- DFS+剪枝去重+排序+回溯算法+DFS遍历叶子节点 47. 全排列 II
豌豆射手GCC
leetcodeDFS
47.全排列II给定一个可包含重复数字的序列,返回所有不重复的全排列。示例:输入:[1,1,2]输出:[[1,1,2],[1,2,1],[2,1,1]]来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/permutations-ii著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。解题难点:数组中有相同元素,但输出的全排列数组不
- Linux安全体系学习笔记之二:OpenSSL源代码分析(1)
Aegeaner
安全Linux安全体系学习笔记代码分析linuxsslsessioncallbackextension
OpenSSL的源代码包括三部分:加密算法库、SSL库和应用程序。加密算法库的源代码主要在crypto文件夹里,包括ASN.1编码与解码接口(crypto/asn1/asn1.h),伪随机数产生器(crypto/rand/rand.h),ENGINE机制(crypto/engine),统一密码算法的EVP密码算法接口(crypto/evp/evp.h),大数运算接口(crypto/bn/bn.h)
- 【算法】经典博弈论问题——斐波那契博弈 + Zeckendorf 定理 python
查理零世
算法python数据结构
目录斐波那契博弈(FibonacciNim)齐肯多夫(Zeckendorf)定理示例分析实战演练斐波那契博弈(FibonacciNim)先说结论:当初始石子数目n是斐波那契数时,先手必败;否则,先手有策略获胜。证明概要:当n=2时,先手只能取1颗石子,后手直接取剩下的1颗石子获胜,因此先手必败。假设对于所有小于等于某个斐波那契数f[k]的情况,结论都成立。归纳:对于f[k+1]=f[k]+f[k-
- 单目测距(yolo-目标检测+标定+深度学习目标检测_测距)
计算机C9硕士_算法工程师
YOLO目标检测深度学习
YOLOv5模型介绍YOLOv5是目前最先进的目标检测算法之一,在多个数据集上取得了优秀的表现。相较于YOLOv4,YOLOv5采用了更深的Backbone网络和更高的分辨率输入图像,以提高检测精度和速度。单目测距实现方法在目标检测的基础上,我们可以通过计算物体在图像中的像素大小来估计其距离。具体方法是,首先确定某个物体的实际尺寸,然后根据该物体在图像中的像素大小计算其距离。这个方法可以应用于各种
- 数据挖掘常用算法模型简介
大乔乔布斯
数据挖掘线性回归决策树
以下是数据挖掘中常用的算法模型及其简称、英文全称和使用场景的简要介绍:1.决策树(DecisionTree,DT)常用算法:CART:ClassificationandRegressionTreeID3:IterativeDichotomiser3C4.5:基于ID3改进使用场景:分类问题(如信用风险评估、客户分类)回归问题(如预测房价)特点:易解释、适合处理非线性数据。2.随机森林(Random
- 面向接口编程:依赖倒置原则的重要性
xiaogaotongxue__
java设计模式依赖倒置原则
面向接口编程:依赖倒置原则的重要性软件开发中,依赖倒置原则是面向对象编程中的重要设计原则之一。依赖倒置原则的核心思想是高层模块不应该依赖于低层模块,二者都应该依赖于抽象;面向接口编程正是基于这一原则。面向接口编程可以更好地实现依赖倒置原则,通过定义接口来描述模块间的通信规范,从而降低模块间的耦合度。通过面向接口编程,可以实现系统的灵活性、可扩展性和可维护性。举个例子,假设我们有一个系统由三个模块组
