#我是一个可爱的搬砖工系列# 尝试对照英文翻译学习MD的组件设计,借此加深各种组件的应用~
Material Design链接:Material Design——Sheets: side
侧板是包含附加内容的界面, 它们固定在屏幕的左或右边缘。
一、用法
侧边栏是主要用于平板和桌面的辅助表面。
它们有两种类型
· 标准侧边栏
标准的侧边栏显示补充屏幕主要内容的内容,当用户与主要内容交互时,它们仍然可见。
· 模态侧板
由于屏幕尺寸有限,模态侧边栏被用在移动设备上而不是标准侧边栏上,它们可以显示与标准侧边栏相同类型的内容,但必须排除这些内容,以便与底层内容交互。
· 标准使用包括
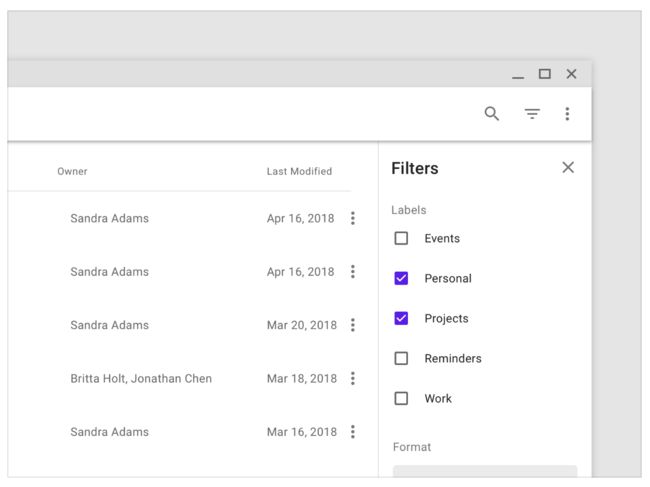
1.显示影响屏幕主要内容(如过滤器)的操作列表
2.显示补充内容和特性
△ 原则
· 支持 侧边栏包含补充屏幕主要UI区域的内容
· 灵活 侧边栏显示各种各样的内容和布局
· 上下文的 侧边栏可以根据屏幕大小或用户需要可见或隐藏,它们通常在移动设备上成为底部界面
二、分析
△ 表单
侧板固定在屏幕的左右边缘,它们的宽度是固定的,通常跨越屏幕的高度,。它们的大小取决于如何将应用程序的布局细分为UI区域。
△ 内容
侧页可以显示各种各样的内容和布局,从动作列表到表格布局中的补充内容。
三、行为
△ 滚动
侧边栏可以垂直滚动,与UI的其余部分无关。这允许它们在滚动页面时保持滚动位置和内容,反之亦然。
侧边栏不能水平滚动。
三、位置
△ 屏幕大小
在移动设备上使用模态的侧边栏,由于屏幕宽度有限,可以成为平板电脑和台式机上的标准侧边栏,反之亦然。
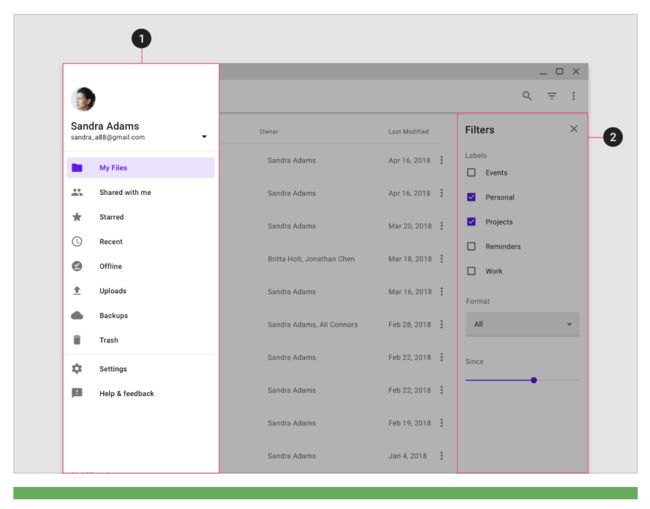
△ 与导航的抽屉
侧边栏应该放置在侧导航抽屉的另一侧,以避免妨碍UI或造成对表功能的混淆。
导航抽屉以从左到右的语言锚定在左边屏幕边缘,以从右到左的语言锚定在右边。
四、标准侧边栏
△ 用法
标准的侧边栏与屏幕的主要UI区域共存,允许查看和与两个表面交互,它们只在平板电脑和台式电脑上使用。
标准侧边栏为:
· 如果主UI区域经常被滚动或平移,则保持一个特性或内容在屏幕上
