- 进入大模型时代,你真的准备好了吗?
鹏哥聊AI
人工智能
前言-PREFACE近期OpenAIo1系列模型发布,在面对复杂问题和专业领域上,有了大幅长足进步,对于博士水平的物理问题,GPT-4o只能得不及格的59.5分,而o1直接干到92.8分,虽然主要是科学、编码和数学模型专业能力方面的提升,还没达到人工智能的通用人工智能AGI和超级人工智能水平,但带来冲击力和震撼还是挺强的,试想一下,拥有一个Openo1的模型,就相当于在数学、物理、编码等方面有博士
- 【优选算法】7----三数之和
Rhzkp
算法c++leetcode
来了来了,他来了,又是学习算法的一天~今天的嘉宾是中等难度的算法题----三数之和!------------------------------------------begin------------------------------------题目解析:哇趣!又是给了一个数组,又是需要我们在一个数组中进行操作,但这次不是二元那么简单了,而是三元~讲解算法原理:方法一:肯定还是暴力解法啦,直接
- c++/c语言 系统全面学习一维数组排序的3种基本方法
坑货罗
c++c语言算法
前言:我们先了解一下数组数组就是一组相同类型的变量,它们往往都是为了表示同一批对象的统一属性,如一个班级所有同学的身高、全球所有国家的人口数等。数组可以是一维的,也可以是二维或多维的。再来看看一维数组的定义:定义一维数组的格式如下:类型标识符数组名[常量表达式];其中,类型标识符可以是任何基本数据类型,也可以是结构体等构造类型,相同类型的数组可以一起定义。数组名必须是合法的标识符。常量表达式的值即
- 软考信安26~大数据安全需求分析与安全保护工程
jnprlxc
软考~信息安全工程师需求分析安全运维笔记
1、大数据安全威胁与需求分析1.1、大数据相关概念发展大数据是指非传统的数据处理工具的数据集,具有海量的数据规模、快速的数据流转、多样的数据类型和价值密度低等特征。大数据的种类和来源非常多,包括结构化、半结构化和非结构化数据。1.2、大数据安全威胁分析(1)“数据集“安全边界日渐模糊,安全保护难度提升(2)敏感数据泄露安全风险增大(3)数据失真与大数据污染安全风险(4)大数据处理平台业务连续性与拒
- 使用SolarChat实现中英韩翻译的实战指南
azzxcvhj
python
在这篇文章中,我们将探索如何利用SolarChat这一强大的聊天模型来实现中英韩翻译功能。SolarChat是一个方便的语言模型接口,能够帮助我们将自然语言处理任务集成到项目中。本文将详细介绍这个模型的核心原理,并通过示例代码展示如何使用它进行翻译。技术背景介绍随着人工智能的发展,语言模型在各种自然语言处理任务中扮演了重要角色。特别是在翻译、对话生成等领域,先进的语言模型如SolarChat为我们
- 4KMiniLED电竞显示器怎么选
yybcp9
计算机外设
4KMiniLED电竞显示器怎么选?现在4KMiniLED电竞显示器品牌那么多,如果你想你的显示屏不仅具有高性价比,还要拥有高性能,那这篇文章你将绝对不能错过。4KMiniLED电竞显示器怎么选-HKCG27M7PRO4KMiniLED电竞显示器HKCG27M7Pro是一款27英寸的高性能QD-MiniLED显示器,具备以下特性:4KMiniLED电竞显示器HKCG27M7Pro设计亮点:外观:三
- 2K高刷电竞显示器怎么选?
