- AI大模型测试用例生成平台
王根生
测试开发测试用例质量保障AI编程nlp测试管理软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
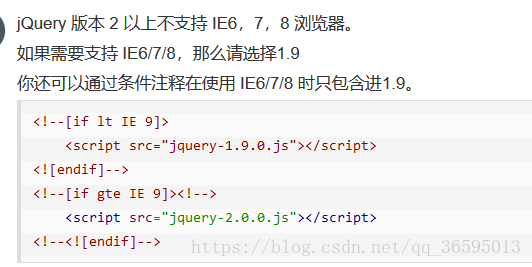
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- jQuery的substring由后向前截取字符串的方法
潮易
substring方法定义和用法substring方法用于提取字符串中介于两个指定下标之间的字符。语法stringObject.substring(start,stop)参数描述start必需。一个非负的整数,规定要提取的子串的第一个字符在stringObject中的位置。stop可选。一个非负的整数,比要提取的子串的最后一个字符在stringObject中的位置多1。如果省略该参数,那么返回的子
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 使用jQuery实现动态下划线效果的导航栏
几度泥的菜花
jquery前端javascript
在现代网页设计中,动态效果是提升用户体验的重要手段之一。今天,我们将通过一个简单的例子,展示如何使用jQuery实现一个带有动态下划线效果的导航栏。这个效果在用户点击不同的导航标签时,下划线会平滑地移动到当前选中的标签下方,并且标签的样式也会随之改变首先,我们需要一个基本的HTML结构来创建导航栏。假设我们有四个导航标签,每个标签都有一个共同的类名item,并且我们还需要一个div元素来作为下划线
- Node_文件上传&令牌
katsukichan
Node
信息获取来源EnoYao创建脚手架expresskatsuki-project(express名称)在katsuki-project目录下安装依赖包npminstall上传单文件项目在katsuki-project安装multer模块npminstallmulter--save目录中创建一个uploads文件夹,不创建运行也会自动创建项目结构publicjavascriptsjquery.jsup
- Effeckt.css项目:CSS交互动画应用集锦
weixin_33982670
javascriptViewUI
目前,网上有大量基于CSS转换的实验和示例,但它们都过于分散,而Effeckt.css的目标就是把所有基于CSS/jQuery动画的应用集中起来,例如:弹窗、按钮、导航、列表、页面切换等等。Effeckt.css是一个集合了众多新鲜而又实用的CSS/jQuery动画效果应用,既适用于网站也适用于手机Web开发,例如:弹窗、按钮、导航、列表、页面切换等等,这些特效动画都能给你的网站提升一定用户体验,
- Jquery源码分析
W_wjl1900
前端学习jquery源码
转载地址原作者博客/*!*jQueryJavaScriptLibraryv1.10.2*http://jquery.com/**IncludesSizzle.js*http://sizzlejs.com/**Copyright2005,2013jQueryFoundation,Inc.andothercontributors*ReleasedundertheMITlicense*http://jq
- js 封装ajax方法吗,原生JS封装ajax方法
里小咸
js封装ajax方法吗
jquery框架的ajax方法固然好用,但是假如某天我们的项目不能引入jquery或项目需求很简单,没有很多交互功能,只需要ajax,这时引入jquery库会造成资源浪费,也会显得页面臃肿。这时我们就需要用原生JS写一个ajax函数了。/*封装ajax函数*@param{string}opt.typehttp连接的方式,包括POST和GET两种方式*@param{string}opt.url发送请
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 员工管理系统(简单版)
java王不二
后端java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
- javaweb——AJAX快速入门
小羊持续开发
javawebajaxjavascript前端
目录AJAX1.AJAX介绍2.AJAX概述3.为什么使用AJAX特点应用场景运行原理4.JQuery的AJAX```JS参数**post方式****get方式**区别:AJAX1.AJAX介绍传统项目前后端不分离,用户触发一个http请求服务器,然后服务器接收之后,在做出响应到用户,并且返回一个新的页面,也就是说交互都是通过页面刷新或页面跳转来实现。这样的方式对于用户体验来将其实并不友好,少量的
- JavaWeb——AJAX(附三级联动省、市、区案例)
weixin_43820008
JavaWebjavaajaxjavascriptjavaweb
目录1.定义1.1优点2.基于jQuery的AJAX2.1语法2.2JSON2.3案例3.传统的WEB数据交互VSAJAX数据交互4.AJAX原理5.三级联动案例5.1案例说明5.2代码1.定义AJAX:异步的JavaScript和xml,并不是新的编程,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)1.1优点局部刷新,效果更好用户体验更
- html中绑定点击事件的三种方法
我是陈大大
html前端javascript
HTML中为button绑定事件的方式有三种。例如以下标签:submit一、使用jquery进行绑定$('#btn_submit').click(function(){});二、使用原生js绑定(注意:InternetExplorer8及更早IE版本不支持addEventListener()方法,Opera7.0及Opera更早版本也不支持。这类浏览器版本要使用attachEvent()方法来添加
- jQuery 三 jQuery事件注册、处理、绑定on()、解绑 off()、自动触发事件 trigger() ;事件对象——阻止冒泡、默认行为 ;对象拷贝extend;多库共存,插件,本地存储案例
Hyman-ya
jQueryjavascript
