只是需要在 正如上一小节中悬浮高亮表格中所讲解的,在Bootstrap中制作表格中,可以将上面几种表格样式结合在一起使用,从而制作出更为精美的表格。结合的方法也很简单,就是在 另外从上面的示例中大家可能也发现了,不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意,你的 随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。Bootstrap提供了一个容器,并且此容器设置类名 表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。 同样,表单也是Bootstrap框架中的核心内容,下面向大家介绍Bootstrap框架中表单的制作。 表单源码查询 Bootstrap框架的表单,其源码占据了大量的代码,同样的,根据不同的Bootstrap版本,你可以轻松获取相应的源码: ☑ LESS版本:对应源文件 forms.less ☑ Sass版本:对应源文件 _forms.scss 编译后的Bootstrap版本,可以查阅bootstrap.css文件第1630行~第1991行 不过在样式表中,还对表单做了一些初始化,详细代码可以查阅bootstrap.css文件第110行~第178行。 对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。如: 主要将这些元素的margin、padding和border等进行了细化设置。 运行效果如下或查看右侧结果窗口: Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在
元素上添加
“.table”类名,就可以得到Bootstrap的基础表格:
…
“.table”主要有三个作用:
3.斑马线表格
·的基础上增加类名·“.table-striped”·即可:
…
“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。.table-striped > tbody > tr:nth-child(odd) > td,
.table-striped > tbody > tr:nth-child(odd) > th {
background-color: #f9f9f9;
}
4.带边框的表格
基础上添加一个“.table-bordered”类名即可:
…
样式如下图所示:
其源码可以查看bootstrap.css文件第1450行~第1464行:
.table-bordered {
border: 1px solid #ddd;/*整个表格设置边框*/
}
.table-bordered > thead > tr > th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td {
border: 1px solid #ddd; /*每个单元格设置边框*/
}
.table-bordered > thead > tr > th,
.table-bordered > thead > tr > td {
border-bottom-width: 2px;/*表头底部边框*/
}
5.鼠标悬浮高亮的表格
元素上添加类名“table-hover”即可:
…
效果图如下:
从效果图中可以看出,当你鼠标悬浮在某一单元格上时,单元格所在行的背景色都会变成
浅灰色。
鼠标悬浮高亮的效果主要是通过“hover”事件来实现,设置了“
tr:hover”时的th、td的背景色为新颜色。其源码请查看bootstrap.css文件中第1469行~第1472行:
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #f5f5f5;
}
…
6.紧凑型表格
基础上添加类名“table-condensed”:
…
效果图如下:
从上面效果图可以看出,Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由
8px调至5px。
源码请查看bootstrap.css文件第1442行~第1449行:
.table-condensed > thead > tr > th,
.table-condensed > tbody > tr > th,
.table-condensed > tfoot > tr > th,
.table-condensed > thead > tr > td,
.table-condensed > tbody > tr > td,
.table-condensed > tfoot > tr > td {
padding: 5px;
}
基础上添加你需要的表格样式类型。
元素中一定不能缺少类名“table”。
7.响应式表格
“.table-responsive”,此容器就具有响应式效果,然后将置于这个容器当中,这样表格也就具有响应式效果。Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
…
运行效果如下:
第3章 表单
一、基础表单
/*源码请查阅bootstrap.css文件第1631行~第1652行*/
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}
当然表单除了这几个元素之外,还有input、select、textarea等元素,在Bootstrap框架中,通过定制了一个类名**form-control**,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
详细请查阅bootstrap.css文件第1690行~第1732行。
二、水平表单
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在
在