yybcp9
计算机外设
2K高刷电竞显示器怎么选?哪个价格适合你?哪个配置适合你呢?1.HKCG27H2Pro-2K高刷电竞显示器怎么选外观设计-HKCG27H2Pro2K高刷电竞显示器电竞风拉满:作为猎鹰系列的一员,背部“鹰翼图腾”切割线搭配炎红色倒C型弧线,满满的电竞科技感,仿佛自带一种能让玩家在游戏中“展翅翱翔”的气势。窄边框沉浸感强:正面三窄边框设计,在玩游戏时能最大限度减少边框干扰,让玩家更专注于游戏画面,轻松
- Java学习,遍历HashTable键值
五味香
javajvm开发语言学习pythonandroidkotlin
JavaHashTable是一个同步的键值对集合,适用于多线程环境。尽管HashTable不如HashMap常用,在需要线程安全场景,HashTable仍然有用。示例:importjava.util.Enumeration;importjava.util.Hashtable;publicclassHashTableExample{publicstaticvoidmain(String[]args)
- Java学习,集合添加不同类型元素
五味香
java学习开发语言pythonandroidkotlingolang
Java集合(Collections)框架,提供了一系列接口和类,用于存储和操作对象集合。大多数集合类(如ArrayList,HashSet,HashMap等)都是类型化的,它们只能存储特定类型的对象。有一些方法,可以在集合中“存储”不同类型的元素。示例:importjava.util.ArrayList;importjava.util.List;publicclassHeterogeneousC
- docker如何学习与使用入门
杨半仙儿还未成仙儿
java专栏docker学习容器
学习和使用Docker的入门可以分为以下几个步骤。Docker是一个功能强大的工具,通过容器化技术使得应用开发和部署更加高效、简便。以下是一个逐步的学习路径,帮助你从入门到熟练掌握Docker。1.理解容器化的概念在学习Docker之前,先了解容器化的基本概念是非常重要的。容器化是一种将应用及其依赖项(如库、工具、配置文件等)打包到独立环境中的技术,这样容器中的应用就可以在不同环境下稳定运行。容器
- MasterSAM downloadService任意文件读取(CVE-2024-55457)(附脚本)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:MasterSAM是一款专注于身份管理和单点登录(SSO)的企业级软件,主要用于集中管理用户账户、权限和访问控制。它支持单点登录功能
- 7-Zip Mark-of-the-Web绕过漏洞复现(CVE-2025-0411)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:7-Zip是一款开源、免费的文件压缩和解压缩软件,以其高压缩比和广泛的格式支持而闻名。它使用LZMA和LZMA2压缩算法,提供极高的
- 基于.net的新闻发布系统的设计与实现
糖果_0812
.netasp.net数据库internetc#语言
摘要:随着网络技术的发展和Internet应用的普及,互联网已成为人们获取信息的一个重要途径。而越来越多的企业和单位拥有了自己的新闻发布系统。本文主要运用ASP.NET技术框架基于C#语言制作的一个动态网站,数据库采用SQLServer。实现网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率。关键词:ASP.NET;C#;新闻发布系统中图分类号:TP311.13文献标识码:A文章编
- 咱们继续学Java——高级篇 第二百四十篇:之Java进阶之本地方法:JNI中字符串处理的深入剖析
一杯年华@编程空间
咱们继续学java高级篇mavenstrutskafkaintellij-ideahibernatespringtomcat
咱们继续学Java——高级篇第二百四十篇:之Java进阶之本地方法:JNI中字符串处理的深入剖析在Java学习的征程中,我们不断探索知识的深度,每一次对复杂概念的深入理解都是成长的关键。我写这篇博客的目的,就是希望与大家一同深入学习Java本地方法中Java与C之间字符串处理的详细机制,助力大家在Java与其他语言交互编程领域掌握更高级的技能。今天,我们将详细解读JNI中字符串参数的传递、处理以及
- 交通领域当中的视觉识别算法
若木胡
交通数据探索算法
以下是一些交通领域中常见的视觉识别算法:目标检测算法YOLO系列:YouOnlyLookOnce(YOLO)算法以其快速高效的特点在交通领域得到广泛应用。它能够在一张图像中同时检测多个目标,并快速确定目标的位置和类别。例如,在车辆检测中,可以准确识别出道路上不同类型的车辆,如轿车、卡车、公交车等;在行人检测方面,能够实时检测出行人的位置和姿态,为自动驾驶车辆或交通监控系统提供重要信息。YOLOv3
- python数据处理的全流程
若木胡
toolspython开发语言
Python数据处理全流程一、数据收集(一)从文件中读取数据读取文本文件CSV文件(逗号分隔值)CSV文件是一种常见的简单数据存储格式,使用逗号来分隔数据值。Python中的csv模块可以方便地读取和写入CSV文件。例如,读取一个简单的CSV文件,其中包含姓名和年龄两列数据:importcsvdata=[]withopen('example.csv','r')asfile:reader=csv.r
- 在Linux系统中删除文件和目录的具体命令是什么?
