SpringBoot-整合Web-freemarker(7)
freemarker 简介:
官方不推荐使用jsp作为页面,我们可以使用其他的模板引擎,比如 Thymeleaf 和 freemarker,官方主推的是Thymeleaf。(本章使用的是freemarker)
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
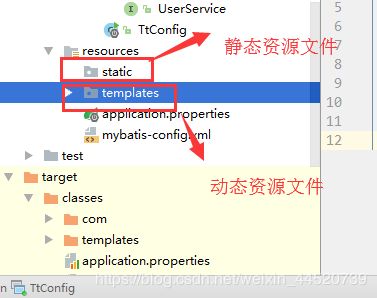
包结构:
1:默认情况下,springboot会从classpath下
的/static、/public、/resoureces、/METAINF/resources 下加载
静态资源;
2:可以通过修改spring.resources.staticLocations来修改静态
资源加载地址。
3:因为应用是打成jar包,所以之前的 src/main/webapp不会加
载。
使用freemarker 导入依赖
在pom.xml 导入依赖
org.springframework.boot
spring-boot-starter-freemarker
freemarker在application.properties配置
下面的配置文件不用配置也可以 可以用freemarker本身默认的(看下图)
spring.freemarker.allow-request-override=false
spring.freemarker.cache=true
spring.freemarker.check-template-location=true
spring.freemarker.charset=UTF-8
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=false
spring.freemarker.expose-session-attributes=false
spring.freemarker.expose-spring-macro-helpers=false
#spring.freemarker.prefix=
#spring.freemarker.request-context-attribute=
#spring.freemarker.settings.*=
#spring.freemarker.suffix=.ftl
#spring.freemarker.template-loader-path=classpath:/templates/#comma-separatedlist
#spring.freemarker.view-names= #whitelistofviewnamesthatcanberesolved

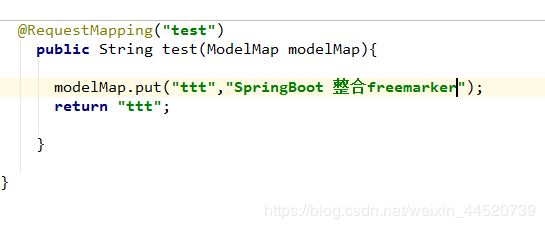
1:后台操作还是之前的操作
2:动态资源文件存放在 templates 目录下
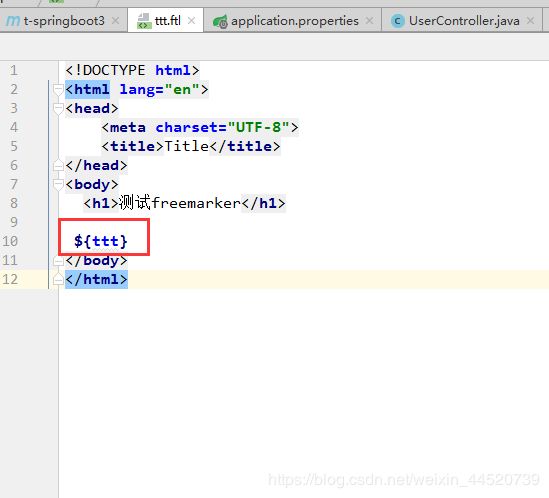
3:文件 以 xxx.ftl 结尾

前台拿到数据通过 ${xxx}获取数据
常用语法
(1) ${var}
适用类型:java中常用的八大基本类型以及我们的String引用类型,但是,freemarker中boolean类型显示时true==yes false==no
示例:
在后台文件中定义变量
String strVar = "世界你好";
int intVar = 10;
boolean booVar = true;
在页面中获取变量:
String获取: ${strVar}
int获取: ${intVar}
boolean获取: ${booVar?string("yes","no")}
展示结果:
String获取:世界你好
int获取:10
boolean获取:yes
(2)${var!}
适用类型:对 null 或者不存在的对象进行取值,可以设置默认值,例:
${var!'我是默认值'} 即,有值时显示正常值,无值时显示默认值
示例:
在后台文件中定义变量
String strVar = "世界你好";
String str = null;
在页面中获取变量:
String获取: ${strVar!"我是空"}
str获取: ${str!}
str获取: ${str!"默认"}
展示结果:
String获取:世界你好
str获取:
str获取:默认
(3)${封装对象.属性}
适用类型:对封装对象进行取值,例:${User.name}
示例:
在后台文件中封装对象User[ name, age ]
String name = "姓名";
int age = 18;
在页面中获取变量:
name获取: ${User.name}
age获取: ${User.age}
展示结果:
name获取:姓名
age获取:18
(4)${date?String(‘yyyyMMdd’)}
适用类型:对日期格式进行取值,在这里我要强调的是,定义Date类型
的变量时,java.util.Date无法输出日期,须使用java.sql.Date
示例:
在后台文件中定义变量
java.sql.Date date = new Date().getTime();
java.sql.Date time = new Date().getTime();
java.sql.Date datetime = new Date().getTime();
在页面中获取变量:
date获取: ${date?string('yyyyMMdd')}
time获取: ${date?string('HH:mm:ss')}
datetime获取: ${date?string('yyyyMMdd HH:mm:ss')}
展示结果:
name获取:姓名
age获取:18
(5)${var?html}
适用类型:转义HTML内容
示例:
在后台文件中封装变量Menu[ name, model ]
Menu m = new Menu();
m.setName(" freemarker ");
m.setModel("我只是个菜单");
在页面中获取变量:
非转义获取: ${m.model}
转义获取: ${m.model?html}
展示结果:
非转义获取:我只是个菜单
转义获取:我只是个菜单
(6)<#assign num = 100 />
适用类型:定义变量,支持计算和赋值
示例:
在页面中定义变量:
<#assign num = 100 />
num获取: ${num)}
计算结果: ${num * 10}
展示结果:
num获取:100
计算结果:1000
(7)对List集合进行取值
<#list list集合 as item>
${item} 取值
示例:
在后台文件中定义变量
List strList = new ArrayList();
strList.add("第一个值");
strList.add("第二个值");
strList.add("第三个值");
在页面中获取变量:
<#list strList as item>
${item!}
取值
展示结果:
第一个值
第二个值
第三个值
(8)对Map集合进行取值
<#list map?keys as key>
${key}:${map[key]}
示例:
在后台文件中定义变量
Map m = new HashMap();
m.put("name","姓名");
m.put("age",18);
m.put("sex","男");
在页面中获取变量:
<#list m?keys as key>
${key}:${m[key]}
展示结果:
name:姓名
age:18
sex:男
- 条件判断指令:
(1) if
格式:<#if 条件>
输出
示例:
在页面中定义变量并判断条件:
<#assign age = 18 />
<#if age == 18>
age = 18
展示结果:
age = 18
(2) if else
格式:<#if 条件>
输出
<#else>
输出
示例:
在页面中定义变量并判断条件:
<#assign age = 20 />
<#if age == 18>
age = 18
<#else>
age != 18
展示结果:
age != 18
(3) if elseif else
格式:<#if 条件1>
输出
<#elseif 条件2>
输出
<#else>
输出
示例:
在页面中定义变量并判断条件:
<#assign age = 20 />
<#if age >; 18>
青年
<#elseif age == 18>
成年
<#else>
少年
展示结果:
成年