实现知乎app的主界面效果
参考文章:http://www.kwstu.com/ArticleView/kwstu_201408210609378926
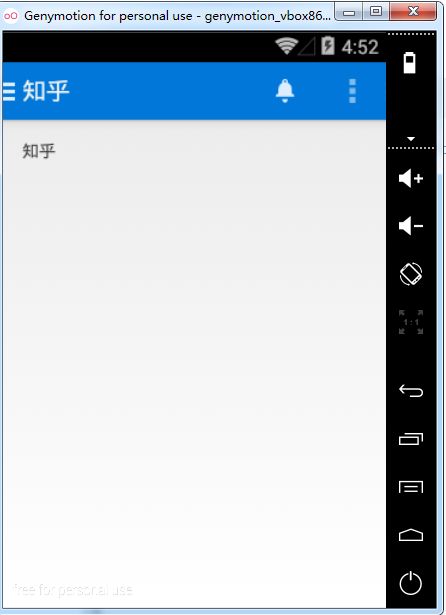
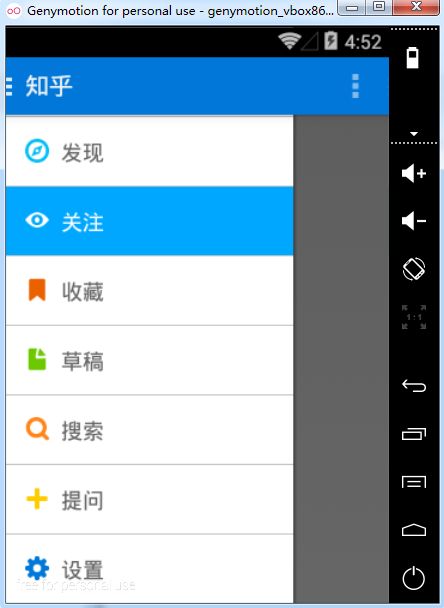
一、显示效果
二、分析
很感谢轩辕的文章,学习了。实现这种效果先分析一下怎么去实现。首先最上面的是一个自定义的ActionBar样式。中间的侧滑加主页是利用DrawLayout控件来实现的。
这里使用到ActionBar,为了向下兼容,Activity类需要继承ActionBarAvtivity,还需要依赖v7包。
1.实现自定义样式
可以自定义一个Theme样式
styles.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar
- "actionBarStyle"
>@style/MyActionBar
style>
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background
- "android:titleTextStyle"
>@style/MyTitleStyle
- "background"
>@drawable/actionbar_background
- "titleTextStyle">@style/MyTitleStyle
style>
<style name="MyTitleStyle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textSize">20dpitem>
style>
resources>colors.xml
其实就是一张纯色的图片
<resources>
<drawable name="actionbar_background">#0077d9drawable>
resources>结果就能达到下面的显示效果:

2.侧滑
①实现侧滑
首先新建一个Fragment继承自v4.Fragment,在里面加载左侧的View布局就可以了。在MainActivity中什么都不用做。
activtiy_main.xml
.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sweetvvck.fakezhihu.MainActivity" >
"@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
"@+id/navigation_drawer"
android:name="com.example.zhihudemo.NavigationDrawerFragment"
android:layout_width="@dimen/navigation_drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start" />
.support.v4.widget.DrawerLayout>NavigationDrawerFragment .java
public class NavigationDrawerFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.from(getActivity()).inflate(R.layout.fragment_navigation_drawer, null);
return view;
}
}就上面的简单代码就已经实现了抽屉和侧滑功能。下面需要的就是对抽屉进行监听。

②对在Fragment中的选中位置反馈到Activity,需要定义回调接口,来进行数据交互。
在Fragment中定义一个接口,该Activity中实现该接口。
/**
* 宿主activity要实现的回调接口
* 用于activity与该fragment之间通讯
*/
public static interface NavigationDrawerCallbacks {
/**
* 当drawer中的某个item被选择是调用该方法
*/
void onNavigationDrawerItemSelected(String title);
}
@Override
public void onNavigationDrawerItemSelected(String title) {
//......
}选中某一个条目的逻辑:需要更新记录的位置,ListView需要将该item设置为选中状态,需要将选中的状态通过上面定义的回调接口反馈给Activtiy。
private void selectItem(int position) {
mCurrentSelectedPosition = position;
if (mDrawerListView != null) {
mDrawerListView.setItemChecked(position, true);
}
if (mDrawerLayout != null) {
mDrawerLayout.closeDrawer(mFragmentContainerView);
}
if (mCallbacks != null) {
if(mCurrentSelectedPosition == 0) {
mCallbacks.onNavigationDrawerItemSelected(getString(R.string.app_name));
return;
}
mCallbacks.onNavigationDrawerItemSelected(mData.get(position - 1).getTitle());
}
}demo下载地址:http://download.csdn.net/detail/z18789231876/9498721