基于python-flask搭建后台,HTML+CSS+JS(jQuery)写前端的web全栈开发(二)——2.1 前端细节讲解
在正式开始之前,我想跟大家分享一下我的开发思路。
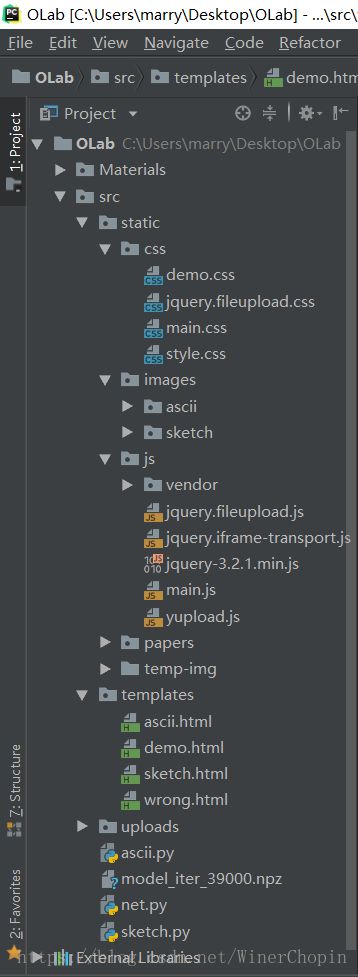
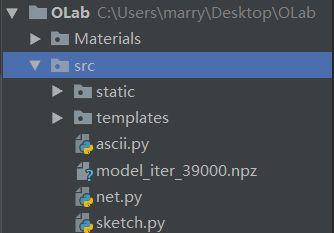
1. 首先,要有一个明确的Project的文件结构,包括文件文件夹命名、归并等。如下图是小编本次项目的结构:
(2)“OLab”含有两个文件夹:“Materials”和“src” ,前者是一些实验室的资料,例如开发要求、设计方案、辅助照片等,这个不用管;后者是我们的工程文件,是最主要的地方。
,前者是一些实验室的资料,例如开发要求、设计方案、辅助照片等,这个不用管;后者是我们的工程文件,是最主要的地方。
(3)“src”包含了 “static”“templates”两个文件夹和python文件。其中,“static”“templates”的名字是固定的,并且必须和充当后端服务器的python文件放在同一个路径下。这是Flask要求的。
“static”“templates”两个文件夹和python文件。其中,“static”“templates”的名字是固定的,并且必须和充当后端服务器的python文件放在同一个路径下。这是Flask要求的。
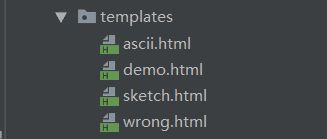
(4)“templates”文件夹下是各个页面Page的html文件 。在这个工程里需要的是“sketch.html”和“demo.html”两个。
。在这个工程里需要的是“sketch.html”和“demo.html”两个。
(5)“static”文件夹下 则包含了一个“css”文件夹来存储所有.css文件;一个“js”文件夹来存储所有.js文件;一个“images”文件夹来存储所有需要的图片。
则包含了一个“css”文件夹来存储所有.css文件;一个“js”文件夹来存储所有.js文件;一个“images”文件夹来存储所有需要的图片。
2. 一般我们建议先写好一个静态页面,即.html文件和所涉及到的.css和.js文件。然后再写服务器(python文件);然后实现本地访问能够成功获取我们希望的页面(包括图片、声音和样式)。因此在写静态页面时,个人推荐用Adobe Dreamweaver. 适合初学者,这里有资源:https://pan.baidu.com/s/1A_bbd9qGre7LTfVX_rmJEw。
正题
1. 在flask下.html文件对.css文件和.js文件的引用。
传统情况下,是这样子引入的(因为要养成好的变成习惯,所以把css和js代码都放在外部文件中),具体看着下面链接的说明。
(http://www.lvyestudy.com/les_cj/cj_1.3.aspx;http://www.lvyestudy.com/les_js/js_1.3.aspx),
现在是要这样子的
'static', filename='css/main.css') }}"/>
引入方式不一样了!还记得吗?前面我们说到“static”的命名是固定的!因为它会也只会自动“static”文件夹下寻找.css和.js文件。通过“{{ url_for('static', filename='文件在static中的路径') }}”来实现引入。类似的.js文件也是这样子。
好了,这样我们就把.html和它需要的.css和.js文件绑定在一起了,后期我们只需要从后台返回.html文件即可。
2. 在flask下.html文件对图片的引用。
 {{ url_for('static', filename='images/sketch/01.jpg') }}"/>
{{ url_for('static', filename='images/sketch/01.jpg') }}"/> }})
 }})
 }})
 }})
 }})
 }})
可以看出,也是一样的原理哈,即通过“{{ url_for('static', filename='文件在static中的路径') }}”来实现图片引入。上述代码是为了实现轮播图效果,这里先做例子,后面会具体讲解,,现在大家仅需要注意图片的引入方式即可。
3. 基于flask下的服务器实现html页面的返回和在浏览器上的显示。
在“src”目录下新建python文件,譬如我这里是:sketch.py;
# coding=utf-8
"""
@author: Jan
@file: sketch.py
@time: 2018/7/11 11:22
"""
from flask import Flask, render_template
# 引入必要的模块
app = Flask(__name__) # 初始化一个Flask对象作为服务器
# 定义一个函数,它将响应并返回一个html描述的页面,这里我们是:sketch.html
@app.route('/sketch/') # 定义“路由”,路由是什么不知道没关系,下面会讲
def hello():
return render_template('sketch.html')
if __name__ == '__main__':
app.run(debug=True) # 运行我们的服务器!在Flask中,通过路由来区别不同的页面与区别同样一个python文件下定义的函数能够发挥作用的范围!在Flask中,默认的IP地址和端口是http://127.0.0.1:5000/,即本地+5000端口。一个网站通常只对应一个IP地址的特定的端口,为了实现同一网站下多个网页,我们定义了“路由”,跟在端口的‘/’后面!我们现在sketch.html里加一个元素,
下面我们试着运行python程序,打开浏览器输入“http://127.0.0.1:5000/sketch”,这个“sketch”和上面我们设置的路由是一样的!那好,现在我们可以隐约感觉到,对于没有被某些html文件绑定的函数,会在被设置的路由下,当那个网址被访问时被调用,结果会返回一些什么东西到前端,这里返回的是一个html页面,那还可以是其他的吗?比如图片、json流?当然可以!后面我们会说到。
Hello World!
这说明我们成功了,成功get到我们想要返回的html文件;也就是说,用户可以访问我们的网页了!
这是pycharm后台的数据报告:
总结
好了,现在为止,我们知道了什么?
- 养成良好的工程习惯,给工程预设一个清晰的框架;
- 书写简单的基于flask的服务器,来实现用户访问;
- 在html中如何引用外部的.js,.css文件和大量的图片;
那接下来,大家可以发挥自己的想象力,写一些简单但好看的页面,小编这里的最简单的流水式,就是垂直分布的哈!
下一篇我会分享如何实现任意图片的轮播图效果!先上图哈