若木胡
计算机知识linux运维服务器
在Linux系统中删除文件和目录的命令一、删除文件rm命令(基本用法)语法:rm[选项]文件路径。例如,要删除当前目录下的test.txt文件,可在终端输入rmtest.txt。注意事项:这是一个比较危险的命令,因为文件一旦被删除就很难恢复。在执行删除操作之前,最好确认一下文件是否真的不再需要。强制删除(-f选项)功能:通常情况下,如果文件是只读的,rm命令会提示你是否要删除。使用-f选项可以强制
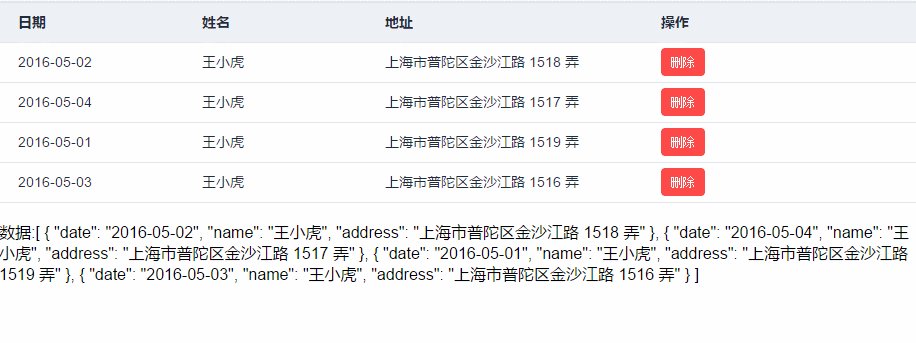
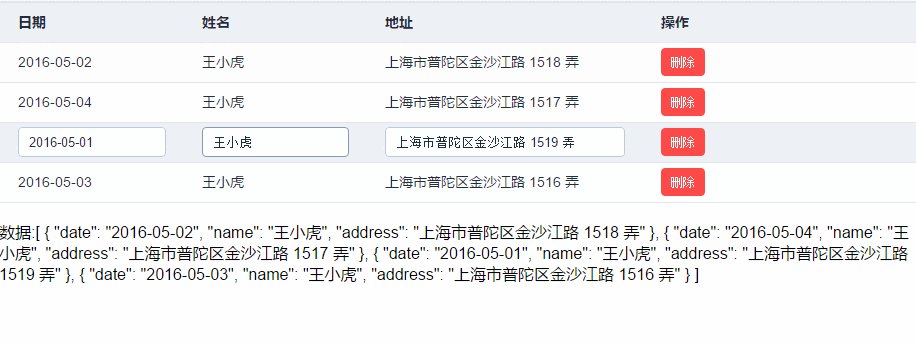
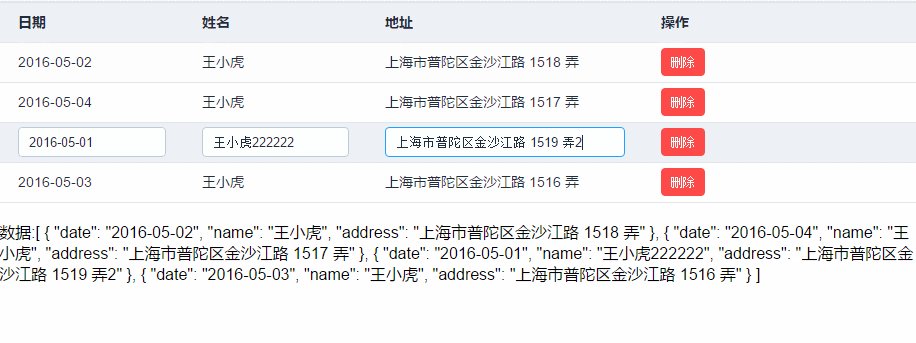
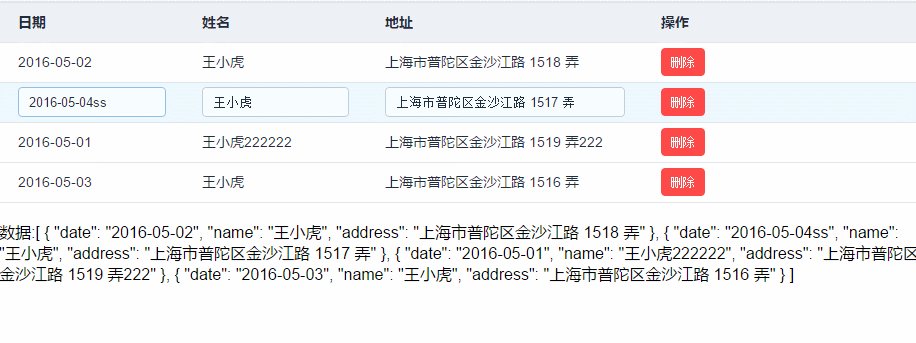
- 如何将json格式转换为dataframe格式
若木胡
json
介绍欢迎关注我的公众号《若木的解忧杂货铺》json格式JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它基于JavaScript语言的一个子集,但同时独立于任何编程语言。JSON格式易于人类阅读和编写,同时也易于机器解析和生成,这使得它成为理想的数据交换语言。JSON的基本格式JSON格式主要包括数值、字符串、数组、对象、对象数组和数组对象这几种类型。以下是
- 自动检测和机器审核系统实现
╰つ゛木槿
javaeasyuijavascriptpythonjava自然语言处理
