vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶
超哥将这两个代码,放到了一个网站上,大家可以自行下载
路飞学城django代码
#这个代码部署到资源服务器Django
https://files.cnblogs.com/files/pyyu/luffy_boy.zip
vue代码
#这个代码部署到反向代理服务器 nginx
https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
一、将代码搞到服务器上
在linux上直接下载
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下载,通过lrzsz,或者xftp传输到linux服务器上
二、先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩
tar -zxvf node-v8.6.0-linux-x64.tar.gz 进入node文件夹 [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v
v8.6.0
[root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
node环境有了,安装node模块,以及打包node项目
进入vue源码目录
cd 07-luffy_project_01/
安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装
npm install
此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口)
超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000)
准备编译打包vue项目,替换配置文件所有地址,改为服务器地址
如果下面这一步修改错误就要在修改正确之后重新运行一下npm run build 重新编译一下静态文件
sed 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js #这个操作只查看修改过后的内容 并不保存
sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js#这个会真正修改文件
确保vue的route模式是history
路径:opt/luffy/07-luffy_project_01/src/router/index.js
export default new Router({
linkActiveClass:'is-active',
mode: 'history',//改成history模式
此时打包vue项目,生成一个dist静态文件夹 nginx server 80 端口中的静态文件填写dist这个路径
npm run build #打包项目
检查dist文件夹是否包含下面两个文件
[root@web02 07-luffy_project_01]# ls dist/
index.html static至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
server {
#用户访问域名或者ip,默认是nginx的80端口
listen 80;
server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页 location / {
try_files $uri $uri/ /index.html;#作用是vue浏览器F5刷新时不会出现404 root /opt/07-luffy_project_01/dist;#静态文件 index index.html; } }
三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装路飞项目所需的依赖模块
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
这个路飞代码数据库用的是sqllite,不需要配置数据库了
购物车用都的是redis,因此要启动服务器的redis-server服务端
redis-server /etc/redis.conf
ps -ef|grep redis
redis-server *:6379
通过uwsgi启动路飞项目 在Django项目第一层目录新建uwsgi.ini文件 填写下面代码
[uwsgi]
# Django-related settings
# 项目的第一层目录 也就是manage.py的同级目录 绝对路径
chdir = /opt/luffy_boy
# 项目的第二层目录 包含xxx.wsgi那个目录 module = luffy_boy.wsgi # 运行Django项目的虚拟环境的绝对目录 workon myDjango进入虚拟环境然后输入pwd查看绝对路径 home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # 项目运行的端口号 socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#后台运行uwsgi
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65; server { listen 80;#当浏览器以80端口访问时走这里 server_name 192.168.119.12; location / {
#这个root作用是给下方的index指定绝对路径,不是root用户的意思 root /opt/07-luffy_project_01/dist; index index.html;
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html; }
error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000;#当浏览器局部vue请求数据时走这里
server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include uwsgi_params; } } }
原理图
项目访问
测试账号密码
alex
alex3714
目前代码功能演示,演示流程:
- 登录alex账号
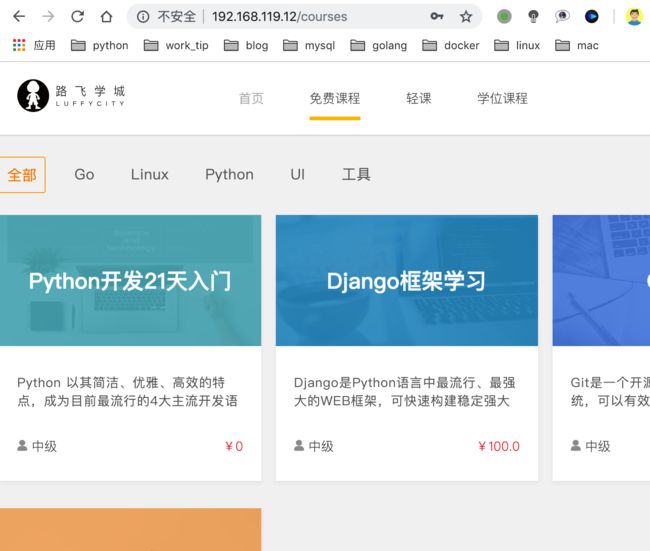
- 选择免费课程,django框架学习
- 添加课程到购物车,检查alex账号的购物车记录,添加成功后再redis有数据
安装笔记
1,准备两台服务器 一台充当反向代理服务器 一台充当资源服务器
2.准备数据库,启动
#保证mariadb已经安装了
yum install mariadb-server mariadb -y
systemctl start mariadb #启动数据库
3.准备nginx,进行反向代理
1.安装nginx
2.修改nginx的配置文件 nginx.conf
3.修改代码如下,截取的片段代码如下,参照着修改
