jQuery中的mouseover和mouseout的hide和show事件的本质
当鼠标悬停在标上时,下面的文字将会隐藏,将鼠标移开,下面的文本内容又会出现?
作为刚入门的小毛毛虫很好奇其内部到底是怎样改变的。
jQuery代码:
HTML代码:
JQuery
jQuery的特点:轻量级、强大的选择器、出色的DOM操作的封装、可靠的事件处理机制、完善的Ajax....
当你将鼠标悬浮在JQuery上时,下面的文本信息会消失,鼠标移开后,文本信息又出现。
我利用chrome的开发工具去查看了代码是否有变化:
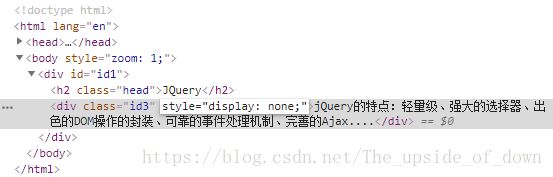
发现一开始没有进行任何操作时,代码还是一成不变,当你将鼠标悬浮在JQuery上时,代码如下图所示:
可以看到在
你可能感兴趣的:(jQuery中的mouseover和mouseout的hide和show事件的本质)
- 使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节
不懂python不懂R
pythonpythonpdf
1.使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节的importosfromPyPDF2importPdfReader,PdfWriterfromreportlab.pdfgenimportcanvasfromreportlab.lib.pagesizesimportletterfromreportlab.lib.colorsimportColordefcre
- Python批量为PDF添加水印:让你的文件瞬间高大上!
码无止尽
Python办公自动化pythonpdf
嗨,各位可爱的小伙伴们!小编在此奉上今天的超级干货:如何用Python给一大堆PDF文件添加水印。请放心,这不是在交朋友圈秀操作,而是有实际需求的哦!有时候我们需要在PDF文件上添加水印,比如“草稿”、“保密”、“审阅”等标识,来提醒自己或他人。今天就让我来教你如何用Python轻松搞定这件事!首先,让我给你看一下大致的实现思路,然后再附上实际代码。实现思路1、首先,我们需要一个PDF处理的Pyt
- 构建自动化网页内容监控系统:使用Python
爱你不会累
本文还有配套的精品资源,点击获取简介:网页监控更新工具是一个由Python开发的软件,用于检测和记录网页内容的变化。该工具利用Python在Web抓取和数据分析方面的优势,包括利用requests,BeautifulSoup,lxml,和diff-match-patch等库来获取网页内容、解析HTML文档及计算文本差异。工具支持在Windows7及Python2.7.3环境下运行,并允许用户设定监
- 单例模式 java面试题_8道常考Java单例模式面试题
知然789
单例模式java面试题
Java单例设计模式是GoF23种设计模式之一,也是是使用频率最高的设计模式之一,所以想参加java程序员岗位面试的朋友们,必须要提前学习好java单例模式面试题的内容,java单例模式在初级中高级的面试中几乎都会出现,所以还是十分重要的。答:单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【比特币与区块链】比特币的工作原理与区块链技术
爱技术的小伙子
区块链
比特币与区块链比特币的工作原理与区块链技术引言比特币是世界上第一个成功实施的加密货币,其背后的技术——区块链——为去中心化、透明和安全的数字交易提供了基础支持。本文将探讨比特币的工作原理,并深入剖析其所依赖的区块链技术。什么是比特币?比特币(Bitcoin)是由中本聪(SatoshiNakamoto)于2008年提出并于2009年发布的开源软件。比特币是一种去中心化的数字货币,不依赖于任何中央机构
