开发一个项目,采用什么语言都可以,主要能熟练高效的开发都是合理的,这次我们采用vue来开发一个团队项目。在开始之前掌握vue的基本用法,如双向数据绑定、组件和路由等,建议先去看之前的文档(webpack的基本使用.doc、利用vue-cli快速创建项目.doc、利用webpack+vue-loader搭建单组件应用.doc、如何在vs2010下利用webpack和vue-loader开发项目.doc、如何在vs2010下利用vue-cli和element-ui开发项目.doc)。
本次开发的项目是新闻稿管理系统,开发工具为vs2010,数据库为sqlserver2008,采用wcf作为中间层。
1、vs2010创建空白项目
2、cmd中初始化项目
打开vs2010创建项目的目录,进入命令窗口
利用vue-cli初始化项目(关于vue-cli的使用前面有一个文档介绍)
在当前目录创建一个webpack-simple项目,按照提示一步一步往下配置即可(特别注意项目包名不能包含大写字母)
查看项目目录,发现多了工程文件和webpack配置文件
3、VS2010项目中包含所需文件
在上一步中,项目生成了几个文件,我们先把应该包含在项目内的资源包含起来(主要是index.html、pageage.json、src和webpack.config.js),这时候留意一下工程文件:
这时候已经把最基本的模块依赖配置好了,这比自己搭建快了很多。注意端口信息,默认8080,如果被占用了修改dev语句即可,如下:
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot --port 8080"
4、cmd安装默认组件(安装依赖)
脚手架比自己搭建快就快在可以一键安装默认模块,不用一个一个的去安装(npm install命令会根据工程文件自动去安装所需模块,网速慢的童鞋可以考虑cnpm)
5、继续安装所需模块
到目前为止所安装的模块都是自动安装的,开发一个项目,除了那些远远不够,我们接下来还要安装其他模块,比如路由,资源和element-ui等。本次开发所需模块全部列在下方,建议先安装。
模块 安装方式 类型 描述
element-ui 手动安装 dependencies ui库
vue 默认安装 dependencies vue库
vue-resource 手动安装 dependencies 获取动态数据
vue-router 手动安装 dependencies 路由
babel-core 默认安装 devDependencies js相关
babel-loader 默认安装 devDependencies js相关
babel-preset-env 默认安装 devDependencies js相关
cross-env 默认安装 devDependencies 底层相关
css-loader 默认安装 devDependencies css加载器
file-loader 默认安装 devDependencies 文件加载器
font-awesome 手动安装 devDependencies 字体图标
highcharts 手动安装 devDependencies 图表
js-md5 手动安装 devDependencies md5加密解密
node-sass 默认安装 devDependencies sass
sass-loader 默认安装 devDependencies sass加载器
vue-html5-editor 手动安装 devDependencies vue富文本
vue-loader 默认安装 devDependencies vue加载器
vue-template-compiler 默认安装 devDependencies vue模板加载器
wangeditor 手动安装 devDependencies 富文本
webpack 默认安装 devDependencies webpack
webpack-dev-server 默认安装 devDependencies webpack服务
安装依赖完后,项目文件如下:
6、搭建基本框架
不管怎么样,页面入口为index.html,js文件为build.js,而build.js文件是打包后的文件,打包入口文件在webpack.config中配置。我们这次的入口文件为src文件夹下的main.js文件,webpack打包时会自动查找所需模块并进行打包,下面是webpack.config的基本配置:
这里最重要的说打包入口文件为当前目录下的src文件夹下的main.js文件,打包后的目标文件为当前目录下dist文件夹下的build.js文件。
接下来先到index.html中引入build.js文件:
再接下来配置main.js:
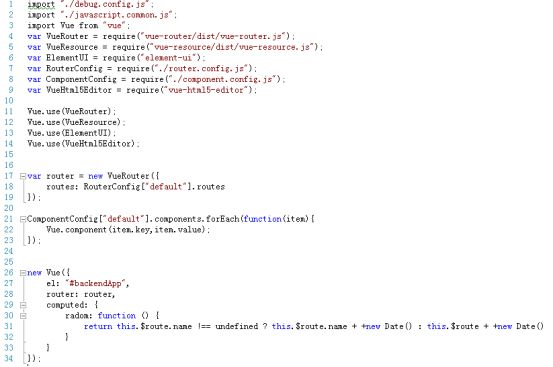
在main.js中我们要导入一些必须模块,比如vue、vue-route、vue-resource和element-ui等,同时为了方便我们把路由配置独立成一个文件,组件加载放在路由配置文件中,同时为了调试方便,添加一个debug.config.js文件。总的配置如下:
