JavaFX+Jfoenix 学习笔记(一)--环境搭建及多款Hello World演示
1、环境搭建
以下为Maven开发环境搭建,如果不用Maven自行下载Jar包(jfoenix-8.0.8.jar和fontawesomefx-8.9.jar)即可,其他操作不变。
1.1、环境要求:
JDK至少1.8.x,建议用1.8的最新稳定版(我用的是1.8.0_171)。
1.2、创建Maven项目
这个不会的话,百度一下,这里不多说了。
1.3、在pom.xml中引入依赖JAR包
1.3.1、jfoenix-8.0.8.jar(我们的二号主角,提供更好看的组件)
com.jfoenix
jfoenix
8.0.8
1.3.2、fontawesomefx-8.9.jar(我们的特约嘉宾,提供好看的字体图标)
de.jensd
fontawesomefx
8.9
pom.xml一览
4.0.0
zkh.javafx
learn
0.0.1-SNAPSHOT
jar
javafx
http://maven.apache.org
UTF-8
com.jfoenix
jfoenix
8.0.8
de.jensd
fontawesomefx
8.9
com.alibaba
fastjson
1.2.58
junit
junit
3.8.1
test
有了这两个Jar包基本基本就够用了,有了上面这几部三步基本环境就算搭建完毕,但我们最好再做一些其他事情,以方便接下来的开发工作
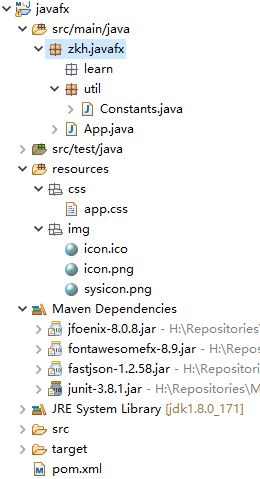
1.4、资源文件存放位置
右键项目新建资源文件夹resources,并创建css(存放我们自定义的样式文件)、img(存放图片)子文件夹,具体如下图所示:
- app.css:存放我们自定义样式的核心文件
- icon.ico:打包为exe时的图标(128*128)
- icon.png:软件界面左上角的图标(大约600*590)
- sysicon.png:系统托盘图标(大约14*16)
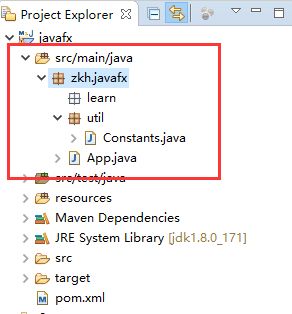
1.5、Java代码结构如下图:
- learn:该文件夹将存放我们的功能代码
- util:存放工具类
- Constants.java:这是我们的常量类
- App.java:我们的JavaFX程序的入口类(关键类,用于存放启动程序的main等)
1.6、整体项目结构如下图:
至此,环境搭建结束!
2、Hello World
并不仅仅是演示Hello World那么简单,也会将一些界面样式的用法
2.1、最简单的Hello World
package zkh.javafx.learn.helloworld;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
/**
* Hello World
*/
// 继承javafx.application.Application是JavaFX的开始
public class Helloworld1 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 创建一个标签,用于存放我们的Hello World文本,并设置让它在父容器中居中
Label label = new Label("Hello"); label.setAlignment(Pos.CENTER);
/**
* 三步曲
*/
// 1、初始化一个场景
Scene scene = new Scene(label, 400, 300);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}效果图:
是不是很简陋,简直不能太寒酸。。。
2.2、升级版的Hello World
添加标题、图标、背景、调整字体大小及颜色等等
package zkh.javafx.learn.helloworld;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.paint.Color;
import javafx.scene.paint.Paint;
import javafx.scene.text.Font;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* Hello World
*/
// 继承javafx.application.Application是JavaFX的开始
public class Helloworld2 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 创建一个标签,用于存放我们的Hello World文本,并设置让它在父容器中居中
Label label = new Label("Hello"); label.setAlignment(Pos.CENTER);
// 设置字体大小、颜色(当然我们也可以用css来设置,先这样写)
label.setFont(Font.font(30)); // 或者顺带设置字体 label.setFont(new Font("Arial", 30));
label.setTextFill(Color.web("#FFFFFF"));
label.setBackground(new Background(new BackgroundFill(Paint.valueOf("black"), null, null)));
// 设置设置图标
label.setGraphic(new ImageView(new Image(Constants.IMG + "java.png", 50, 50, false, false)));
/**
* 三步曲
*/
// 1、初始化一个场景
Scene scene = new Scene(label, 400, 300);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}效果图:
这样比之前好一点了,但这用Java代码写样式也太不人道了吧,好那接下来咱就用css来实现一下
2.3、升级版的Hello World--使用css
package zkh.javafx.learn.helloworld;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* Hello World
*/
// 继承javafx.application.Application是JavaFX的开始
public class Helloworld3 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 创建一个标签,用于存放我们的Hello World文本,并设置让它在父容器中居中
Label label = new Label("Hello"); label.setAlignment(Pos.CENTER);
// 用css写样式
label.setStyle("-fx-font-size:30;-fx-text-fill:#FFFFFF;-fx-background-color:black");
// 设置设置图标
label.setGraphic(new ImageView(new Image(Constants.IMG + "java.png", 50, 50, false, false)));
/**
* 三步曲
*/
// 1、初始化一个场景
Scene scene = new Scene(label, 400, 300);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}效果图跟2.2一致,如下图:
那既然能写css,能不能干脆独立写个css文件,用class来写样式呢,当然可以。
2.4、升级版的Hello World--引用css文件,并使用class
- 首先创建css文件app.css(这个在上面创建过了),并编写css样式,具体看css文件代码
- 然后在场景(Scene)中引入(scene.getStylesheets().add((Constants.CSS + "app.css").replace("\\", "/"));),具体看代码
- 最后在组件Label中使用,用法(label.getStyleClass().add("hello-world_4");),具体看代码
package zkh.javafx.learn.helloworld;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* Hello World
*/
// 继承javafx.application.Application是JavaFX的开始
public class Helloworld4 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 创建一个标签,用于存放我们的Hello World文本,并设置让它在父容器中居中
Label label = new Label("Hello"); label.setAlignment(Pos.CENTER);
// 用css写样式
label.getStyleClass().add("hello-world_4");
// 设置设置图标
label.setGraphic(new ImageView(new Image(Constants.IMG + "java.png", 50, 50, false, false)));
/**
* 三步曲
*/
// 1、初始化一个场景
Scene scene = new Scene(label, 400, 300);
// 样式文件最好在Scene中引入,这样其他子组件就都可以使用了(哲理注意替换斜杠\,不能会报错找不到路径)
scene.getStylesheets().add((Constants.CSS + "app.css").replace("\\", "/"));
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}CSS样式文件代码如图:
.hello-world_4{
-fx-font-size:30;
-fx-text-fill:#FFFFFF;
-fx-background-color:black;
}效果图跟2.2一致,如下图:
3、源代码(不推荐,文章基本都有了)
JavaFX+Jfoenix 学习笔记(一)--环境搭建及多款Hello World演示源码
好了,有什么不懂看注释,我要相信我的注释!