freemark+UEditor+SpringBoot
参考 https://blog.csdn.net/weixin_34023982/article/details/88273308
####依赖
com.gitee.qdbp.thirdparty
ueditor
1.4.3.3
commons-io
commons-io
2.4
commons-codec
commons-codec
1.9
commons-fileupload
commons-fileupload
1.3.1
org.json
json
20170516
1.下载 jsp 版本 和完整源码版本
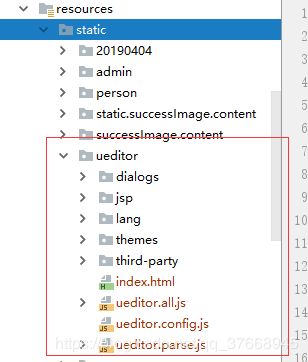
1--.将jsp版本里的内容复制到 /static 目录下
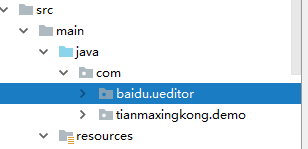
2---将源码版本的 ueditor-1.4.3.3.zip\ueditor-1.4.3.3\jsp\src\com 下的baidu文件夹拷贝至 项目src/main/java/com/目录下
3.更改编辑页面引用js的路径
人事处
<#--
<#--href="${request.contextPath}/static/admin/lib/editor_md/css/editormd.min.css">-->
<#--
<#--href="${request.contextPath}/static/admin/lib/editor_md/css/editormd.preview.min.css">-->
<#---->
<#---->
<#--引入alert的css文件-->
<#--引入alert-->
<#---->
<#---->
<#--页面加载**js**-->
<#--edit.md-->
<#---->
<#---->
<#---->
*****************之前写好了也编辑页面的跳转*********************
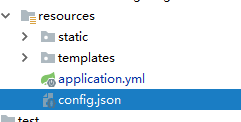
4.将static/ueditor/jsp/config.json 拷贝至resource目录下
5.编写UeditController
package com.tianmaxingkong.demo.controller.admin;
import com.baidu.ueditor.ActionEnter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @Author zhaoxin
* @Email [email protected]
* @Description //TODO
* @Date 2019/4/4
**/
@Controller
public class UeditController {
@RequestMapping(value="/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
6.修改ConfigManage类的getConfigPath()方法
private String getConfigPath () {
//return this.parentPath + File.separator + ConfigManager.configFileName;
/*=========手动修改部分=========*/
try{
//获取classpath下的config.json路径
return this.getClass().getClassLoader().getResource("config.json").toURI().getPath();
}catch (URISyntaxException e){
return null;
}
}
7.配置ueditor.config.js 打开ueditor.config.js
将:
, serverUrl: URL + "jsp/controller.jsp"
替换为:
, serverUrl: "/config"
8. 修改BinaryUploader 类,解决其无法获得带字节流的request的问题
打开com.baidu.ueditor.upload.BinaryUploader.java,修改为:
public class BinaryUploader {
public static final State save(HttpServletRequest request,
Map conf) {
// FileItemStream fileStream = null;
// boolean isAjaxUpload = request.getHeader( "X_Requested_With" ) != null;
if (!ServletFileUpload.isMultipartContent(request)) {
return new BaseState(false, AppInfo.NOT_MULTIPART_CONTENT);
}
// ServletFileUpload upload = new ServletFileUpload(
// new DiskFileItemFactory());
//
// if ( isAjaxUpload ) {
// upload.setHeaderEncoding( "UTF-8" );
// }
try {
// FileItemIterator iterator = upload.getItemIterator(request);
//
// while (iterator.hasNext()) {
// fileStream = iterator.next();
//
// if (!fileStream.isFormField())
// break;
// fileStream = null;
// }
//
// if (fileStream == null) {
// return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
// }
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile multipartFile = multipartRequest.getFile(conf.get("fieldName").toString());
if(multipartFile==null){
return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
}
String savePath = (String) conf.get("savePath");
//String originFileName = fileStream.getName();
String originFileName = multipartFile.getOriginalFilename();
String suffix = FileType.getSuffixByFilename(originFileName);
originFileName = originFileName.substring(0,
originFileName.length() - suffix.length());
savePath = savePath + suffix;
long maxSize = ((Long) conf.get("maxSize")).longValue();
if (!validType(suffix, (String[]) conf.get("allowFiles"))) {
return new BaseState(false, AppInfo.NOT_ALLOW_FILE_TYPE);
}
savePath = PathFormat.parse(savePath, originFileName);
String physicalPath = (String) conf.get("rootPath") + savePath;
//InputStream is = fileStream.openStream();
InputStream is = multipartFile.getInputStream();
State storageState = StorageManager.saveFileByInputStream(is,
physicalPath, maxSize);
is.close();
if (storageState.isSuccess()) {
storageState.putInfo("url", PathFormat.format(savePath));
storageState.putInfo("type", suffix);
storageState.putInfo("original", originFileName + suffix);
}
return storageState;
// } catch (FileUploadException e) {
// return new BaseState(false, AppInfo.PARSE_REQUEST_ERROR);
} catch (IOException e) {
}
return new BaseState(false, AppInfo.IO_ERROR);
}
private static boolean validType(String type, String[] allowTypes) {
List list = Arrays.asList(allowTypes);
return list.contains(type);
}
}
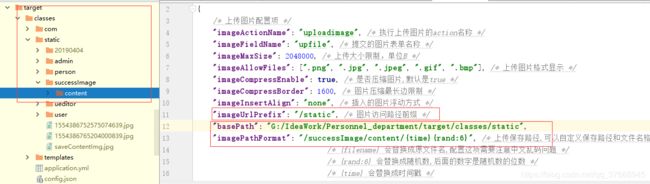
9.修改图片上传路径 打开config.json,在其中增加:
"basePath": "G:/IdeaWork/Personnel_department/src/main/resources/static/",
11.打开ConfigManager.java
在
conf.put( "savePath", savePath );
conf.put( "rootPath", this.rootPath );
上面加一句:
conf.put( "basePath", this.jsonConfig.getString("basePath") );
12.打开BinaryUploader.java
将
String physicalPath = (String) conf.get("rootPath") + savePath;
修改为
String basePath=(String) conf.get("basePath");
String physicalPath = basePath + savePath;
至此 配置成功。