springMVC+AJAX+form序列化
公司最近有需求,要数据提交时的对象绑定,下午测试了几个方法,初步解决相关需求,下面使用springboot快速搭建了一个web项目 来进行测试。
一.form序列化
JQuery的表单序列化有两种方法:
//序列化表单内容为字符串
第一种:$('#form1').serialize();
//序列化表单元素(类似'.serialize()'方法)返回JSON数据结构数据。
//注意,此方法返回的是JSON对象数组而非JSON字符串。
第二种:$('#form1').serializeArray();
下面开始进行测试,html和后台主体代码如下:
HTML代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试title>
<script type="text/javascript" src="/jq/jquery-3.3.1.min.js">script>
<script>
function submit() {
console.info($('#form1').serialize())
console.info($('#form1').serializeArray())
$.ajax({
method : 'post',
url : '/mvc/m1',
dateType:'json',
data : $('#form1').serializeArray(),
success : function(data) {
console.info(data)
}
})
}
script>
head>
<body>
<form id="form1">
用户名: <input type="text" name="name"/> <br>
年 龄: <input type="text" name="age"/><br>
兴 趣: <input type="checkbox" name="sport" value="1">足球
<input type="checkbox" name="sport" value="2">篮球<br>
<a onclick="submit()">提交a>
form>
body>
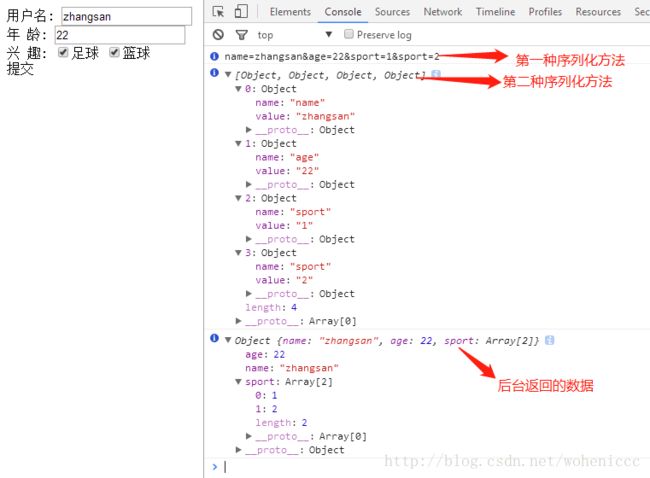
html>进入该页面,输入相关信息后可以看到控制台输出的两种序列化方法的信息,以及后台返回的数据:

二.SpringMVC使用实体对象接收AJAX.
第一种 使用单实体类对象接收表单参数:
首先看一下我们的controller:
@Controller
@RequestMapping("/mvc")
public class MvcDemo {
/**
*
* @Description: ajax访问的方法,使用实体类接收表单序列化的参数
* @author QSNP242
* @param user
* @return String
* @throws
* @date 2018年3月29日
*/
@RequestMapping("/m1")
@ResponseBody
public UserBean test(UserBean user){
System.out.println("ok");
System.out.println(user.toString());
return user;
}
/**
*
* @Description: 访问表单的jsp
* @author QSNP242
* @return String
* @throws
* @date 2018年3月29日
*/
@RequestMapping("/enter")
public String enter(){
return "index";
}
}
再看一下UserBean实体类:
public class UserBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private Integer age;
private List sport;
public final String getName() {
return name;
}
public final void setName(String name) {
this.name = name;
}
public final Integer getAge() {
return age;
}
public final void setAge(Integer age) {
this.age = age;
}
public final List getSport() {
return sport;
}
public final void setSport(List sport) {
this.sport = sport;
}
@Override
public String toString() {
return "UserBean [name=" + name + ", age=" + age + ", sport=" + sport + "]";
}
}
看一下控制台输出,成功接收到参数:
第二种:使用两个实体类接收表单参数:
修改上面的html代码表单部分,增加几个输入框,修改form代码如下:
<form id="form1">
用户名: <input type="text" name="name"/> <br>
年 龄: <input type="text" name="age"/><br>
用户名2: <input type="text" name="name1"/> <br>
年 龄2: <input type="text" name="age1"/><br>
兴 趣: <input type="checkbox" name="sport" value="1">足球
<input type="checkbox" name="sport" value="2">篮球<br>
<a onclick="submit()">提交a>
form>在表单输入数据,然后提交:
看一下后台的controller,在第一种controller基础上进行修改test方法:
@RequestMapping("/m1")
@ResponseBody
public UserBean test(UserBean user,UserBean2 user2){
System.out.println("ok");
System.out.println(user.toString());
//输出user2
System.out.println(user2.toString());
return user;
}UserBean实体类没有进行修改,UserBean2实体类代码如下:
public class UserBean2 implements Serializable {