1.jQuery事件注册语法:element.事件(function(){事件处理程序})1.单个事件注册$("div").click(function(){$(this).css("background","purple");});$("div").mouseenter(function(){$(this).css("background","skyblue");});其他事件和原生基本一致。比
- html js实现列表自动滚动
蔡燃
JavaScript列表滚动自动滚动数据绑定鼠标事件
1.列表滚动js/*蔡燃列表自动滚动v1.0.0备注:需要jquery*//***列表自动滚动*@paramdata列表数据*@paramel列表绑定的元素*@paramoptions配置*/functionlistRoll(data,el,options){vardefaults={movePx:1,//移动距离(px)moveTime:20,//移动时间间隔(毫秒)showNum:5,//显示
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- VUE + Jquery 集成的一个简易数学公式编辑器
今天也想MK代码
努力把想法实现vuejqueryjswebhtml
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。静态1、简单公式:例如x+y将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个html字符串,然后显示在页面。数组定义为:type定义是值还是运算符valueDatas:[{type:'value',domTy
- vscode安装使用,开发python项目环境配置
橘子菌菌
djangopythonvscode
#一、vscode设置python解释器1.使用vscode添加需要的插件在扩展商店汉化chinese进行python开发python完成汉化以及提示补全django用到的GithistoryPythonDjangoDjangoTemplate其它可能用到:jqueryCodeSnippetsBootstrap3Snippets2.ctrl+shift+p调出输入框SelectInterprete
- jQuery学习笔记:属性操作、内容文本值、元素操作、尺寸、位置操作、事件注册与处理、对象拷贝(浅拷贝与深拷贝)、多库共存问题
miraculous111
jquery学习笔记前端
文章目录jQuery属性操作设置或获取元素固有属性值prop()设置或者获取自定义属性值attr()数据缓存data()jQuery内容文本值普通元素内容html()(相当于原生innerHTML)普通元素文本内容text()(相当于原生innerText)表单的val()jQuery元素操作遍历元素语法一:语法二:创建元素添加元素内部添加外部添加删除元素jQuery尺寸、位置操作jQuery尺寸
- jQuery获取并解析API接口Json数据的方法
qhdzj87
前端(JSjQuery等)jqueryjsonjavascript
json是API的常用数据交换格式,在Web开发中,除了后端程序,前端也可以借助JavaScript技术获取并解析API中的json数据,这里介绍一种通过jQuery的$get()函数获取并解析API接口Json数据的方法。其基本语法如下:$get(url,[data],[callback])在$get()函数中,包含了三个参数。其中:url:请求的地址;data:请求数据的列表;callback
- JQuery的使用
QTX18730
jquery前端javascript
$和jQueryjQuery文件就是一个自执行函数,也就是自执行文件,这个自执行文件就是给window对象添加一个jQuery属性和$属性,$参数传递不同,效果也不同,如果参数传递的是一个匿名函数,那$就是一个入口函数。例:$(function(){});如果参数传递的是一个字符串,那$就是一个选择器或是创建标签。例:$("#test1")例:$('略略略')引入JQuery文件的方法:本地引入:
- JQuery是什么
编程芝士
Java基础学习
jQuery是什么概念:一个JavaScript框架。简化JS开发jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,
- 什么是 jQuery ?
卡卡西最近怎么样
30天拿下前端必经之路jQueryjqueryjavascript前端html5css3
我们一定已经对jQuery有一定的印象吧,在我们学习原生JavaScript的过程中一定经常听到这个词,那究竟什么是jQuery呢???在开始告诉大家什么是jQuery之前呢,我们先讨论一下什么叫‘’JavaScript库‘’JavaScript库:JavaScript库是一个已经封装好了函数和方法的集合,例如我们在原生JS中做过的动画函数等等都属于JavaScript库的内容,或者我们可以理解为
- 什么是jQuery?jQuery有哪些优势?
重庆千锋
web前端编程程序IT行业
什么是jQueryjQuery是一款跨浏览器的开源JavaScript库,它的核心理念是writeless,domore(写得更少,做得更多)。通过对JavaScript代码的封装,使得DOM、事件处理、动画效果Ajax等功能的实现代码更加简洁,有效地提高程序开发效率。jQuery最初由JohnResig在2006年1月正式发布,吸引了众多来自世界各地的JavaScript高手的关注。与jQuer
- 简述什么是jquery
一去不复返go
jQueryjqueryjavascriptajax
jQuery简介jQuery是一个实用的JavaScript库。jQuery极大地简化了JS对DOM的操作,实现一些常用的方法,jQuery还可以链式操作。jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。这是它区别于其他函数库的根本特点。使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。1.Java
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D