问题缘由:需要用RecyclerView实现一个时间轴效果。
于是顺理成章的想到在RecyclerView的item中拼接出一个时间轴,于是噼里啪啦码下如下的代码:
learLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/item_tend_time_line"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/space_view"
android:layout_width="2dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_height="45dp"
android:background="@color/tendsBlue"/>
android:layout_marginLeft="7dp"
android:layout_marginStart="7dp"
android:layout_marginTop="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/xq_icon_gongsi"/>
android:id="@+id/customer_tends_date"
android:layout_marginLeft="50dp"
android:layout_marginTop="9dp"
android:gravity="center_vertical"
android:text="2016-10-1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/item_tend_content_line"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:layout_marginLeft="13dp"
android:layout_marginStart="13dp"
android:layout_marginTop="28dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/dian"/>
android:id="@+id/time_line"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_width="2dp"
android:layout_height="match_parent"
android:background="@color/tendsBlue"/>
android:id="@+id/item_content_line"
android:layout_marginLeft="30dp"
android:layout_marginStart="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_marginEnd="20dp"
android:background="@drawable/tends_pop_bg">
android:id="@+id/item_charge_name"
android:text="樱木花道"
android:textColor="@color/titleActionColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/item_trend_time"
android:text="12:01"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:textColor="@color/titleActionColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/item_tend_content"
android:layout_marginTop="4dp"
android:layout_below="@id/item_charge_name"
android:minHeight="60dp"
android:maxLines="6"
android:text="这里是客户动态内容"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
android:id="@+id/item_tend_from"
android:layout_marginBottom="4dp"
android:layout_below="@id/item_tend_content"
android:text="来自客户"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:id="@+id/item_tend_from_customer"
android:layout_marginBottom="4dp"
android:layout_below="@id/item_tend_content"
android:layout_toRightOf="@id/item_tend_from"
android:layout_toEndOf="@id/item_tend_from"
android:paddingLeft="8dp"
android:text="来自客户"
android:textColor="@color/titleActionColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
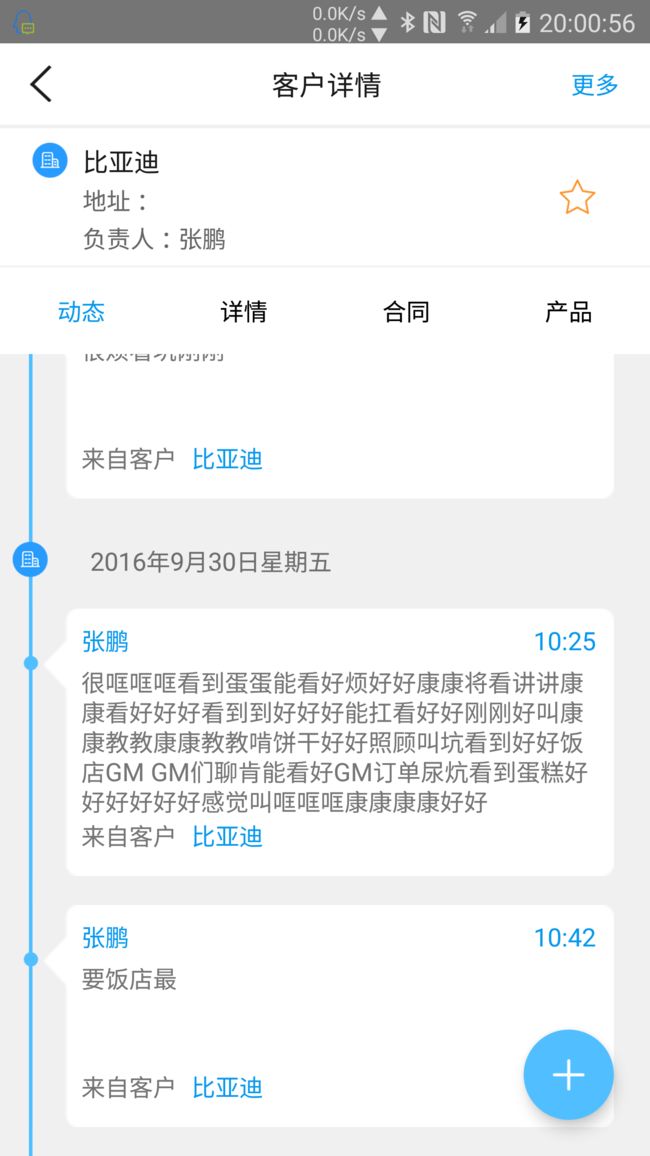
在preview里面看的效果如下:
完美,就是产品经理要的效果。
可是真机一运行,问题就出来了
按理说,View android:id="@+id/time_line" 的高度是match_parent,怎么也不会比在同一个父RelativeLayout下的,wrapcontent的view小啊。可偏偏View android:id="@+id/time_line"就是要比,高度是wrap_content的RelativeLayout android:id="@+id/item_content_line"要短一节。试了试给View android:id="@+id/time_line"添加android:layout_alignParentTop="true"android:layout_alignParentBottom="true"属性,同样无济于事。
于是不得不采用另外一种方法来实现效果:使用shape的stroke属性来实现轴的效果。完美解决了问题。
但是对于上面那种方法失效的原因始终还是耿耿于怀,希望有高手能够不吝赐教