- 原生开发vs混合开发
甘光宗
c++
原生开发(NativeDevelopment)和混合开发(HybridDevelopment)是两种常见的移动应用开发方式,各有其优缺点。以下是它们的详细对比:1.原生开发(NativeDevelopment)定义:原生开发指的是使用平台特定的编程语言和工具(如Android使用Java/Kotlin,iOS使用Swift/Objective-C)来开发应用程序。这些应用直接与操作系统交互,能够使
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- Android 应用逆向与 Hook 技术进阶实战
阿贾克斯的黎明
javaandroid
目录Android应用逆向与Hook技术进阶实战一、课程目标二、变量Hook详解(一)静态变量与实例变量区分(二)静态变量Hook步骤(三)实例变量Hook步骤三、构造函数Hook攻略(一)构造函数识别(二)Hook构造函数方法四、方法主动调用技巧(一)静态方法与实例方法区分及调用原则(二)静态方法调用示例(三)实例方法调用示例五、内部类Hook指南(一)内部类定义与识别(二)Hook内部类方法步
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- Android 导出CSV文件乱码问题处理
AD钙奶-lalala
android
最近有一个需求,需要在Android端导出CSV文件,自测是用的WPS,没啥问题。可到了测试那边,用Excel直接打开就是乱码,需要在Excel数据里面用【从文件/CSV】打开。这样就显示非常的不方便。解决办法:publicstaticvoidexportToCsv(Listdata,StringfilePath)throwsIOException{FilecsvFolder=newFile(Fi
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- 基于ADB Shell 实现的 Android TV、电视盒子万能遥控器 — ADB Remote ATV
sw-code
adbandroid电视盒子tv
OrangePiZero3AndroidTV、电视盒子万能遥控器ADBRemoteATVAndroidTV的遥控器,基于ADBShell命令ADBRemoteATV是一个AndroidTV的遥控器,基于ADBShell命令,泛用性更高。下面的shell命令,是软件的基本原理,通过shell命令可模拟物理遥控器的基本按键,此外还可以快捷启动指定APP、借助手机软键盘输入中/英字符等。#输入事件adb
- 聊聊如何实现Android 放大镜效果
咖啡老师
android
一、前言很久没有更新Android原生技术内容了,前些年一直在做跨端方向开发,最近换工作用重新回到原生技术,又回到了熟悉但有些生疏的环境,真是感慨万分。近期也是因为准备做地图交互相关的需求,功能非常复杂,尤其是交互部分,不过再复杂的交互,只要一点点将它拆解,分而治之,问题还是可以解决,就比如接下来要做的放大镜功能。二、功能设计该功能的场景是在操作地图时,对于边缘的精细化操作(像素级别的)需要在放大
- 【Java】Android解析apk文件中的AndroidManifest.xml
Mr_EvanChen
JavaJava解析apk获取apk版本号
该ApkUtil的主要功能是通过解析AndroidManifest.xml,获取apk的版本号(即versionCode)和名字(versionName)。importandroid.util.TypedValue;importbrut.androlib.res.decoder.AXmlResourceParser;importorg.slf4j.Logger;importorg.slf4j.Lo
- android material 组件 - ShapeableImageView
2401_89210258
androidgitee
android:padding=“1dp”android:scaleType=“centerCrop”android:src=“@mipmap/ic_img”app:layout_constraintBottom_toBottomOf=“parent”app:layout_constraintEnd_toEndOf=“parent”app:layout_constraintStart_toStar
- 【Flutter】webview_flutter使用详解
Jzin
flutter
文章目录前言一、如何使用前言webview_flutter是Flutter官方推出的一款用于Flutter上的webview插件,该插件在iOS用的是WKWebView支持;在Android上用的是系统WebView。插件地址:https://pub.dev/packages/webview_flutter一、如何使用第一步:在项目根目录下运行如下命令配置依赖flutterpubaddwebvie
- 代码编写java代做c++程序代编程Python代c#设计C语言接单软件定制
matlabgoodboy
javac++c#
您提到的服务涵盖了多种编程语言和软件开发需求,包括Java代码编写、C++程序代编、Python编程代做、C#设计、C语言编程,以及软件定制服务。这些服务在软件开发领域非常常见,且有着广泛的应用。以下是对这些服务更详细的解释和接单时的一些建议:服务详解Java代码编写Java以其跨平台性、面向对象和丰富的API而著称,广泛应用于企业级应用、Android应用开发、Web服务端开发等领域。您可以提供
