Javaweb崔希凡---day2---CSS---Javascript
今日内容概要:
CSS
1、css的简介

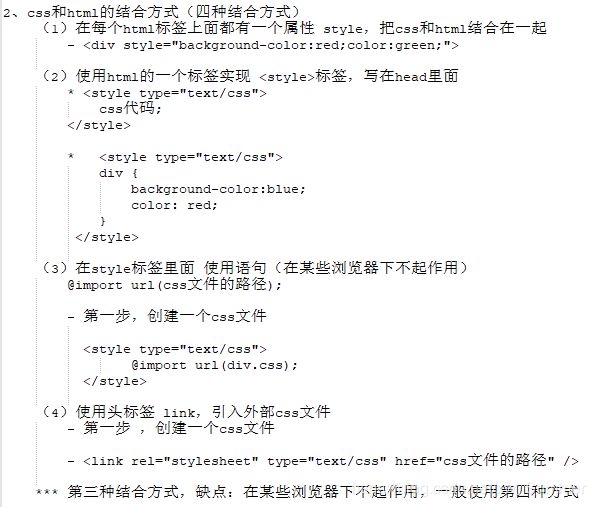
2、css和html的结合方式(四种结合方式)

代码:
HTML示例
天之道,损有余而补不足,是故虚胜实,不足胜有余。
变化之由表,死生之兆彰,不谋而遗迹自同,
HTML示例
其意博,其理奥,其趣深,天地之象分,阴阳之候列。
/*
div
*/
div {
background-color: gray;
color: black;
}
HTML示例
变化之由表,死生之兆彰,不谋而遗迹自同,
HTML示例
变化之由表,死生之兆彰,不谋而遗迹自同,
HTML示例
变化之由表,死生之兆彰,不谋而遗迹自同,1111
勿约而幽明斯契,稽其言有微,验之事不忒,诚可谓至道之宗,
HTML示例
变化之由表,死生之兆彰,不谋而遗迹自同,1111
变化之由表aaaaaaaaaa
HTML示例
故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉
aaaaaaaaaaaaaaaaaaaaaa
HTML示例
故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉
aaaaaaaaaaaaaaaaaaaaaa
HTML示例
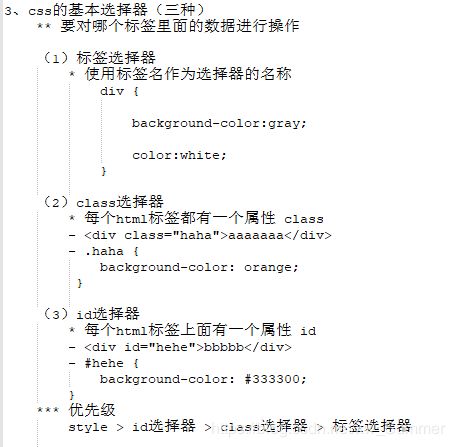
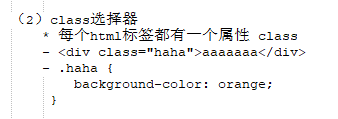
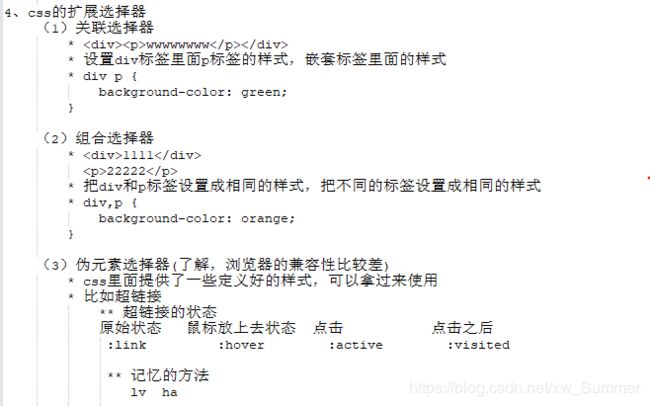
CSS的扩展选择器
WWWWWWWWWWWWWWWWWWWWWW
HTML示例
QQQQQQQQQQQQQQQQQ
AAAAAAAAAAAAAAAAAAAAAAA
HTML示例
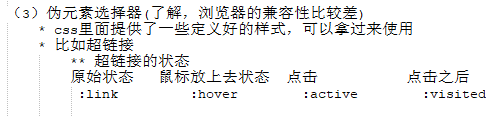
CSS概述和与HTML的结合方式超链接一
HTML示例}
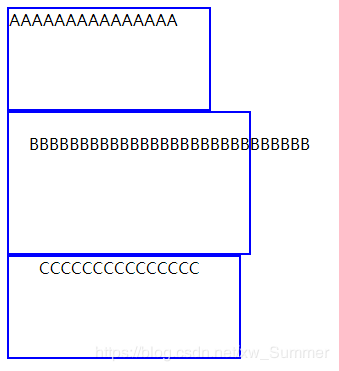
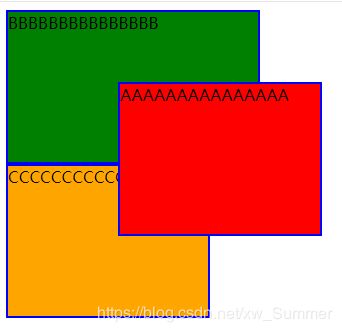
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
AAAAAAAAAAAAAAA
BBBBBBBBBBBBBBB
CCCCCCCCCCCCCCC
HTML示例
 奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于
奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,
标格亦资于
HTML示例
 这是很多美女
这是很多美女
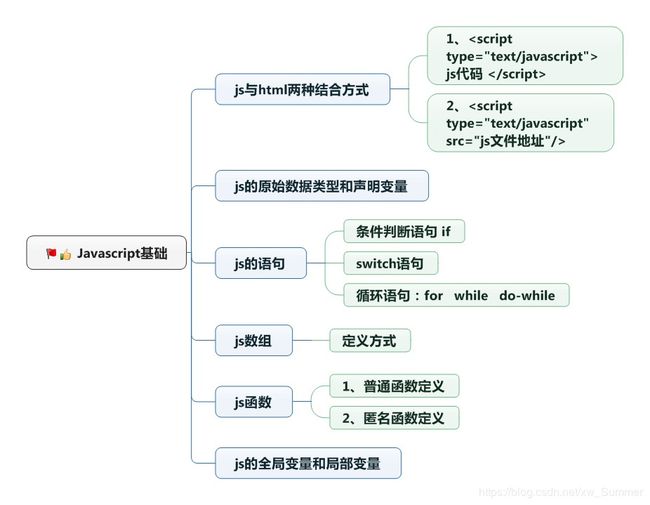
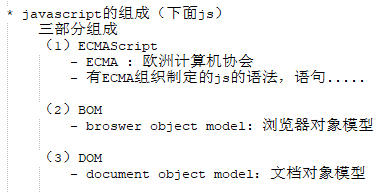
Javascript
1、javascript的简介


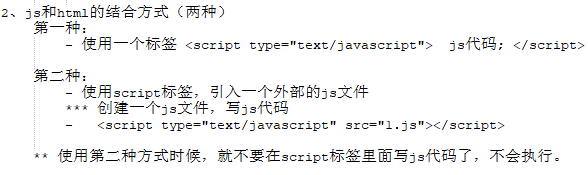
2、js和html的结合方式(两种)

HTML示例
//单行注释
/*多行注释*/
alert("bbbbbb");
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例
HTML示例