private static final long serialVersionUID = 1L;
private String name1;
private Integer age1;
private List sport;//和UserBean实体类相同的字段
public final String getName1() {
return name1;
}
public final void setName1(String name1) {
this.name1 = name1;
}
public final Integer getAge1() {
return age1;
}
public final void setAge1(Integer age1) {
this.age1 = age1;
}
public final List getSport() {
return sport;
}
public final void setSport(List sport) {
this.sport = sport;
}
@Override
public String toString() {
return "UserBean2 [name1=" + name1 + ", age1=" + age1 + ", sport=" + sport
+ "]";
}
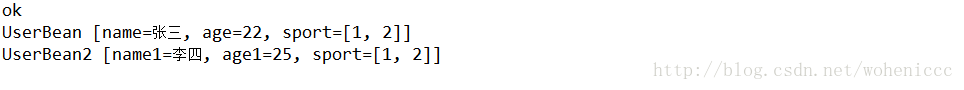
} 看完后台代码结构后,接着看一下我们刚刚提交的数据,后台有没有接收到,看后台控制台输出,两个实体类测试成功:
第三种 一个实体类属性引用另一个实体类对象:
修改html表单form代码如下:
<form id="form1">
用户名: <input type="text" name="name"/> <br>
年 龄: <input type="text" name="age"/><br>
用户名2: <input type="text" name="user2.name1"/> <br>
年 龄2: <input type="text" name="user2.age1"/><br>
兴 趣: <input type="checkbox" name="sport" value="1">足球
<input type="checkbox" name="sport" value="2">篮球<br>
<a onclick="submit()">提交a>
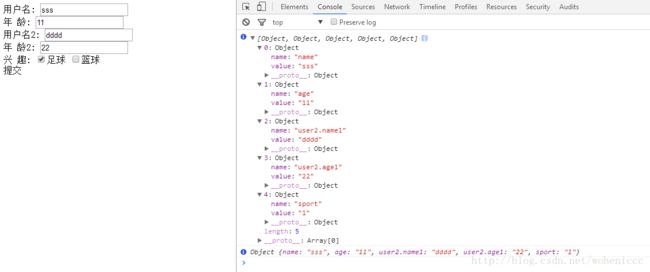
form>然后进入页面,在表单输入数据 然后提交:
public class UserBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private Integer age;
private List sport;
private UserBean2 user2;//UserBean2实体类对象
public final UserBean2 getUser2() {
return user2;
}
public final void setUser2(UserBean2 user2) {
this.user2 = user2;
}
public final String getName() {
return name;
}
public final void setName(String name) {
this.name = name;
}
public final Integer getAge() {
return age;
}
public final void setAge(Integer age) {
this.age = age;
}
public final List getSport() {
return sport;
}
public final void setSport(List sport) {
this.sport = sport;
}
@Override
public String toString() {
return "UserBean [name=" + name + ", age=" + age + ", sport=" + sport
+ ", user2=" + user2 + "]";
}
}
修改controller的test方法:
@RequestMapping("/m1")
@ResponseBody
public UserBean test(UserBean user){
System.out.println("ok");
System.out.println(user.toString());
return user;
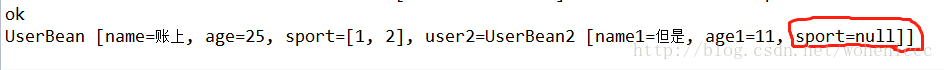
}然后看一下表单提交后后台的输出:
可以看到两个实体的name属性和age属性都有值,而UserBean2的sport属性没有值,因为前台checkbox的name是sport 不是 user2.sport
三.注意事项:
1.上面两种方法进行 表单序列化时,只对form内部含有name属性的标签进行序列化
2.input的type为file、image、button、submit、reset都不会被序列化
3.若要后台实体类对象接收到表单的数据,表单对应组件的name要和后台实体类对应字段的名字相同!
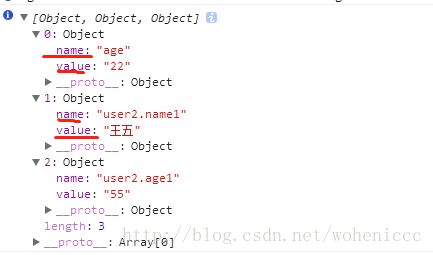
4..serializeArray()序列化的对象,其中的格式key叫 name 和 value,如图:

有时候我们需要自己将key的名字,因为现在的key是name和value,可能出现重复的json,我们需要去掉name和value:
<script>
//去掉serializeArray()的name和value
$.fn.serializeObject = function() {
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [ o[this.name] ];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
function submit() {
console.info($('#form1').serializeArray())
console.info($('#form1').serializeObject())
}
script>测试一下效果,出发submit()方法,看控制台信息,修改成功:
5.springMVC参数注入时,实体类的属性要有get set方法,详情可看SpringMVC参数绑定源码:
https://www.cnblogs.com/w-y-c-m/p/8443892.html