- Android Kotlin MVP 架构项目教程
常樱沙Vigour
AndroidKotlinMVP架构项目教程android-kotlin-mvp-architectureThisrepositorycontainsadetailedsampleappthatimplementsMVParchitectureinKotlinusingDagger2,Room,RxJava2,FastAndroidNetworkingandPlaceholderView项目地址:
- omfun官方版网页版下载-omofun官方版2024安卓IOS下载
omofun5541
omofun动漫omofun动漫ios动画安卓windows
omofun关于“ROOT苹果手机”的说法实际上是一个误解,omofun动漫因为“ROOT”这个术语通常指的是获取Android设备的超级用户权限,omofun漫画而苹果手机(iPhone)使用的是iOS操作系统,获取超级用户权限的过程被称为“越狱”(Jailbreak)。omfun官方版app最新版本版下载:http://om.aunbaidu.com/下面是一篇关于如何越狱苹果手机的文章,介绍
- gradle linux配置环境变量配置,Mac OS环境变量配置(Android Studio之Gradle)
MatrixMage
gradlelinux配置环境变量配置
以gradle环境变量配置为例:AndroidStudio自带的gradle路径为:/Applications/Android\Studio.app/Contents/gradle/gradle-2.8/bin1.打开终端2.输入:vim~/.bash_profile3.进入编辑模式4.在文本末尾添加如下信息exportGRADLE_HOME=/Applications/Android\Studi
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
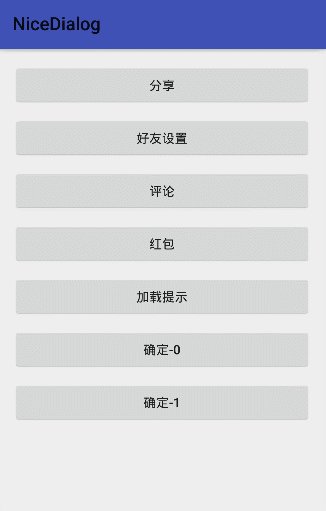
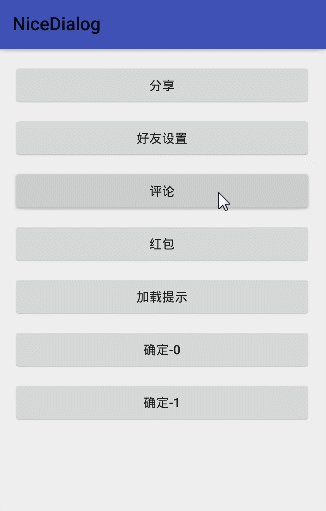
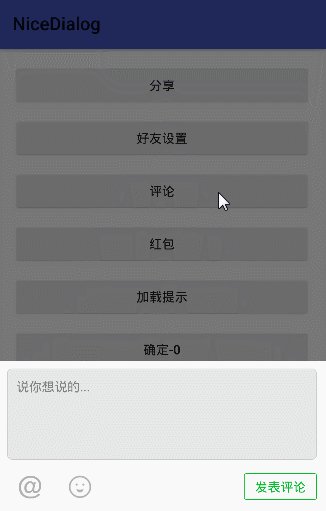
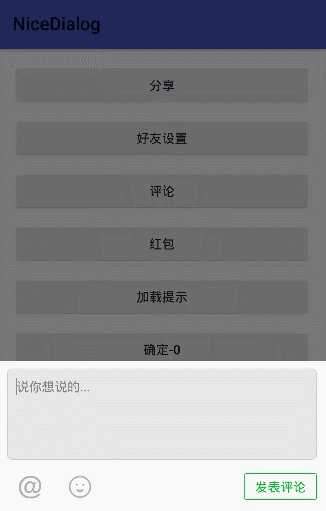
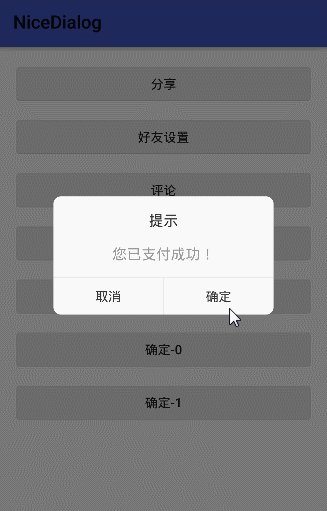
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit的自定义功能有哪些创新点?
融云im即时通讯
私有云IMKit的自定义功能具有多个创新点,以下是一些主要的创新点:1.跨平台支持IMKit支持在多个主流平台上集成使用,包括Android、iOS、Web等。这意味着开发者可以使用一套代码,创建适用于多个平台的应用,提高开发效率和应用的可移植性。2.易用易集成IMKit默认提供了会话列表、会话界面、输入界面、消息显示等封装好的组件,并且支持位置、动态表情、小视频等插件。应用开发者可直接集成使用,
- Android 右键后无Java class创建
不吃凉粉
androidjava开发语言
Androidstudio创建javaclass:最近几个月用Androidstudio开发,因为电脑设置了一个新的用户使用,原来的androidstudio,打开之前的正常的项目总是报一些奇奇怪怪的错误,就重新安装了最新的版本问题描述但是新的androidstudio右键后没有javaclass,本来我就不怎么用java和androidstudio,又赶时间,不想花时间用更不了解的kotlin解
- android wifi 流程图_实现双wifi的方法及Android终端与流程
weixin_39719427
androidwifi流程图
本发明涉及无线通信技术领域,尤其涉及一种实现双wifi的方法及Android终端。背景技术:在楼宇对讲产品中,楼宇对讲的家庭设备,如平板,需要连接到楼宇对讲的局域网络,以实现与楼宇内的相关设备进行对讲等。然而楼宇对讲所在的局域网络通常为内网,加上现有的基于Android系统的平板仅支持一路wifi热点连接功能,导致已连接了内网的平板无法再同时连接公网,即互联网,进而也就无法在通过平板使用需要连接公
- Android 8 Wifi 初始化过程
weixin_34315665
移动开发java
记录一下wifi初始化过程。packages/apps/Settings/src/com/android/settings/wifi/WifiSettings.javapublicvoidonStart(){super.onStart();//创建WifiEnabler对象//On/offswitchishiddenforSetupWizard(returnsnull)mWifiEnabler=c
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- Android app系统签名方法
Androidfoolish
[Android]从入门到精通
1.如果有项目代码那就非常简单了,直接吧apk放到vendor下面,添加Android.mk,然后mm编译即可得到系统签名后的产物.Android.mk文件参考源码vendor/google/apps/Android.mk文件,因为该目录下都是apk文件,一部分是需要系统签名的apk(LOCAL_CERTIFICATE:=platform),而另一部分是不需要签名的apk(LOCAL_CERTIF
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23