- python监控网页更新_【小白教程】Python3监控网页
weixin_39553904
python监控网页更新
之前用RSS来监控网页更新内容,可惜刷新时间太长了,三个小时。。只能看看新闻啥的,又没有小钱钱充会员(摊手听说Python可以做这个功能,抱着试试看的态度,本以为会很麻烦,没想到这么简单哈哈~我从来没有用过Python都做出来了,相信你也没问题!(我真是纯小白,路过的大佬请指教(⊙o⊙)ノ)所用模块#监控模块fromurllibimportrequestfrombs4importBeautiful
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- oracle优化merge函数,使用Merge into优化一个垃圾存储过程
雨诺寒雪
oracle优化merge函数
开发人员反应下面存储过程出结果太慢,表和字段名做了处理declarecursorc1isselect*fromuser1.tab1;v_countnumber:=0;beginforv1inc1loopselectcount(1)intov_countfromuser1.tab2whererow_id=v1.row_id;ifv_count=0thenINSERTINTOuser1.tab1(ro
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- oracle12c merge into,Oracle MERGE INTO的使用方法
俊銘
oracle12cmergeinto
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否存在,然后决定怎么操作,这种话须要写很多其它的代码,同一时候性能也不好,要来回数据库两次.使用merge的话则能够一条SQL语句完毕.1)主要功能提供有条件地更新和插入数据到数据库表中假设该行存在,运
- 频繁刷新网页会对服务器造成哪些影响?
wanhengidc
服务器运维
当用户在进行浏览网页的过程中频繁刷新页面时,浏览器会向服务器发送请求,服务器会对该请求进行处理并返回到相应的页面内容中,所以频繁刷新网页会对服务器造成影响,有可能会出现以下问题:用户每次刷新网页都会向服务器发送请求,从而增加服务器的处理负担,导致服务器需要处理每一个请求,其中包括读取文件和查询数据库等内容,这些操作过程都会过度消耗服务器中的资源。由于服务器的负载增加,这样或导致正常用户的请求响应时
- Linux 如何使用dd命令来复制和转换数据?
我是唐青枫
Linuxlinux服务器运维
简介Linux中的dd命令是一个功能强大的数据复制和转换实用程序。它以较低级别运行,通常用于创建可启动的USB驱动器、克隆磁盘和生成随机数据等任务。dd全称可以为:dataduplicator、diskdestroyer和DataDefinition功能和能力磁盘映像:创建整个磁盘或分区的精确、逐位副本数据擦除:使用零或随机数据安全地覆盖驱动器文件转换:ASCII和EBCDIC之间的转换、字节顺序
- 【oracle】-函数:merge into...
知逆
oracle
0、前言我们在业务中可能碰到这种情况:如果用户在数据库中不存在,那么就进行插入;否则就进行修改。按我们平时的做法可能是在业务层先查询用户存不存在,如果存在,那么就更新。那我们下面讲一种在oracle数据库层面的条件判断–mergeinto。1、语法MERGEINTO表AUSING与表A产生关联字段值ON进行和表A的关联WHENMATCHEDTHEN--如果匹配,做更新操作updateset....
