ionic配置极光推送
ionic配置极光推送
项目使用极光推送来实现消息推送,使用的极光推送是基于ionic的。下面将详细介绍如何创建应用,配置极光插件,为用户打标签,处理极光推送的消息和通知。
创建极光推送应用
首先,注册一个极光推送的账号。注册地址:https://www.jiguang.cn/accounts/register/form
注册成功后,创建一个应用。
创建应用成功后,我们可以获取到应用的AppKey和Master Secret,AppKey用于客户端,Master Secret用于服务端。注意:修改应用名称的话,AppKey也会被修改,所以应用名称在一开始就要确定好。
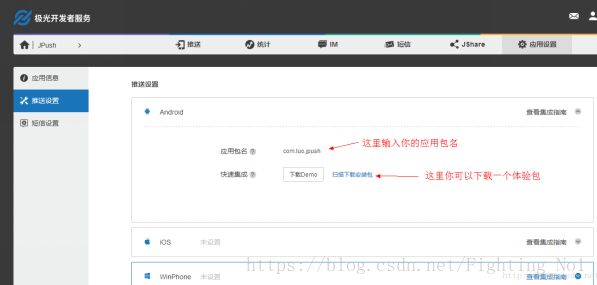
最后,最重要的一步,在应用设置里面设置推送设置。注意:应用包名就是你的APP的应用包名,两者不相等的话,是无法成功初始化极光插件的。
Android SDK 集成指南:https://docs.jiguang.cn/jpush/client/Android/android_guide/
iOS SDK 集成指南:https://docs.jiguang.cn/jpush/client/iOS/ios_guide_new/
在项目中配置极光插件
进入项目目录,添加极光插件( https://github.com/jpush/jpush-phonegap-plugin ):
cordova plugin add jpush-phonegap-plugin --variable APP_KEY=your_jpush_appkey
your_jpush_appkey就是你创建应用后的AppKey。
添加成功后,修改jpush-phonegap-plugin项目下的plugin.xml里的AppKey为你创建应用后的AppKey。
完成这一步,才算是在项目中添加极光插件成功。
然后我们要在项目程序开始运行时,初始化并配置极光插件。下面配置了通知栏只显示最新的3条通知,APP打开将角标上的数字清空。
$ionicPlatform.ready(function () {
window.plugins.jPushPlugin.init();
// clear badge number in jpush
window.plugins.jPushPlugin.setBadge(0);
// clear badge number in application icon
window.plugins.jPushPlugin.setApplicationIconBadgeNumber(0);
// set the last notification number to show
window.plugins.jPushPlugin.setLatestNotificationNum(3);
// clear all notification
// window.plugins.jPushPlugin.clearAllNotification();
// set debug mode
// if (ionic.Platform.isIOS() || ionic.Platform.isIPad()) {
// window.plugins.jPushPlugin.setDebugModeFromIos();
// window.plugins.jPushPlugin.setApplicationIconBadgeNumber(0);
// } else {
// window.plugins.jPushPlugin.setDebugMode(true);
// window.plugins.jPushPlugin.setStatisticsOpen(true);
// }
});
// app enters the frontend event from the background
$ionicPlatform.on('resume', function (e, d) {
window.plugins.jPushPlugin.setBadge(0);
window.plugins.jPushPlugin.setApplicationIconBadgeNumber(0);
});用户登录时为用户打标签
关于标签,别名,Registration ID的理解,请查看 https://docs.jiguang.cn/jpush/guideline/intro/ 和https://blog.csdn.net/lufanzheng/article/details/52250324
获取Registration ID
用户第一次在手机上打开APP的时候,会初始化极光插件,然后极光插件会为手机设备设置一个Registration ID。必须获取到Registration ID,才能为用户打标签和别名。一般都是能够成功获取到Registration ID的。
// get registrationID of device
var getRegistrationID = function () {
window.plugins.jPushPlugin.getRegistrationID(onGetRegistrationID);
};
// try to get registrationID of device
var onGetRegistrationID = function (data) {
try {
if (baseConfig.debug) console.info('app.js JPushPlugin registrationID is: ' + data);
if (data.length == 0) {//didn't get the registrationID of device
var timePromise = window.setTimeout(getRegistrationID, 1000);
}
} catch (exception) {
if (baseConfig.debug) console.error('app.js JPushPlugin onGetRegistrationID error: ' + exception);
}
};
// get registerationID of device
// window.setTimeout(getRegistrationID, 1000);
// listen to events
// document.addEventListener('jpush.receiveRegistrationId', function (event) {
// if(baseConfig.debug) console.info("app.js JPushPlugin receiveRegistrationId: " + event.registrationId);
// }, false);设置标签