2.路飞学城部署 vue + nginx + uwsgi + django + mysql + redis(就是一个key - value型数据库,缓存型数据库,内存型数据库)
vue + django 前后端分离的项目
js html css bootstrap jquery
部署方法如下
1.前端vue部署
1.下载vue代码,解压缩
wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
unzip 07-luffy_project_01.zip
2.配置node环境,去打包编译vue代码
下载node的代码包
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩node代码包
tar -zxvf node-v8.6.0-linux-x64.tar.gz
配置node的PATH环境变量即可
修改PATH生效即可
3.验证node是否正确配置(node就是如同python解释器 npm就是如同pip软件包管理工具)
node -v
npm -v
4.修改vue的代码文件
因为vue需要向后台发起请求,找到uwsgi
我们的架构是将uwsgi隐藏在nginx后面
所有,vue(端口80)首先找的是nginx(反向代理,端口是9000),然后nginx(反向代理,端口是9000)反向代理给uwsgi (后端地址,9001)
修改方式如下
api.js路径如下/opt/s18luffy/07-luffy_project_01/src/restful
#这里更改你自己的服务器ip地址
sed -i "s/127.0.0.1:8000/192.168.226.128:9000/g" api.js
sed 是linux处理字符串的命令
-i 是将结果替换到文件
"s/127.0.0.1:8000/192.168.226.128:9000/g" #解释 s是替换模式 /你想替换的内容/你想替换的结果/ g是全局替换
api.js 你想修改操作的文件
5.进行打包vue,生成静态文件夹 dist
确保你在vue的代码文件夹
npm install #解决vue代码所需的模块依赖
npm run build #进行编译打包
6.当vue打包正确完成后,生成一个dist静态文件夹,此时就给丢给nginx去处理啦!!!
2.后端uwsgi部署
1.下载路飞代码
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
2.安装新的虚拟环境,解决环境依赖问题 ,可以用requirements.txt解决依赖问题
vim requirements.txt #打开,编辑写入如下模块依赖包信息
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
3.安装这个文件 requirements.txt
pip3 install -i https://pypi.douban.com/simple -r requirements.txt
4.使用uwsgi去启动路飞学城后端
使用uwsgi.ini配置文件方式启动,内容如下
[uwsgi]
# Django-related settings
# the base directory (full path)
#填写项目的绝对路径(第一层路径)
chdir = /opt/s18luffy/luffy_boy
# Django's wsgi file
#填写crm第二层目录下的wsgi.py文件的路径
module = luffy_boy.wsgi
# the virtualenv (full path)
#填写虚拟环境的绝对路径
home = /root/Envs/s18luffy
# process-related settings
# master
master = true
# maximum number of worker processes
#基于uwsgi的多进程,根据cpu来优化
processes = 4
# the socket (use the full path to be safe
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
socket = 0.0.0.0:9001
#如果你没用nginx,想直接通过浏览器测试后端,使用http
#http = 0.0.0.0:9001
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
5.用supervisor也去管理路飞的后台
[program:s18luffy]
command=/root/Envs/s18luffy/bin/uwsgi --ini /opt/s18luffy/luffy_boy/uwsgi.ini
stopasgroup=true
killasgroup=true
3.nginx反向代理转发
修改nginx.conf内容如下
虚拟主机1
server {
#第一个虚拟主机,监听的80端口
listen 80;
server_name 192.168.226.128;
location / {
try_files $uri $uri/ /index.html;
root /opt/s18luffy/07-luffy_project_01/dist;
index index.html;
}
}
虚拟主机2
server {
listen 9000;
server_name 192.168.226.128;
location / {
uwsgi_pass 0.0.0.0:9001;
include uwsgi_params;
}
}
重启nginx生效
4.启动redis,路飞学城用的是sqllite,不需要mysql
yum install redis -y #安装命令
systemctl start redis
redis登录命令
redis-cli 登录命令
登录后输入 ping 返回一个pong代表正确启动
5.windows访问路飞学城首页,查看课程列表 ,进行alex账户登录
账户: alex
密码: alex3714
登录后,添加django课程信息后,可以查看购物车信息,代表正确启动路飞学城
root /opt/s18luffy/07-luffy_project_01/dist;
index index.html;
}
}
虚拟主机2
server {
listen 9000;
server_name 192.168.226.128;
location / {
uwsgi_pass 0.0.0.0:9001;
include uwsgi_params;
}
}
重启nginx生效
4.启动redis,路飞学城用的是sqllite,不需要mysql
yum install redis -y #安装命令
systemctl start redis
redis登录命令
redis-cli 登录命令
登录后输入 ping 返回一个pong代表正确启动
5.windows访问路飞学城首页,查看课程列表 ,进行alex账户登录
账户: alex
密码: alex3714
登录后,添加django课程信息后,可以查看购物车信息,代表正确启动路飞学城