· 影响主区域的上下文操作,如过筛选器
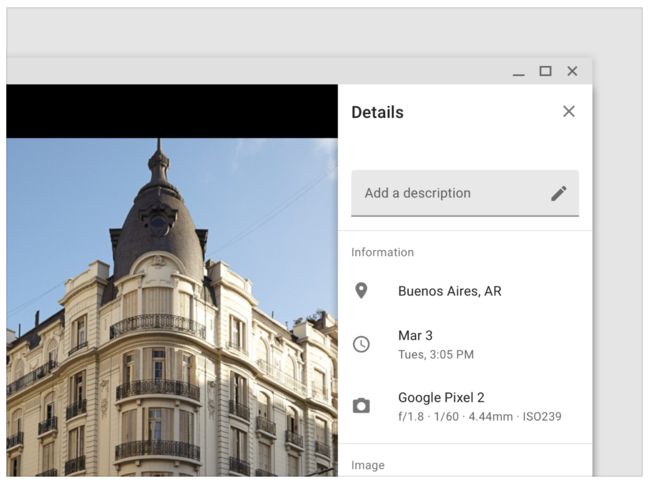
· 支持信息或元数据,如位置或照片细节
· 可以在单个屏幕上完成的短任务,例如在购买之前配置选项或指定项目细节
△ 行为
· 打开与关闭
非永久性的标准侧边栏应该包括打开和关闭表的功能。
常见的开放启示包括在屏幕布局的顶部应用程序栏或按钮中的动作图标,虽然单个可视性可以用于切换工作表的打开与关闭,但是建议在工作表中单独使用关闭可视性。
△ 位置
· 高度
标准的侧边栏可以设置在与主要内容相同的高度,或放置在上面,在8dp。
它们的高度可以用来表示它们与内容的层次关系或影响布局网格中的行为。
· 共面高度
共面高程将纸张放置在与内容相同的高程上,表明两个表面是相关的,同等重要,共面图影响布局网格,缩小内容的可用区域。
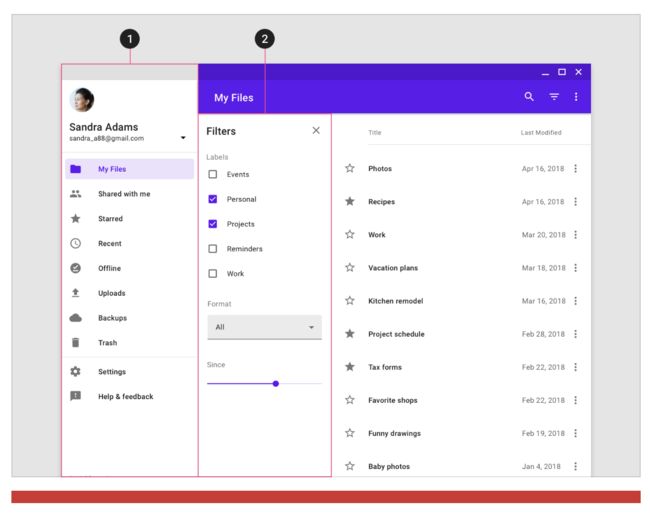
· 以上内容
当标准侧边栏被提升到内容之上时,它可以表示层次意义,或者只是为了布局的目的,在别人面前升高的表面往往传达出对他们身后的人更重要或更强的控制力。它们不会影响布局网格,并且应该只用于临时可见的表,因为它们模糊了内容。
五、模态侧边栏
△ 用法
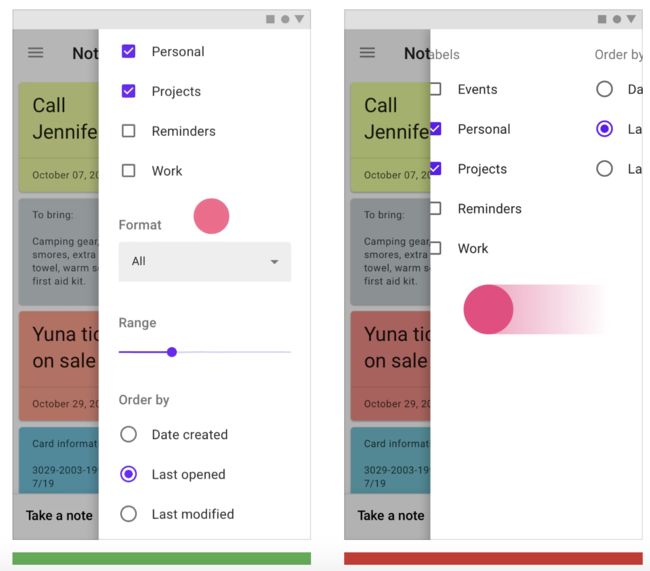
模态侧边栏在阻塞与屏幕其余部分的交互时呈现内容。
在移动设备上,它们被用来代替标准的侧板,在较大的屏幕上,它们可以帮助用户将注意力集中在一个关键流程上,比如购物。
△ 行为
· 高度和底部界面
模态侧边栏默认高度为16dp,这个高度允许它们出现在所有UI元素上。
模态侧边栏将所有内容和UI元素放在scrim后面,表示它们不会响应用户交互。点击scrim,从视图上取消了模态侧边栏和scrim。
· 控制
当用户操作触发模态侧页时,例如点击顶部应用程序栏中的按钮或操作图标,就会出现模态侧边栏,可通过以下方式解散:
· 点击底部面板
· 滑向被单的锚定边缘(左或右)
· 如果可以的话,在侧边栏的标题中使用一个闭合的可视性
END.THANKS FOR YOUR READING~
如有不当,还请多多指教~