详解Unity3D Shader开发之渲染管线
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,国家专利发明人;已出版书籍:《手把手教你架构3D游戏引擎》电子工业出版社和《Unity3D实战核心技术详解》电子工业出版社等。
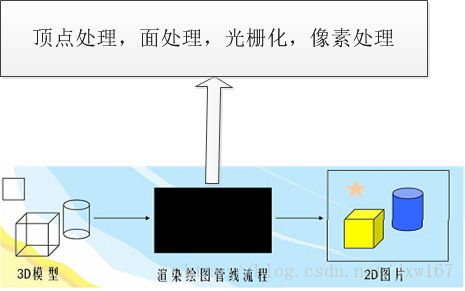
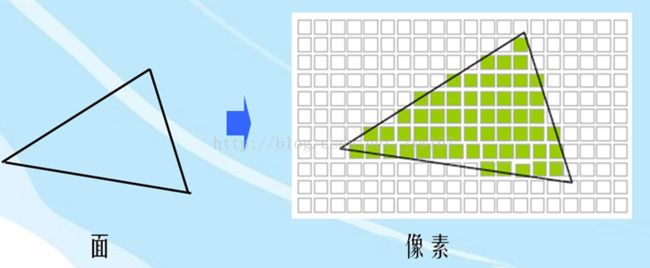
Shader编程对于图形学渲染来说非常重要,为了让读者理解Shader编程的原理,文章会结合着可编程流水线原理与Shader编程一起给读者介绍,游戏场景中的物体渲染都是基于可编程流水线实现的,大家可以想象一下游戏开发使用的是美术制作的3D模型然后将其加入到游戏场景中进行渲染,其实就是把绘制的3D物体通过可编程流水线绘制在2D的屏幕上的过程,为了能让读者真正的了解其实现原理,下面文字会结合着图片一起讲解,首先介绍流程图如下所示:
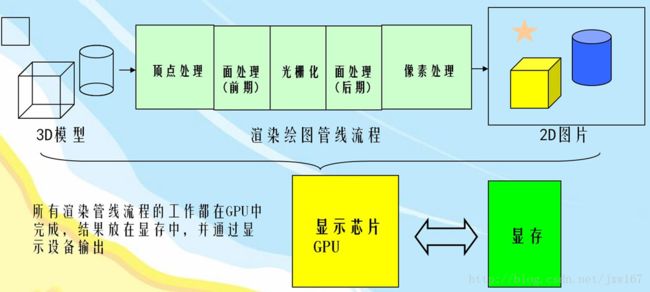
图中流程是将3D模型通过渲染绘图管线处理也就是中间显示的黑盒子,最后在屏幕上绘制出2D图片。接下来给读者介绍渲染管线流程,它可以细分为:顶点处理,面处理,光栅化,像素处理,图示如下所示:
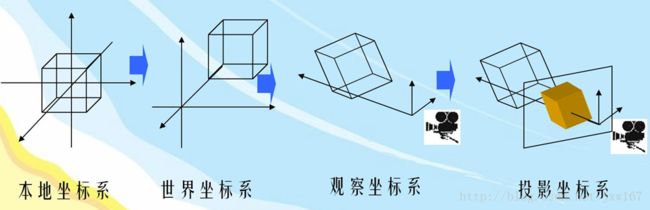
先介绍渲染管线的中的顶点处理,顶点处理就是通过一系列的坐标系转换,将模型的顶点在摄像机前进行位移,并最终将模型投影到摄像机的屏幕上。坐标系的流程图如下所示:
这一系列变换会涉及到各个坐标系中的矩阵变换,再将顶点变换给读者完整的展现一次,效果如下所示:
在这一阶段包括顶点的坐标变换、逐顶点雾化、材质属性和光照属性处理。接下来介绍面处理,面处理主要包括:
面的组装,面截取,面剔除,整个流程如下所示:
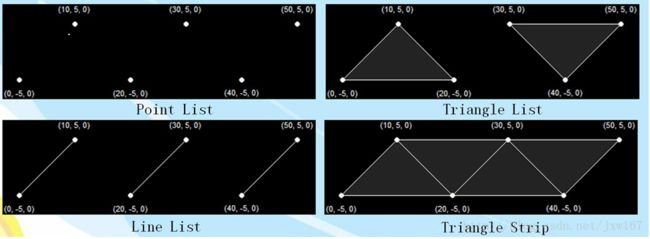
以3D模型为例,3D模型就是有点组成的,然后程序将点连成线,然后对其进行裁剪处理。在3D中模型的组装方式有很多种,效果如下所示:
这些点和线的绘制在DX中都有现成的接口调用。点线绘制完成后接下来开始对面进行剔除操作,在使用Unity开发中使用摄像机使可以很容易观察到物体的裁剪,效果如下所示:
面剔除完成后,接下来就需要进行光栅化操作了,先把效果图给读者展示一下:
其实在进行光栅化操作时,我们显示的物体都是有材质渲染的,这就涉及到像素处理,像素处理主要包括:对每个像素区域进行着色,对像素贴上贴图,最后形成最终的画面。
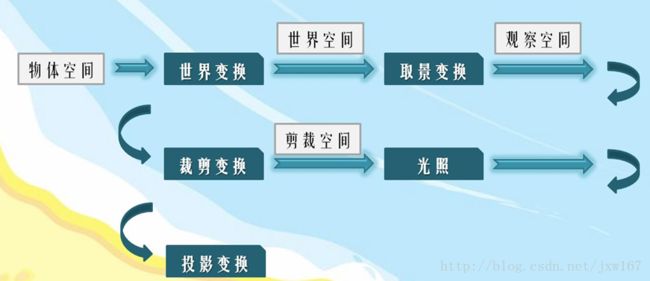
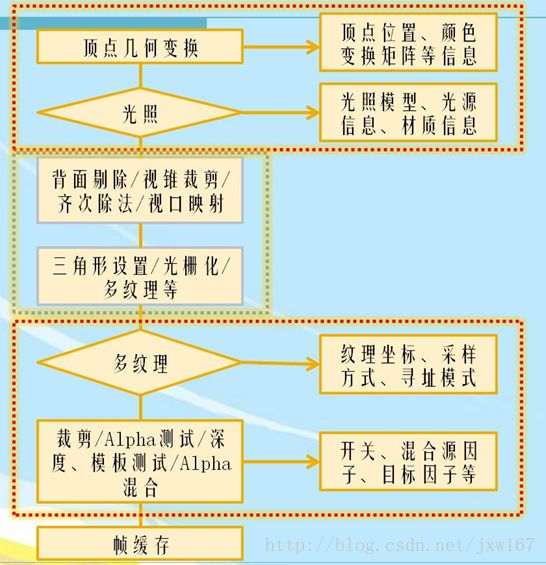
讲了这么多,我们需要知道面剔除操作是在渲染管线的哪个部分进行的,将渲染管线中的处理细化一下,效果如下所示:
渲染管线的流程是在GPU中进行的,展示效果如下所示:
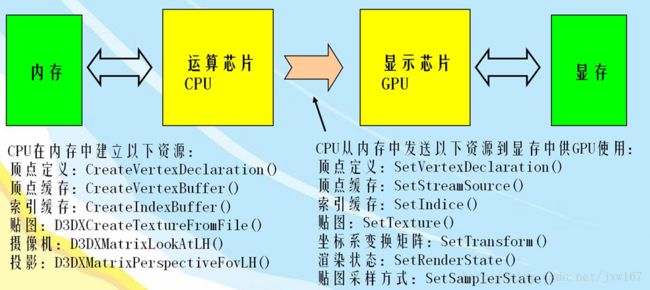
如果读者使用DirectX开发过Demo,对3D调用接口应该比较熟悉,下面结合着图片把在CPU中调用的接口对应到GPU使用的接口,展示效果如下所示:
渲染管线主要分为四个步骤:顶点变换,图元装配,光栅化,像素处理,再结合着图片给读者介绍如下:
Shader编程主要是分为两部分:一部分是顶点处理,一部分是像素处理。
顶点处理:
顶点渲染的作用是对三维图元的顶点进行坐标变换和光照计算,生成可用于渲染到投影空间的顶点坐标、颜色和纹理坐标。顶点渲染就是定义了一系列针对顶点的渲染指令或渲染语句,当Direct3D处理图元顶点时,自动使用这些渲染指令或者渲染语句对每一个顶点逐一进行处理,完成顶点数据的处理工作。
再说说像素处理:
对每个像素的颜色斤西瓜混合纹理采样,包括迭代颜色和纹理坐标、纹理采样以及将纹理采样与灯光和材质的颜色进行混合。比如:Alpha测试、深度测试、模版测试、计算每个像素的雾化值、Alpha混合等。
下面把DirectX的完整代码给读者展示一下,使用的都是DX的接口,完整代码如下所示:
//============================================================================
// Desc: 纹理阶段混合状态
//============================================================================
#include
//-----------------------------------------------------------------------------
// Desc: 全局变量