- Adobe Animate(常简称为 AN)多媒体创作工具绿色下载安装
sdiSONG
adobe
AdobeAN软件简介AdobeAnimate(常简称为AN)是Adobe公司开发的一款强大的多媒体创作工具。它主要用于制作动画、互动内容以及游戏。AdobeAnimate的前身是FlashProfessional,经过多次版本迭代后,现已成为一款功能丰富、界面友好的专业设计软件。它支持多种平台,包括桌面、移动设备和网页,因而广受动画师和设计师的喜爱。一、软件简介1.1什么是AdobeAnimat
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- C语言-堆(heap)的详解与实现
CodeNest
C语言算法数据结构c语言
1.什么是堆?堆(Heap)是一种特殊的树形数据结构,通常用于实现优先队列。它分为最大堆(MaxHeap)和最小堆(MinHeap),具有以下特性:最大堆:父节点的值大于或等于任何一个子节点的值。最小堆:父节点的值小于或等于任何一个子节点的值。在堆中,树的每个节点的值都必须满足堆的性质。2.堆的结构和性质堆通常是一棵完全二叉树,其特性决定了它的用途和性能:完全二叉树:除了最底层,其他每一层的节点都
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- KaiOS debug 方法
Dic-
KaiOSKaiOSDebugTrace
背景因为KaiOS设备刷机后开机,debugtrace默认是关的,导致无法抓取这个过程开机激活SIM卡入网的过程,因此问题排查的时候需要出debug版本把开关默认打开,即把'debug.gaia.enabled'的settings值默认设为true。代码找到默认值在gaia/build/config/common-settings.json{//默认false即关"debug.gaia.enabl
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Git配置SSH及通过IDEA连接GitLab方法总结
小鹿的周先生
gitsshintellij-idea
写在前面:还记得大学毕业来到公司那一阵子,老大叫我配置Git环境,并且通过SSH连接GitLab来上传和拉取代码。当时我整了一个下午还是没能配置好。一个方面是自己能力实在是太差了,另一个方面是网上有些方法都比较乱、不够详细。前几天我的Git工具出现了莫名其妙的错误(能够拉取新代码、当时上传代码却失败了),于是我重新配置了SSH。后面决定写一篇博客来记录一下。开始配置1、下载并且安装git2、第一次
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- mysql-slow.log-清理
qq_33469570
MySQLmysql慢查询不走索引
mysql慢查询日志作为运维人员,磁盘空间也是监控中重要的一个环节,数据库服务器磁盘空间不足告警,有时候不是因为业务数据量大,而是因为开启了慢查询,如果my.cnf文件中log-queries-not-using-indexes=1,那么慢查询记录的日志中就不完全是慢查询日志,它包含了查询中没有引用索引的语句,久而久之慢查询日志文件会越来越大,如下为清理慢查询日志,以及关闭未走索引查询记录slow
- 分布式架构
linzheda
什么是分布式架构分布式系统(distributedsystem)是建立在网络之上的软件系统。内聚性是指每一个数据库分布节点高度自治,有本地的数据库管理系统。透明性是指每一个数据库分布节点对用户的应用来说都是透明的,看不出是本地还是远程。在分布式数据库系统中,用户感觉不到数据是分布的,即用户不须知道关系是否分割、有无副本、数据存于哪个站点以及事务在哪个站点上执行等。简单来讲:在一个分布式系统中,一组
- JAVA动态代理
日落前的我
java代理模式开发语言
简介:Java动态代理是一种在运行时创建代理类的机制,动态代理可以在不修改源代码的情况下,在运行时为某个接口动态生成实现类,并且可以拦截接口中的方法调用,从而实现一些特殊的功能。动态代理在Java中有着广泛的应用,比如SpringAOP、Hibernate数据查询、测试框架的后端mock、RPC远程调用、Java注解对象获取、日志、用户鉴权、全局性异常处理、性能监控,甚至事务处理等。分类:java
- mysql之group by语句
程序研
mysqlmysql数据库
MySQL的GROUPBY语句详细介绍在MySQL数据库中,GROUPBY子句用于将查询结果按照一个或多个列进行分组。这在数据分析和报表生成中非常有用,因为它允许我们对数据进行汇总和聚合,从而提取有价值的信息。本文将详细介绍GROUPBY语句的用法、注意事项以及通过多个代码例子来演示其功能。1.基本概念GROUPBY子句通常与聚合函数(如COUNT、SUM、AVG、MAX、MIN等)一起使用,以便
- 66道软件工程面试八股文(答案、分析和深入提问)整理
ocean2103
面试题软件工程面试职场和发展
1.软件测试的策略是什么?回答软件测试的策略是确保软件产品的质量和稳定性,以便满足用户需求和期望。下面是一些常见的软件测试策略:手动测试与自动化测试:手动测试:测试人员手动执行测试用例,以发现软件缺陷。自动化测试:使用自动化工具执行测试,提高效率和可重复性,尤其适用于回归测试。黑盒测试与白盒测试:黑盒测试:关注于软件的功能和输出,不考虑内部实现细节。白盒测试:关注软件内部的逻辑结构,测试代码的每个
- 10道计算机组成原理面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试javaspringboot
1.解释缓存(Cache)的工作原理及其类型。回答缓存(Cache)是计算机系统中用于提高数据访问速度的一种临时存储器。它位于中央处理器(CPU)与主存(RAM)之间,旨在减少CPU对主存的访问延迟,从而加速程序运行。缓存的工作原理局部性原理:时间局部性:如果某个数据被访问,那么它在近期内很可能会再次被访问。空间局部性:如果某个数据被访问,那么它附近的数据也很可能在不久的将来被访问。存储结构:缓存
- C# 解决“因为算法不同,客户端和服务器无法通信”的问题
初九之潜龙勿用
c#服务器开发语言网络协议网络安全
目录故障现象开发运行环境解决实现携带证书的APIURL调用其它故障现象实现微信退款功能,我们需要在微信支付商户后台申请安全证书,并调用退款APIURL。在调试过程中为增添返回调试信息属性,重新对.netFrameWorkd类库进行编译并部署,调试一切正常,但再次覆盖的时候,调用显示为“因为算法不同,客户端和服务器无法通信。”,系统返回错误:类似调用如下代码:stringcert=@"D:\wxpa
- 解线性方程组
qiuwanchi