上面配置分为五部分:
第一部分:加载组件或文件
采用import
(
的方式加载文件,如下:或Require)
组件/文件 描述
debug.config.js 调试配置文件(自定义)
javascript.common.js 通用js方法(插件、自定义)
vue vue库
vue-route 路由
vue-resource 获取资源(ajax库,也可以使用vue-axios)
element-ui ui库
route-config.js 路由配置(自定义,重要)
component.config.js 全局组件加载配置(自定义)
vue-html-editor vue富文本
第二部分:use部分
让vue挂载上面的模块,如路由等
第三部分:配置路由
路由配置是一个很重要的文件,里面加载了全部的vue组件,这里展开,反正RouterConfig["default"].routes是一个数组。
第四部分:定义全局组件
这里定义全局组件,同时组件配置也很重要,先不展开ComponentConfig["default"].components也是一个数组。
第五部分:实例化vue
以index.html下id为backendApp的元素为vue的作用域(注意computed下的radom,其作用是防止路由不跳转。)
此时main.js开发完成,我们继续完善index.html
index.html中导入element-ui的css库(当然可以通过webpack打包,不过那样有点麻烦)、字体图标(先安装font-awesome模块在从node_modules中复制相应文件出来)和build.js。然后在backendApp下添加路由视图,同时为了防止视图不刷新,强制加上随机key。
7、调试配置文件debug.config.js的配置
因为webpack热启动端口与获取数据端口往往不一样(跨域),如果在每个请求前都认为与加域名端口改起来将相当麻烦,所以我们在全局作用域下配置两个参数,一个是IS_DEBUG(是否处于调试模式)、一个是HTTP_PORT(获取动态数据的前缀),开发时只需要在请求前加上HTTP_PORT即可完成切换,调试转部署也只需修改IS_DEBUG即可
global.IS_DEBUG = true;
global.HTTP_PORT = global.IS_DEBUG ? "http://127.0.0.1:59189/" : "";
PS:跨域的解决方法有很多,这只是其中一个思路,比较通用的是在请求头中带上token。
PS:global是webpack下的一个全局作用域
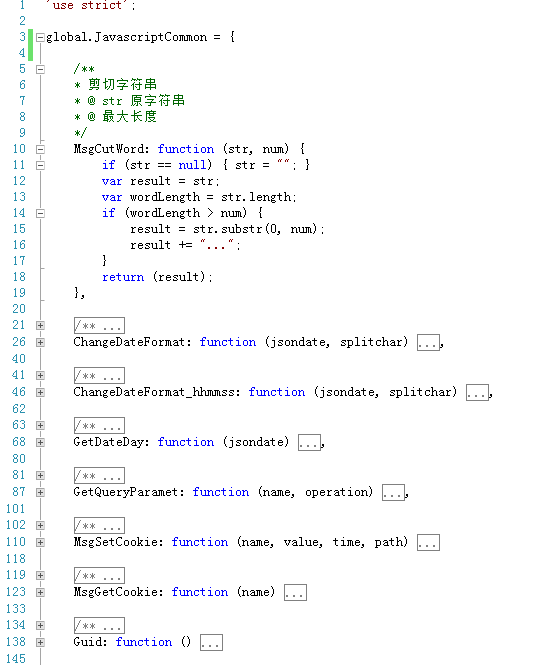
8、通用js方法javascript.common.js的配置
具体代码还是以前的common代码,只是改为webpack下的全局而已
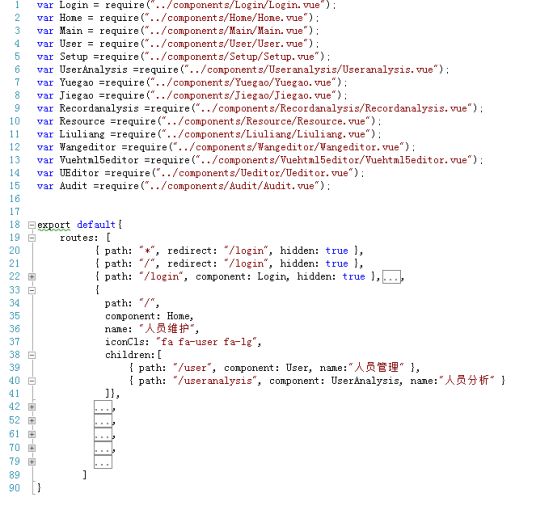
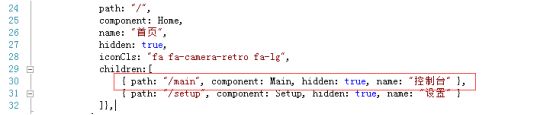
9、路由配置route-config.js(重点,现在是写死的路由)
项目中开发的vue文件是在路由配置文件中加载的,其详细信息如下:
代码分为两部分
第一部分:加载vue组件
比如var Login = require("../components/Login/Login.vue");这句话是说加载Login.vue组件(vue单组件,后续介绍)
第二部分:路由使用组件
比如{ path: "/login", component: Login, hidden: true }这里是说当路由为login的时候,使用的组件为Login
其中path代表路径(路由状态)、component代表组件、hidden和name、iconCls等为自定义属性。
当新增加一个页面时,先开发好vue单组件,然后在route-config.js加载,最后配置其路由即可。
10、component.config.js组件加载配置
当需要自定义全局组件时,在component.config.js中配置:
同样分为两部分,第一部分加载vue组件,第二部分配置components数组
11、开发登录页面
至此,前台的基本框架已经基本介绍完了(后台后续介绍),现在开始正式开发项目。接下来开发登录页面。
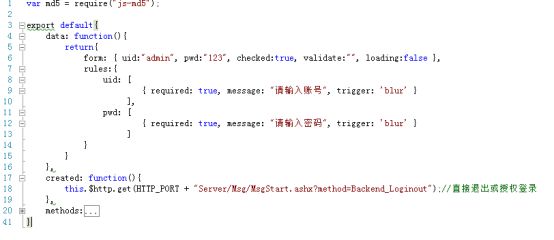
先在components文件夹下创建Login文件夹,然后在该文件夹下分别创建Login.vue、Login.vue.css和Login.vue.js(也可以把三个文件合并成一个.vue文件)三个文件内容如下:
PS:VS2010对vue支持不好,会把Vue文件解析成xml文件,只好拆分文件
在Login.vue通过style标签和script标签加载相应的css和js,为了方便其实可以把css和js直接写在.vue里面,但是vs2010对vue的支持不好,分开更好开发。