目录一、自动检测和机器审核实现步骤1.文本预处理步骤细节:2.关键词检测步骤细节:3.情感分析与情境理解步骤细节:4.机器学习模型训练步骤细节:5.深度学习模型步骤细节:6.多模态审查步骤细节:7.用户行为分析与违规预测步骤细节:总结二、常用的分词工具1.jieba2.THULAC3.HanLP4.SnowNLP5.LAC(LexicalAnalysisofChinese)6.PyLDAvis(结
- C#运动控制
踹断瘸子那条好腿.
人工智能c#自动化
在C#中实现运动控制主要涉及如何使用编程语言控制运动设备(如电机、伺服电机、传感器等)。以下是一些基本概念和示例,帮助你入门运动控制的编程。1.运动控制的基本概念运动模型:了解运动的基本原理,包括线性运动、旋转运动等。坐标系统:使用Cartesian(直角坐标)或Polar(极坐标)系统来描述运动。运动学:研究物体在空间中的运动,以及如何计算其位置、速度和加速度。2.运动控制的常见方法脉冲控制:通
- C#中get和set方法
踹断瘸子那条好腿.
c#java开发语言
在C#中,get和set是属性(Property)的访问器(Accessor)。它们用于控制对属性的读取和写入操作。当您定义一个属性时,可以使用get和set关键字定义属性的访问器。以下是属性的基本结构,包括get和set访问器:publicclassMyClass{ privateintmyField;//私有字段 //属性 publicintMyProperty { get {
- 23种设计模型
踹断瘸子那条好腿.