用户登录成功后,我们要为用户打上对应tag,这样用户才能接收到推送。
在项目启动时配置:
//the listening callback function for setting labels and aliases
var onTagsWithAlias = function (event) {
try {
if (baseConfig.debug) console.log('app.js JPushPlugin:onTagsWithAlias');
var result = 'result code: ' + event.resultCode + ' , tags: ' +
event.tags + ' , alias:' + event.alias;
if (baseConfig.debug) console.info('app.js JPushPlugin:onTagsWithAlias result: ' + result);
} catch (exception) {
if (baseConfig.debug) console.error('app.js JPushPlugin onTagsWithAlias error: ' + exception);
}
};
document.addEventListener("jpush.setTagsWithAlias", onTagsWithAlias, false);用户登陆成功后设置标签:
// set jpush tag
window.plugins.jPushPlugin.isPushStopped(function (result) {
if (result) {
// stoped, need to resume
window.plugins.jPushPlugin.resumePush();
// set tag for user to receive the notification and message
window.plugins.jPushPlugin.setTags([baseConfig.appEnvironment + partyId]);
} else {
// set tag for user to receive the notification and message
window.plugins.jPushPlugin.setTags([baseConfig.appEnvironment + partyId]);
}
});设置标签别名请注意处理call back结果。只有call back 返回值为 0 才设置成功,才可以向目标推送。
标签设置错误码定义
| Code | 描述 | 详细解释 |
|---|---|---|
| 6001 | 无效的设置,tag/alias 不应参数都为 null | |
| 6002 | 设置超时 | 建议重试 |
| 6003 | alias 字符串不合法 | 有效的别名、标签组成:字母(区分大小写)、数字、下划线、汉字、特殊字符(v2.1.6支持)@!#$&*+=.|¥ |
| 6004 | alias超长。最多 40个字节 | 中文 UTF-8 是 3 个字节 |
| 6005 | 某一个 tag 字符串不合法 | 有效的别名、标签组成:字母(区分大小写)、数字、下划线、汉字、特殊字符(v2.1.6支持)@!#$&*+=.|¥ |
| 6006 | 某一个 tag 超长。一个 tag 最多 40个字节 | 中文 UTF-8 是 3 个字节 |
| 6007 | tags 数量超出限制。最多 1000个 | 这是一台设备的限制。一个应用全局的标签数量无限制。 |
| 6008 | tag 超出总长度限制 | 总长度最多 7K 字节 |
| 6009 | 未知错误 | 由于权限问题,导致的PushService启动异常。 |
| 6011 | 10s内设置tag或alias大于10次 | 短时间内操作过于频繁 |
| 6012 | 在JPush服务stop状态下设置了tag或alias | 3.0.0版本新增的错误码。 |
关闭推送
当用户退出当前账号、token失效或发生了互踢,则需要关闭jpush,这样用户的手机上才不会继续收到推送。
// stop jpush
window.plugins.jPushPlugin.stopPush();处理推送的通知和消息
// the listening callback function for open notification
var onOpenNotification = function (event) {
try {
var alertContent;
if (ionic.Platform.isAndroid()) {
alertContent = event.alert;
} else {
alertContent = event.aps.alert;
}
if (baseConfig.debug) console.log("open Notification:" + alertContent);
// has extras content
var extras = angular.fromJson(event).extras;
if (extras && extras.extra) {
// do something
}
} catch (exception) {
if (baseConfig.debug) console.log("JPushPlugin:onOpenNotification" + exception);
}
};
document.addEventListener("jpush.openNotification", onOpenNotification, false);
document.addEventListener("jpush.receiveMessage", function (d) {},false);注意:推送只会推送给一台设备。在没有开启互踢的情况下,多台手机登录同一个账号,这时候是无法确定推送会发送给哪台手机的。
问题解决
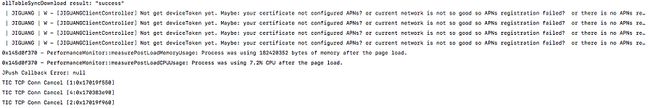
如果出现以下问题
| JIGUANG | W - [JIGUANGClientController] Not get deviceToken yet. Maybe: your certificate not configured APNs? or current network is not so good so APNs registration failed? or there is no APNs register code? Please refer to JPush docs.解决思路如下:
- 检查极光推送IOS证书配置是否正确;
- 换个网络试试;
注意:IOS的通知只有在应用处于后台或没开启的时候才会在通知栏显示。