//-----------------------------------------------------------------------------
LPDIRECT3D9 g_pD3D = NULL; //Direct3D对象
LPDIRECT3DDEVICE9 g_pd3dDevice = NULL; //Direct3D设备对象
LPDIRECT3DVERTEXBUFFER9 g_pVB = NULL; //顶点缓冲区对象
LPDIRECT3DTEXTURE9 g_pTexture = NULL; //纹理对象
//-----------------------------------------------------------------------------
// Desc: 顶点结构
//-----------------------------------------------------------------------------
struct CUSTOMVERTEX
{
D3DXVECTOR3 position; //顶点位置
D3DXVECTOR3 normal; //顶点法线
FLOAT tu, tv; //顶点纹理坐标
};
#define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ|D3DFVF_NORMAL|D3DFVF_TEX1)
//-----------------------------------------------------------------------------
// Desc: 设置变换矩阵
//-----------------------------------------------------------------------------
VOID SetupMatrices()
{
//建立并设置世界矩阵
D3DXMATRIXA16 matWorld;
D3DXMatrixIdentity( &matWorld );
g_pd3dDevice->SetTransform( D3DTS_WORLD, &matWorld );
//建立并设置观察矩阵
D3DXVECTOR3 vEyePt( 0.0f, 3.0f,-5.0f );
D3DXVECTOR3 vLookatPt( 0.0f, 0.0f, 0.0f );
D3DXVECTOR3 vUpVec( 0.0f, 1.0f, 0.0f );
D3DXMATRIXA16 matView;
D3DXMatrixLookAtLH( &matView, &vEyePt, &vLookatPt, &vUpVec );
g_pd3dDevice->SetTransform( D3DTS_VIEW, &matView );
//建立并设置投影矩阵
D3DXMATRIXA16 matProj;
D3DXMatrixPerspectiveFovLH( &matProj, D3DX_PI/4, 1.0f, 1.0f, 100.0f );
g_pd3dDevice->SetTransform( D3DTS_PROJECTION, &matProj );
}
//-----------------------------------------------------------------------------
// Desc: 初始化Direct3D
//-----------------------------------------------------------------------------
HRESULT InitD3D( HWND hWnd )
{
//创建Direct3D对象, 该对象用于创建Direct3D设备对象
if( NULL == ( g_pD3D = Direct3DCreate9( D3D_SDK_VERSION ) ) )
return E_FAIL;
//设置D3DPRESENT_PARAMETERS结构, 准备创建Direct3D设备对象
D3DPRESENT_PARAMETERS d3dpp;
ZeroMemory( &d3dpp, sizeof(d3dpp) );
d3dpp.Windowed = TRUE;
d3dpp.SwapEffect = D3DSWAPEFFECT_DISCARD;
d3dpp.BackBufferFormat = D3DFMT_UNKNOWN;
d3dpp.EnableAutoDepthStencil = TRUE;
d3dpp.AutoDepthStencilFormat = D3DFMT_D16;
//创建Direct3D设备对象
if( FAILED( g_pD3D->CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hWnd,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
&d3dpp, &g_pd3dDevice ) ) )
{
return E_FAIL;
}
//设置渲染状态
g_pd3dDevice->SetRenderState( D3DRS_CULLMODE, D3DCULL_NONE ); //剔除模式设置
g_pd3dDevice->SetRenderState( D3DRS_ZENABLE, TRUE ); //启用深度测试
g_pd3dDevice->SetRenderState(D3DRS_SPECULARENABLE, TRUE); //启用镜面反射光照模型
//设置纹理渲染状态
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLOROP, D3DTOP_MODULATE ); //默认设置
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLORARG1, D3DTA_TEXTURE );
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_COLORARG2, D3DTA_DIFFUSE );
g_pd3dDevice->SetTextureStageState( 0, D3DTSS_ALPHAOP, D3DTOP_DISABLE );
//设置纹理过滤方式
g_pd3dDevice->SetSamplerState( 0, D3DSAMP_MINFILTER, D3DTEXF_LINEAR );
g_pd3dDevice->SetSamplerState( 0, D3DSAMP_MAGFILTER, D3DTEXF_LINEAR );
//设置变换矩阵
SetupMatrices();
return S_OK;
}
//-----------------------------------------------------------------------------
// Desc: 设置材质和灯光
//-----------------------------------------------------------------------------
VOID SetupLight()
{
//设置材质
D3DMATERIAL9 mtrl;
ZeroMemory( &mtrl, sizeof(D3DMATERIAL9) );
mtrl.Diffuse.r = mtrl.Ambient.r = 1.0f;
mtrl.Diffuse.g = mtrl.Ambient.g = 1.0f;
mtrl.Diffuse.b = mtrl.Ambient.b = 1.0f;
mtrl.Diffuse.a = mtrl.Ambient.a = 1.0f;
g_pd3dDevice->SetMaterial( &mtrl );
//设置灯光
D3DXVECTOR3 vecDir;
D3DLIGHT9 light;
ZeroMemory( &light, sizeof(D3DLIGHT9) );
light.Type = D3DLIGHT_DIRECTIONAL;
light.Diffuse.r = 1.0f;
light.Diffuse.g = 1.0f;
light.Diffuse.b = 1.0f;
vecDir = D3DXVECTOR3(cosf(timeGetTime()/350.0f),
1.0f,
sinf(timeGetTime()/350.0f) );
D3DXVec3Normalize( (D3DXVECTOR3*)&light.Direction, &vecDir );
light.Range = 1000.0f;
g_pd3dDevice->SetLight( 0, &light );
g_pd3dDevice->LightEnable( 0, TRUE );
g_pd3dDevice->SetRenderState( D3DRS_LIGHTING, TRUE ); //默认设置
//设置环境光
g_pd3dDevice->SetRenderState( D3DRS_AMBIENT, 0x00808080 );
}
//-----------------------------------------------------------------------------
// Desc: 创建场景图形(纹理和顶点缓冲区)
//-----------------------------------------------------------------------------
HRESULT InitGeometry()
{
//创建纹理对象
if( FAILED( D3DXCreateTextureFromFile( g_pd3dDevice, L"texture.jpg", &g_pTexture ) ) )
{
MessageBox(NULL, L"创建纹理失败", L"Texture.exe", MB_OK);
return E_FAIL;
}
//创建顶点缓冲区
if( FAILED( g_pd3dDevice->CreateVertexBuffer( 50*2*sizeof(CUSTOMVERTEX),
0, D3DFVF_CUSTOMVERTEX,
D3DPOOL_DEFAULT, &g_pVB, NULL ) ) )
{
return E_FAIL;
}
//填充顶点缓冲区
CUSTOMVERTEX* pVertices;
if( FAILED( g_pVB->Lock( 0, 0, (void**)&pVertices, 0 ) ) )
return E_FAIL;
for( DWORD i=0; i<50; i++ )
{
FLOAT theta = (2*D3DX_PI*i)/(50-1);
pVertices[2*i+0].position = D3DXVECTOR3( sinf(theta),-1.0f, cosf(theta) );
pVertices[2*i+0].normal = D3DXVECTOR3( sinf(theta), 0.0f, cosf(theta) );
pVertices[2*i+0].tu = ((FLOAT)i)/(50-1);
pVertices[2*i+0].tv = 1.0f;
pVertices[2*i+1].position = D3DXVECTOR3( sinf(theta), 1.0f, cosf(theta) );
pVertices[2*i+1].normal = D3DXVECTOR3( sinf(theta), 0.0f, cosf(theta) );
pVertices[2*i+1].tu = ((FLOAT)i)/(50-1);
pVertices[2*i+1].tv = 0.0f;
}
g_pVB->Unlock();
return S_OK;
}
//-----------------------------------------------------------------------------
// Name: 释放创建的对象
//-----------------------------------------------------------------------------
VOID Cleanup()
{
//释放纹理对象
if( g_pTexture != NULL )
g_pTexture->Release();
//释放顶点缓冲区对象
if( g_pVB != NULL )
g_pVB->Release();
//释放Direct3D对象
if( g_pd3dDevice != NULL )
g_pd3dDevice->Release();
//释放Direct3D对象
if( g_pD3D != NULL )
g_pD3D->Release();
}
//-----------------------------------------------------------------------------
// Desc: 渲染图形
//-----------------------------------------------------------------------------
VOID Render()
{
//清除后缓冲区和深度缓冲区
g_pd3dDevice->Clear( 0, NULL, D3DCLEAR_TARGET|D3DCLEAR_ZBUFFER,
D3DCOLOR_XRGB(45, 50, 170), 1.0f, 0 );
//开始在后台缓冲区绘制图形
if( SUCCEEDED( g_pd3dDevice->BeginScene() ) )
{
//设置材料和灯光, 因为灯光属性不断变化,所以在此设置
SetupLight();
//在后台缓冲区绘制图形
g_pd3dDevice->SetTexture( 0, g_pTexture ); //设置纹理
g_pd3dDevice->SetStreamSource( 0, g_pVB, 0, sizeof(CUSTOMVERTEX) );
g_pd3dDevice->SetFVF( D3DFVF_CUSTOMVERTEX );
g_pd3dDevice->DrawPrimitive( D3DPT_TRIANGLESTRIP, 0, 2*50-2 );
//结束在后台缓冲区绘制图形
g_pd3dDevice->EndScene();
}
//将在后台缓冲区绘制的图形提交到前台缓冲区显示
g_pd3dDevice->Present( NULL, NULL, NULL, NULL );
}
//-----------------------------------------------------------------------------
// Desc: 消息处理
//-----------------------------------------------------------------------------
LRESULT WINAPI MsgProc( HWND hWnd, UINT msg, WPARAM wParam, LPARAM lParam )
{
switch( msg )
{
case WM_DESTROY:
Cleanup();
PostQuitMessage( 0 );
return 0;
}
return DefWindowProc( hWnd, msg, wParam, lParam );
}
//--------------------------------------------------------
// Desc: 入口函数
//--------------------------------------------------------
INT WINAPI WinMain( HINSTANCE hInst, HINSTANCE, LPSTR, INT )
{
//注册窗口类
WNDCLASSEX wc = { sizeof(WNDCLASSEX), CS_CLASSDC, MsgProc, 0L, 0L,
GetModuleHandle(NULL), NULL, NULL, NULL, NULL,
L"ClassName", NULL };
RegisterClassEx( &wc );
//创建窗口
HWND hWnd = CreateWindow( L"ClassName", L"纹理阶段混合状态",
WS_OVERLAPPEDWINDOW, 200, 100, 500, 500,
GetDesktopWindow(), NULL, wc.hInstance, NULL );
//初始化Direct3D
if( SUCCEEDED( InitD3D( hWnd ) ) )
{
//创建场景图形
if( SUCCEEDED( InitGeometry() ) )
{
//显示窗口
ShowWindow( hWnd, SW_SHOWDEFAULT );
UpdateWindow( hWnd );
//进入消息循环
MSG msg;
ZeroMemory( &msg, sizeof(msg) );
while( msg.message!=WM_QUIT )
{
if( PeekMessage( &msg, NULL, 0U, 0U, PM_REMOVE ) )
{
TranslateMessage( &msg );
DispatchMessage( &msg );
}
else
{
Render(); //渲染图形
}
}
}
}
UnregisterClass( L"ClassName", wc.hInstance );
return 0;
}
Shader "Custom/RenderPipeline" {
Properties {
_Color ("Main Color", Color) = (1, 1, 1, 1)
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass{
// Dont write to the depth buffer
ZWrite off
// Set up alpha blending
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
struct v2f{
float4 pos:SV_POSITION;
float4 texcoord : TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = v.texcoord;
return o;
}
half4 frag(v2f i):COLOR0
{
half4 col = _Color * tex2D(_MainTex, i.texcoord.xy);
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}关于渲染管线的介绍,就讲到这里,主要是通过图片的描述让读者知道渲染管线是如何工作的。结合着DirectX和Unity3D Shader也是告诉读者CPU和GPU之间的对应关系,文中展示的Unity3D Shader相对来说比较简单,Shader中的模型视图投影矩阵的表示为UNITY_MATRIX_MVP,mul表示的是将模型顶点转换到投影矩阵中。。。。。。