这几天的工作学习对Canvas产生了很高的兴趣,拿回JS红宝书认真又学了一遍Canvas,恰巧书中例子是画一个小钟,但这个例子非常简易而且没有动画效果,由此产生了制作动态时钟的想法。
点击查看demo
如果你也是canvas初学者,或许这篇文章对你有所帮助。
1.制作canvas标签
2.获取canvas上下文
在js中获取#drawing的上下文
var drawing = document.getElementById("drawing");
var ctx = drawing.getContext("2d");
3.定义时钟对象
这里时钟对象指包括表盘和上面的数字,为了美观,表盘采用内外两个不同粗细的同心圆和对应在各个位置的数字。
因此时钟对象应该具有圆心、内外圆半径,以及在canvas上绘制表盘和数字的方法。
var clock = {
innerRad : 200,
outerRad : 220,
center : [230,230],
setClock : function(){
ctx.lineWidth = 1;
ctx.beginPath();
ctx.arc(clock.center[0],clock.center[1],clock.innerRad,0,2*Math.PI,false);
ctx.stroke();
ctx.closePath();
ctx.lineWidth = 18;
ctx.beginPath();
ctx.arc(clock.center[0],clock.center[1],clock.outerRad,0,2*Math.PI,false);
ctx.stroke();
ctx.closePath();
ctx.save();
},
setNumber : function(){
ctx.font = "bold 28px Sans-Serif";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
var pos = [];
pos[0] = clock.center[0];
pos[1] = clock.center[1]-clock.innerRad +16;
for(var i= 1;i < 13;i++){
pos = countNexPos(pos,30);
ctx.fillText(i,pos[0],pos[1]);
}
}
}
在setNumber中使用了函数countNextPos,这个函数返回:以clock圆心为原点,参数pos坐标到原点的距离为半径画轴,顺时针旋转theta角度获得的坐标。后文还会详细说到
4.定义表针对象
绘制时针、分针、秒针,均包含表针的长度、宽度、表针的坐标,当然还有在canvas上绘制表针。因此可以定义一个构造函数,代码如下:
function Hand(length,lineWidth){
this.length = length;
this.lineWidth = lineWidth;
}
Hand.prototype.setOrigin = function(){
this.curPos = [];
this.curPos[0] = clock.center[0];
this.curPos[1] = clock.center[1] - this.length;
};
Hand.prototype.setPos = function(curPos){
ctx.beginPath();
ctx.moveTo(clock.center[0],clock.center[1]);
ctx.lineWidth = this.lineWidth;
ctx.lineTo(this.curPos[0],this.curPos[1]);
ctx.stroke();
ctx.closePath();
};
时针分针秒针均为Hand的实例,有各自的长宽和坐标,拥有相同的设置原始坐标(setOrgin)和绘制表针(setPos,这个函数名字可能取的不够恰当)的方法。
setOrigin方法的目的是设置表针均指向表盘的12数字时的坐标位置,这样便于针对时间得到旋转以后的坐标。
6.重点来了
怎样得到表针旋转某个角度后的坐标?
如果你的线性代数学的不错的话,这一节可以自动忽略。
问题是:
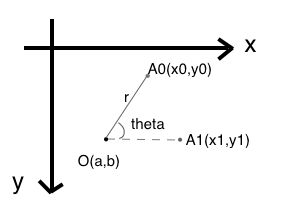
如上图,以O点(a,b)为圆心,r为半径,A0点(坐标已知)旋转theta角度到A1,怎样获取A1的坐标。
利用向量的办法即可。
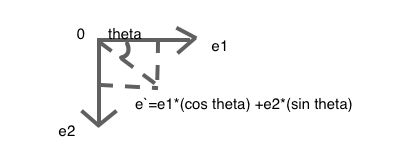
坐标单位矢量e1,e2(单位为1,方向分别代表x、y轴,实际上e头上应该还有个箭头),如果e1以原点为圆心顺时针旋转theta后,得到坐标如上图所示,也即(cos theta , sin theta)。同理我们可以得到e2旋转后的坐标e1 (-sin theta)+e2 (cos theta),也即(-sin theta , cos theta).
某点的坐标为(x0,y0)可以拆解为x0 e1 + y0e2,绕着原单旋转后即x0(e1 (cos theta) + e2 (sin theta) ) + y0 ( e1(-sin theta) + e2 * (cos theta) )。化简一下即可。
如今不是围绕原点旋转而是围绕O(a,b)旋转,利用坐标系变换即可,在此不赘述了。
最后贴上源代码:
function countNexPos(curPos , theta){ //curPos:[x1,y1],theta:角度值
var nexPos = [];
nexPos[0] = (curPos[0]-clock.center[0])*Math.cos(theta / 180 * Math.PI) - (curPos[1] - clock.center[1]) * Math.sin(theta / 180 * Math.PI) +clock.center[0];
nexPos[1] = (curPos[0]-clock.center[0])*Math.sin(theta / 180 * Math.PI) + (curPos[1] - clock.center[1]) * Math.cos(theta / 180 * Math.PI) +clock.center[1];
return nexPos;
}
搞懂这个,我相信前文的数字设置应该就明白了
7.获取当前时间并设置时针表针初始位置
function getNowTime(){
var date = new Date();
var time = {
hour : date.getHours(),
minu : date.getMinutes(),
sec : date.getSeconds()
}
return time;
}
根据当前时间估算每个表针的角度值并获取坐标。
function setTime(time,handSec,handMinu,handHour){
var thetaSec = time.sec / 60 * 360;
var thetaMinu = time.minu / 60 * 360 + thetaSec / 60;
var thetaHour = time.hour / 12 * 360 + thetaMinu / 12;
handSec.curPos = countNexPos(handSec.curPos,thetaSec);
handMinu.curPos = countNexPos(handMinu.curPos,thetaMinu);
handHour.curPos = countNexPos(handHour.curPos,thetaHour);
}
这就是主要几个函数的编写和作用,在主程序中定时调用对应函数即可,如下。
window.onload = function(){
clock.setClock();
clock.setNumber();
var handHour = new Hand(80,7);
var handMinu = new Hand(150,4);
var handSec = new Hand(170,1);
handHour.setOrigin();//将初始坐标指向12时刻
handMinu.setOrigin();
handSec.setOrigin();
var time = getNowTime();
setTime(time,handSec,handMinu,handHour);
handSec.setPos();
handMinu.setPos();
handHour.setPos();
setInterval(function(){
ctx.clearRect(0,0,drawing.width,drawing.height);
clock.setClock();
clock.setNumber();
handSec.curPos = countNexPos(handSec.curPos,360/60);
handSec.setPos();
handMinu.curPos = countNexPos(handMinu.curPos,360/3600);
handMinu.setPos();
handHour.curPos = countNexPos(handHour.curPos,360/3600/12);
handHour.setPos();
},1000);
}
相信这段代码很浅显易懂,完整程序参见github
PS疑问,因为要让clock不停动起来,每秒需要擦除之前canvas绘制的表针,我这里是擦除了整个canvas,再重新绘制整个表盘和数字,有什么办法可以只撤销之前几步的绘图操作或者擦除某一部分(线条而非矩形)呢?