- LeetCode 第78题:子集题解
Gemini技术窝
leetcode算法数据结构java
大家好,欢迎来到《LeetCode趣味解题》!今天我们要讨论的是第78题——子集。这道题目要求我们找出一个集合的所有子集。这就像是在一大堆水果中挑选出所有可能的组合,或是在衣柜中挑选出所有可能的穿搭方式。让我们一起来探索多种解法,深入理解这个问题。文章目录题目描述方法一:递归回溯法思路代码实现代码逻辑流程图方法二:迭代法思路代码实现代码逻辑流程图方法三:位运算法思路代码实现代码逻辑流程图例子分析总
- 前端版本号管理:理解和应用
山禾女鬼001
前端
在前端开发中,版本号管理是一个非常重要的话题。它涉及到如何标记和管理应用、库、框架以及依赖项的版本,确保开发者和团队成员之间能够协调一致地进行开发,避免因版本冲突带来的问题。今天,我们将深入探讨版本号的基本概念,常见的版本号规范,以及在前端开发中如何使用版本号。一、什么是版本号?版本号是用来标识软件或应用的不同发布版本的一个数字序列。它能够帮助开发者、维护人员和用户区分不同版本之间的差异,明确功能
- C#:25大前沿特性揭秘
步、步、为营
c#开发语言
一、引言C#,这门诞生于2000年的编程语言,自问世以来便在软件开发领域留下了浓墨重彩的一笔。它是微软.NET框架的旗舰语言,由安德斯・海尔斯伯格(AndersHejlsberg)领导的团队精心打造,设计哲学融合了C和C++的强大性能以及Java的安全性和高级特性,为开发者带来了现代、高效且易于使用的编程体验。回首C#的发展历程,那是一部不断进化的技术史。2002年,C#1.0正式发布,与.NET
- python弹窗(tkinter库):在弹窗中放置图片的两种方法
独白不白
python开发语言
我了解到的方法有两种,但无一例外,重点都是将图片转化成PhotoImage的形式,然后才能在弹窗中显示。相当于PhotoImage是tkinter库导出图片的专属格式。方法1基础写法:首先把gif格式的图片转化成PhotoImage形式,再利用Label导出。importtkinterastkroot=tk.Tk()a=tk.Frame(root)a.pack()b=tk.PhotoImage(f
- LeetCode - 698 划分为k个相等的子集
程序员阿甘
华为OD算法刷题笔记leetcode算法JavaScriptJavaPython
目录题目来源题目描述示例提示题目解析算法源码题目来源698.划分为k个相等的子集-力扣(LeetCode)题目描述给定一个整数数组nums和一个正整数k,找出是否有可能把这个数组分成k个非空子集,其总和都相等。示例输入nums=[4,3,2,3,5,2,1],k=4输出true
- ‘Accept-Encoding‘: ‘gzip, deflate, br‘ 的 含义
暮雨疏桐
httphttps
Accept-Encoding是HTTP协议中的一个头部字段,其主要作用在于告知服务器客户端能够理解的内容编码方式。这个字段对于网络传输效率的优化非常重要,因为它允许服务器根据客户端的能力来压缩响应数据,从而减少传输的数据量,加快网页加载速度。以下是关于Accept-Encoding的详细解释:作用:告知服务器客户端支持的内容压缩编码方式。允许服务器根据客户端的支持情况选择合适的压缩算法来压缩响应
- MySQL 时间和时间戳之间相互转换
Liana-Fany
将时间转为时间戳SELECTUNIX_TIMESTAMP(STR_TO_DATE(‘2019-02-0309:00:00’,’%Y-%m-%d%H:%i:%s’));–结果1549155600将时间戳转为时间selectfrom_unixtime(1549155600);–结果2019-02-0309:00:00————————————————MySQLdatediff(date1,date2):
- mysql日期时间、时间戳与字符串之间相互转换
程序猿20
mysql数据库database
1.时间转字符串DATE_FORMAT(日期,格式字符串)SELECTDATE_FORMAT(NOW(),'%Y-%m-%d%H:%i:%s');2.字符串转时间STR_TO_DATE(字符串,日志格式)SELECTSTR_TO_DATE('2019-01-2016:01:45','%Y-%m-%d%H:%i:%s');3.时间转时间戳selectunix_timestamp(now());4.字
- 深度转点云 点云着色
AI算法网奇
3d渲染3D视觉opencvpython人工智能
目录depthanything生成深度图,转点云着色点云转深度图depthanything生成深度图,转点云着色importnumpyasnpimportcv2importopen3daso3ddefdepth_to_point_cloud(depth_image,rgb_image,camera_intrinsics,camera_extrinsics=np.eye(4),scale=1.0):
- 选择省市区
蜕变菜鸟
前端javajavascript
原博:结合官方picker开发的省城市区县选择器-DCloud插件市场import{area}from'@/utils/area.js'{{selected}}-->selected:'',range:[[''],[''],['']],provinceCodes:[],cityCodes:[],value:[0,0,0],district:'',city:'',province:''methods
- 探索 Laravel DDD 的新境界:一个实用的实现框架
曹俐莉
探索LaravelDDD的新境界:一个实用的实现框架去发现同类优质开源项目:https://gitcode.com/在这个快速发展的软件开发领域中,保持代码的清晰性和可维护性至关重要。这就是为什么Domain-DrivenDesign(DDD)和CleanArchitecture等设计原则变得越来越受欢迎的原因。今天,我们向您推荐一款基于Laravel10的优秀开源项目——一个全新的领域驱动设计实
- Depth Anything V2:单目深度估计的更强基线
武朵欢Nerissa
DepthAnythingV2:单目深度估计的更强基线项目地址:https://gitcode.com/gh_mirrors/de/Depth-Anything-V2项目介绍DepthAnythingV2是由HKU与TikTok团队合作开发的单目深度估计算法的升级版本。这个框架显著提升了细节处理能力和鲁棒性,相比于基于深度学习的方法,它提供了更快的推理速度、更少的参数量以及更高的深度预测精度。本项
- ArcGis批量导出地图
杨汶达@
ArcGisarcgis
ArcGIS软件从诞生之日起就引领着地理信息系统技术的潮流,极大地提高了制图的质量和效率,目前可以满足大多数用户的需求。但是在具有部分行业特色或存在大量重复工作的应用需求中,仅凭ArcGIS软件来完成制图工作不仅费时费力,而且工作量可能超过了可承受范围。因此,通过编程来实现自动化制图技术,则可以起到事半功倍的效果。以林地征占用项目使用林地现状图制图为例,介绍如何使用Python编写代码,利用Arc
- 使用scikit-learn实现线性回归对自定义数据集进行拟合
Luzem0319
scikit-learn线性回归python
1.引入必要的库首先,需要引入必要的库。scikit-learn提供了强大的机器学习工具,pandas和numpy则用于数据处理,matplotlib用于结果的可视化。importpandasaspdimportnumpyasnpfromsklearn.model_selectionimporttrain_test_splitfromsklearn.linear_modelimportLinear
- 使用PyTorch实现逻辑回归:从训练到模型保存与加载
Luzem0319
pytorch逻辑回归人工智能
1.引入必要的库首先,需要引入必要的库。PyTorch用于构建和训练模型,pandas和numpy用于数据处理,matplotlib用于结果的可视化。importtorchimporttorch.nnasnnimporttorch.optimasoptimfromtorch.utils.dataimportDataLoader,TensorDatasetimportpandasaspdimport
- MySQL时间戳与日期格式的相互转换
DfsnVue
mysql数据库
在MySQL数据库中,时间戳(timestamp)和日期格式(dateformat)是常用的数据类型。时间戳表示从1970年1月1日零时到特定日期时间的秒数,而日期格式则以年-月-日的形式表示日期。在MySQL中,我们可以使用函数来相互转换时间戳和日期格式。下面我将详细介绍如何进行这些转换,并提供相应的源代码示例。将时间戳转换为日期格式要将时间戳转换为日期格式,在MySQL中可以使用FROM_UN
- webview打开本小程序页面
2401_86082326
小程序
首先下载微信**jssdk**npminstallweixin-js-sdk在页面中引入importwxfrom'weixin-js-sdk'之后就可以使用wx.miniProgram.navigateTo({url:'/pages/index/index?id='+id})的方式进行h5和微信小程序页面进行跳转互通
- MarsCode算法题之补给站最优花费问题
xiao--xin
豆包MarsCode算法题算法java动态规划MarsCode
1.问题描述小U计划进行一场从地点A到地点B的徒步旅行,旅行总共需要M天。为了在旅途中确保安全,小U每天都需要消耗一份食物。在路程中,小U会经过一些补给站,这些补给站分布在不同的天数上,且每个补给站的食物价格各不相同。小U需要在这些补给站中购买食物,以确保每天都有足够的食物。现在她想知道,如何规划在不同补给站的购买策略,以使她能够花费最少的钱顺利完成这次旅行。M:总路程所需的天数。N:路上补给站的
- 导出地图为pdf文件
pianmian1
pdfarcgis
有时我们只是想创建能共享的pdf文件,而不是将地图打印出来,arcpy的ExportToPDF()函数可以实现该功能.操作方法:1.在arcmap中打开目标地图2.导入arcpy.mapping模块importarcpy.mappingasmapping3.引用当前活动地图文档,把该引用赋值给变量mxd=mapping.MapDocument('')4.使用ExportToPDF()函数导出页面布
- python3+TensorFlow 2.x(四)反向传播
刀客123
python学习tensorflow人工智能python
目录反向传播算法反向传播算法基本步骤:反向中的参数变化总结反向传播算法反向传播算法(Backpropagation)是训练人工神经网络时使用的一个重要算法,它是通过计算梯度并优化神经网络的权重来最小化误差。反向传播算法的核心是基于链式法则的梯度下降优化方法,通过计算误差对每个权重的偏导数来更新网络中的参数。反向传播算法基本步骤:前向传播:将输入数据传递通过神经网络的各层,计算每一层的输出。计算损失
- MySQL中日期和时间戳的转换:字符到DATE和TIMESTAMP的相互转换
m0_51274464
面试学习路线阿里巴巴mysql数据库
在MySQL中,经常需要在DATE、TIMESTAMP和字符串之间进行相互转换。以下是一些常见的转换方法:1.字符串到日期/时间类型字符串转DATE:使用STR_TO_DATE()函数将字符串转换为DATE类型。你需要提供字符串的格式。SELECTSTR_TO_DATE('2024-08-24','%Y-%m-%d')ASmy_date;字符串转TIMESTAMP:同样使用STR_TO_DATE(
- Python pdf转word
树上灵溪
python
最新在翻译英文文档,但都是pdf的,有点不方便,花了点时间做了一个小工具,分享一下,希望对大家有所帮助。这里录了一个视频传到B站了,比较详细可以看一下:传送门。最终结果是生成了一个可执行文件,可以批量转换文件夹中的pdf文件,包含图片和简单的格式转换(复杂的就不用考虑自己搞了QAQ)下面简单描述一下大概思路:1.引用pdf2docx库:frompdf2docximportConverter2.找到
- 三种国产大语言模型Python免费调用
小软件大世界
python人工智能
基础三大模型,需要先去官方注册获得key;后续可以使用下列代码调用1.腾讯安装:pip install -i https://mirrors.tencent.com/pypi/simple/ --upgrade tencentcloud-sdk-python实例:importjsonimporttypesfromtencentcloud.commonimportcredentialfromtenc
- linux操作系统备份原理,Linux操作系统备份与还原方法浅谈
辟谣的大舌头LONG
linux操作系统备份原理
Linux是一个稳定而可靠的环境。但是任何计算系统都有无法预料的事件,比如硬件故障。拥有关键配置信息的可靠备份是任何负责任的管理计划的组成部分。在Linux中可以通过各种各样的方法来执行备份。所涉及的技术从非常简单的脚本驱动的方法,到精心设计的商业化软件。备份可以保存到远程网络设备、磁带驱动器和其他可移动媒体上。备份可以是基于文件的或基于驱动器映像的。可用的选项很多,您可以混合搭配这些技术,为您的
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
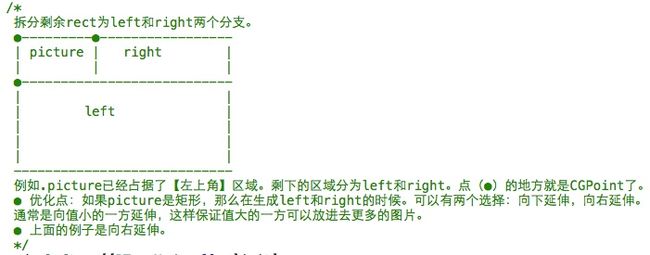
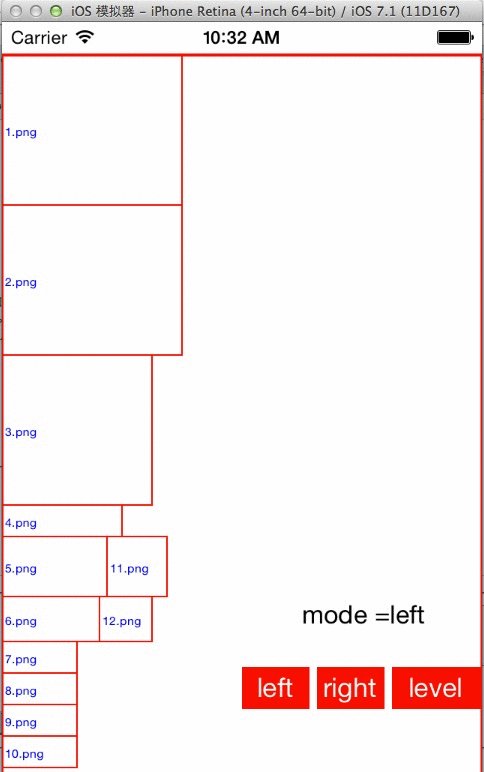
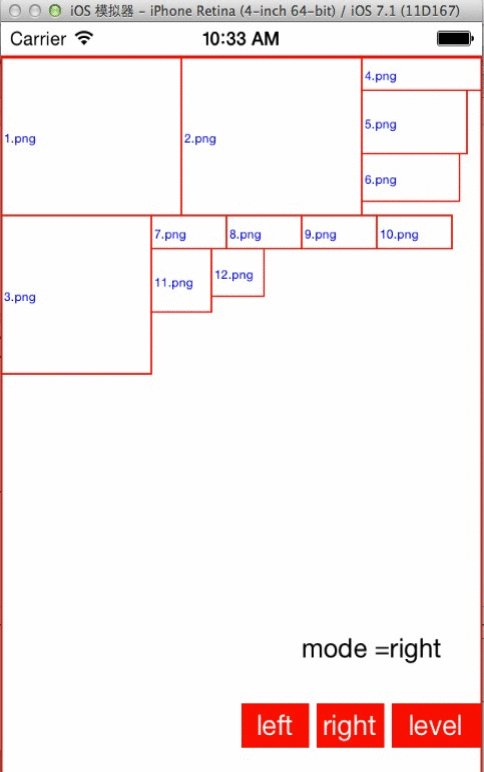
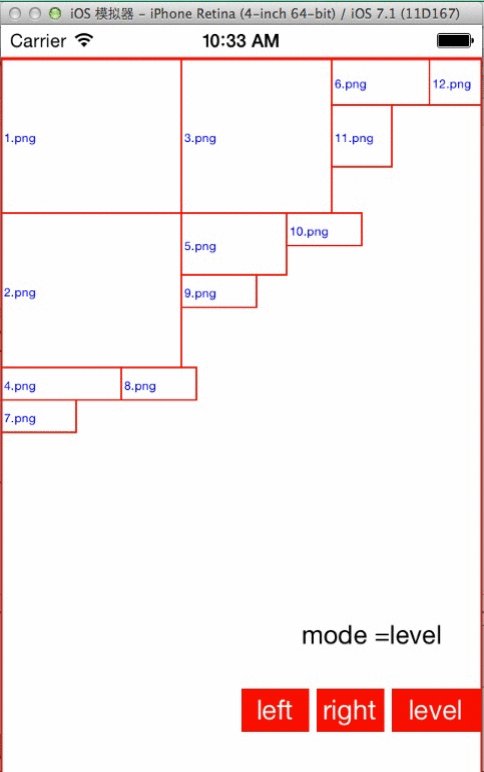
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f