c#开发语言c++
在C#中,您可以使用各种设计模式来解决不同类型的问题,提高代码的可维护性、可扩展性和可重用性。以下是一些常见的设计模式及其在C#中的应用:创建型模式(CreationalPatterns):工厂方法模式(FactoryMethodPattern):通过定义一个创建对象的接口,但让子类决定实例化哪个类。在C#中,常见的应用包括.NET中的IComparer和IEqualityComparer接口。抽
- Pyhton pip install 报错 ERROR: Could not find a version that satisfies the requirement requests>=2.27.
gjl_
疑难杂症pippython开发语言网络安全笔记
解决:添加代理,本机外网代理端口7890pipinstalldistribution--proxy="http://127.0.0.1:7890"成功安装
- Python的输入函数input()
蜗牛_Chenpangzi
Python学习笔记总集python字符串编程语言
前言此篇文章是我在B站学习时所做的笔记,部分为亲自动手演示过的,方便复习用。此篇文章仅供学习参考。提示:以下是本篇文章正文内容,下面案例可供参考input函数input函数的基本使用#输入函数inputpresent=input('大圣想要什么礼物呢?')print(present,
- R 语言科研绘图第 18 期 --- 箱线图-散点
TigerZ 生信宝库
r语言贴图开发语言程序人生
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。为了便于使用,本系列文章介绍的所有绘图都已收录到了sciRplot项目中,获取方式:R语言科研绘图模板---sciRplothttps://mp.weixin.qq.com/s/QA_8LVqjkdg4A16zLonw4w?payreadticket=HLhuy98A4H7uWmJW_snkz-a2Wljhix8ma
- ArrayList 和 Vector扩容机制
wkzzzzzzzzz
java
ArrayList扩容:newArrayList()以后,size为0,第一次add后size为10,当数组满后,以当前数组容量的1.5倍进行扩容。若采用newArrayList(inta)这种方式进行创建,在new以后size为a值。jdk8中,每一次add()操作都会去判断临时数组是否为第一次创建,比较冗余。在jdk11后,每次add操作才去判断这个问题。Vector扩容:Vector有三个构
- TiDB架构特性
#TiDBTiDB
文章目录TiDB整体架构TiDBServerPDServerTiKVServerTiSparkTiDBOperatorTiDB核心特性水平扩展高可用TiDB存储和计算能力存储能力-TiKV-LSM计算能力-TiDBServer总结TiDB整体架构 TiDB集群主要包括三个核心组件:TiDBServer,PDServer和TiKVServer。此外,还有用于解决用户复杂OLAP需求的TiSpark
- centos7 yum命令一直报错Could not retrieve mirrorlist http://mirrorlist.centos.org
TezzeT
linux
问题描述centos7yum命令一直报错Couldnotretrievemirrorlisthttp://mirrorlist.centos.org原因分析:查了很多博客,都试了也不行,最后发现一篇文章,完美解决问题。centos72024年6月30日之后以停止维护,这导致了你的yum命令无法找到所需的元数据文件解决方案:原文链接:https://blog.csdn.net/weixin_6274
- 【Tomcat】Tomcat整体架构及其设计精髓分析(上)
金鳞踏雨
图灵课堂学习笔记tomcat架构java容器Servlet
【Tomcat】Tomcat整体架构及其设计精髓分析(上)一、Tomcat整体架构1.什么是Tomcat2.Servlet详解Servlet接口Servlet容器工作原理Servlet代码实现3.Tomcat的目录结构4.web应用部署的方式(了解)(1)拷贝到webapps目录下(2)server.xml的Context标签下配置Context(3)在/conf/Catalina/localho
- 【TIDB】tidb 的架构
戒掉贪嗔痴(薛双奇)
国产数据库-TIDBtidb架构
1.tidb的架构TiDB的架构主要由几个关键组件构成,这些组件共同协作以提供一个分布式的关系型数据库解决方案。以下是TiDB架构的主要组成部分及其功能:TiDBServer:主要负责解析SQL查询并将数据读取请求转发给底层的存储节点。它本身并不存储数据,而是作为一个轻量级的SQL层存在,提供标准的SQL接口,兼容MySQL协议和语法。TiKV:作为底层的分布式键值对存储引擎,
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo