SpringBoot集成beetl模板快速入门
###SpringBoot集成beetl模板快速入门
首次探索
beetl官方网址:http://ibeetl.com/
##创建SpringBoot工程(idea)
###新建工程
-
选择创建Spring工程
-
书写包名和项目名称等
-
选择集成web依赖
-
确认项目保存路径信息
###修改maven本地仓库位置
maven本地仓库位置,默认在C盘的:
“C:\Users\用户名 \ .m2\repository”
可以复制maven工程下的setting.xml修改其文件,详情见该博客
http://blog.csdn.net/pyfysf/article/details/78623033
(该步骤可以忽略)
###配置SpringBoot工程热部署
配置SpringBoot工程热部署
可以参考该博客:
http:// blog.csdn.net/pyfysf/article/details/78791292
(该步骤也可忽略.)
注:如果没有此步骤,每次修改工程文件都必须重启服务器
###添加beetl依赖
关于beetl的介绍和说明请查看官方网站具体介绍
http://ibeetl.com/
#####添加maven依赖
com.ibeetl
beetl-framework-starter
1.1.22.RELEASE
###添加beetl配置
在项目的运行入口文件SpringbootbeetlApplication.java中加入下面代码
@Bean(initMethod = "init", name = "beetlConfig")
public BeetlGroupUtilConfiguration getBeetlGroupUtilConfiguration() {
BeetlGroupUtilConfiguration beetlGroupUtilConfiguration = new BeetlGroupUtilConfiguration();
ResourcePatternResolver patternResolver = ResourcePatternUtils.getResourcePatternResolver(new DefaultResourceLoader());
try {
// WebAppResourceLoader 配置root路径是关键
WebAppResourceLoader webAppResourceLoader =
new WebAppResourceLoader(patternResolver.getResource("classpath:/").getFile().getPath());
beetlGroupUtilConfiguration.setResourceLoader(webAppResourceLoader);
} catch (IOException e) {
e.printStackTrace();
}
//读取配置文件信息
return beetlGroupUtilConfiguration;
}
@Bean(name = "beetlViewResolver")
public BeetlSpringViewResolver getBeetlSpringViewResolver(@Qualifier("beetlConfig") BeetlGroupUtilConfiguration beetlGroupUtilConfiguration) {
BeetlSpringViewResolver beetlSpringViewResolver = new BeetlSpringViewResolver();
beetlSpringViewResolver.setPrefix("WEB-INF/views/");
beetlSpringViewResolver.setSuffix(".html");
beetlSpringViewResolver.setContentType("text/html;charset=UTF-8");
beetlSpringViewResolver.setOrder(0);
beetlSpringViewResolver.setConfig(beetlGroupUtilConfiguration);
return beetlSpringViewResolver;
}
解释:
设置beetl的根路径
WebAppResourceLoader webAppResourceLoader =
new WebAppResourceLoader(patternResolver.getResource("classpath:/").getFile().getPath());
注:beetl的默认根路径为resources/templates文件夹。如丄行代码设置resources文件夹即为根路径
beetlSpringViewResolver.setPrefix("WEB-INF/views/");
注:如丄行代码设置即为beetl的路径为resources文件夹下的WEB-INF/views/
设置后缀
beetlSpringViewResolver.setSuffix(".html");
注:beetl的默认后缀为btl。如丄行代码设置即为beetl的后缀设置为html
- 所以假设项目Controller代码中 return “add”;
- 那么跳转的页面即为resources/WEB-INF/views/add.html
###beetl的其他常用配置
在resources文件夹下创建beetl.properties,可以在里面修改一些默认配置,比如把默认定界符号<%%>修改为@
DELIMITER_STATEMENT_START=@
DELIMITER_STATEMENT_END=
加入这么两行代码就可以了
默认定界符号使用:
<%
var a = 2;
var b = 3;
var result = a+b;
%>
hello 2+3=${result}
修改定界符号为@后使用:
@var a = 2;
@var b = 3;
@var result = a+b;
hello 2+3=${result}
其他配置详见beetl官方网站
###创建Controller进行测试
浏览器中输入
http://localhost:8080/home/add
即可进行测试
###测试获取contextPath和后台返回的数据
在springboot的主配置文件application.yml中
进行如下配置
server:
context-path: /springbootbeetl
修改Controller代码为:
@Controller
@RequestMapping("/home")
public class HelloBeetlController {
private static Logger logger = LoggerFactory.getLogger(HelloBeetlController.class);
/**
* 测试beetl模板
*
* @return
*/
@RequestMapping("/add")
public ModelAndView home() {
ModelAndView modelAndView = new ModelAndView();
logger.info("add request");
modelAndView.addObject("email", "[email protected]");
modelAndView.setViewName("add");
return modelAndView;
}
}
修改add.html
add
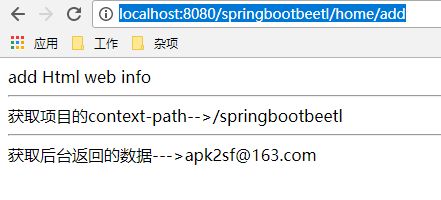
add Html web info
获取项目的context-path-->${ctxPath}
获取后台返回的数据--->${email}
- 项目结构
- 浏览器访问测试
http://localhost:8080/springbootbeetl/home/add
欢迎大家关注【趣学程序】公众号