其中js里面的this.$http.get(HTTP_PORT + "Server/Msg/MsgStart.ashx?method=Backend_Loginout");表示通过ajax去请求后台一般处理程序,HTTP_PORT为前面说过的全局http前缀。
当Login.vue开发好后,去路由配置文件中加载Login.vue,然后配置相应路由,即可在页面中查看到效果。
var Login = require("../components/Login/Login.vue");
{ path: "/login", component: Login, hidden: true }
效果如下:
12、登录后台配置
使用一般处理程序,大体内容和以前写法一样,只是要特别注意关于跨域问题,因为webpack热启动的端口与vs2010的启动端口不一致,调用接口时会存在跨域。
跨域的解决有多种办法,这里做服务器端的修改,第一个方式是在web.config下配置允许跨域,,第二种方式是在ashx中直接设置允许跨域。不过第一种方式没起作用,所以做了第二种方式,代码如下:
第二个需要注意的问题是session在跨域前提下无法共享的问题,没办法,只能暂时用cache代替,打包部署前再换回session
13、开发Home.vue
前面已经开发登录页面,接下来开发登录后的主页面Home.vue。Home.vue是该项目的主要页面,其分为三部分,顶部是信息条,左边是菜单栏,右边是具体页面。
同样也是在components文件夹下创建Home文件夹,然后在该文件夹下分别创建Home.vue、Home.vue.css和Home.vue.js
具体代码如下:
这里主要是设置个人中心、菜单和子视图,同时加上登录判断。最后去路由配置文件中添加相应配置。
14、开发控制台Main.vue
Main.vue为该管理系统的首页,先看效果
还是和前面创建vue组件流程一样,新建Main.vue相应文件后,其具体内容如下:
然后去路由配置文件中配置相关信息,如下:
var Main = require("../components/Main/Main.vue");
{ path: "/main", component: Main, hidden: true, name: "控制台" }
15、开发通用列表详情页面
管理系统中非常常见的一个页面是列表页面,这里介绍一个示范页面。
以用户管理页面为例,配置流程和前面一样,下面详细介绍js部分:
因为涉及密码加密,所以要引入md5
属性/方法 描述
validateEmail 验证email
validatePhone 验证phone
selection 列表选中项
records 列表数据源
tableParam 表格参数(分页和查询等)
recordForm 记录表单
userformRules 表单验证
uploadAction 头像上传路径
created 钩子(创建完成时触发)
query 根据表格参数获取数据源
updateKeyCurrent 更新查询字段
selectionChange 当列表选择变化时触发
recordFormInit 表单初始化
currentChange 分页查询时触发
sortChange 列表排序变化时触发
formatterDate 日期格式化
beforeAvatarUpload 上传头像前触发
handleAvatarSuccess 上传头像完成后触发
getUserInfo 获取记录详情
delUserInfo 删除记录
batchDelete 批量删除
insertUserInfo 新增
updateUserInfo 更新
16、图表开发
图表采用hightcharts,要先安装hightcharts模块,这里已用户分析页面为例:
还是和前面开发流程一样,下面是具体内容
因为需要用到Hightchare,所以加载hightchare(也可以在index.html独立引入)
属性/方法 描述
total 用户总数
complete 完善数量
year 默认注册年份
genderCharts 性别图表相关
completeCharts 完善率图表相关
roleCharts 角色图表相关
sourceCharts 用户来源图表相关
registerCharts 注册趋势图表相关
created 钩子(创建完成时触发)
formatdata 时间格式化
buildCharts 创建图表
_buildRegisterCharts 创建注册趋势图表
17、富文本开发
18、启动流程
19、打包流程
20、部署流程
先去调试配置文件中把IS_DEBUG改为false,然后把js代码打包好,接着把build.js包含在项目中,最后把一般处理程序中跨域设置全部去掉,同时把cache改回session,最后,生成发布包部署即可。
至此,vue最小项目搭建完成。更多代码敬请关注我的码云主页:https://gitee.com/zhkumsg