package gaodai.matrix; import java.util.ArrayList; import java.util.List; import java.util.Scanner; public class Test { public static void main(String[] args) { Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码 在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。 先看优点: 1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。 2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。 3 可以简化代码的维护和版本更新。 4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具 除了异步之外还有很多封装比如json的处理,cookie的处理 引用 Persistent Cookie Storage with PersistentCookieStore This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题 第一,谈谈final, finally, finalize的区别。 final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教. 1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。 2、采用Gzip对网页进行压缩; GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。 懒汉式,线程不安全 当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化 public class Singleton { private static Singleton instance; private Singleton() {} public static synchronized Singleton getInstance() { if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2" 每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。 解决方法确保几处: 1、停止IIS启动 2、把端口80改成其它 (譬如90,800,,,什么数字都好) 3、防火墙(关掉试试) 在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传 但是android原生态的sdk中,只能一个一个的进行选择和上传。 我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法 官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述: MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。 解决方案: 使用脚本,重建MongoDB所有表的索引。 var names = db.getCollectionNames(); for( var i in names ){ var name = names[i]; print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。 一.认识Promises “Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是 public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump [hadoop@hadoop sbin]$ jstack Usage: jstack [-l] <pid> (to connect to running process) jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。 1.找到自己的方式 如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays; /** 问题: 假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序, 您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳 子上进行这个动作,而且一次只能调换两个旗子。 网上的解法大多类似: 在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。 <!--index.jsp代码--> <%@taglib prefix="s" uri="/struts-tags"%> ... <s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑 #define ZIPMAP_BIGLEN 254 #define ZIPMAP_END 255 /* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/ 为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。 授权的语句如下: grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE); if (PHP_SAPI == 'cli') die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义: settings.xml存在于两个地方: 1.安装的地方:$M2_HOME/conf/settings.xml 2.用户的目录:${user.home}/.m2/settings.xml 前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自: http://iysm.net/?p=178 init Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。 ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。 运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。 目录 第一章 安装Nginx+Lua开发环境 第二章 Nginx+Lua开发入门 第三章 Redis/SSDB+Twemproxy安装与使用 第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0; $a & $b = 1; $b | $c = 1 问a,b,c最终为多少? 当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0 但是位运算符是不会改变变量的值的,例如: $a=1;$b=2; $a&$b; 这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。 2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解: ├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用: 从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚 select * from account; -- 创建一张账户表 create table account( -- 账户ID id number(3) not null, -- 账户名称 nam