PhoneGap极光推送 cordova消息推送
前言
说一下写这篇文章的初衷。之前做过一个APP用到了消息推送,最近这个项目又用到了推送。但是由于两个项目间隔4个多月,推送集成、使用方式等都忘了,所以当时又去看了以前项目的源码和一些推送相关的博客,寻找那些蛛丝马迹。突然觉得这样很浪费时间,为何自己不写篇文章总结一下呢,以后肯定还会用到推送的,下次用的时候再看看这篇文章,思路应该会比较直观。后来再想想,嗯,对的,写吧!
PS:这篇文章讲是基于cordova环境下的消息推送,如果没有cordova环境的,请先装好该环境。
正文
1.cordova创建APP项目
cordova create myAPP com.muzi.test 创建一个文件名为myAPP,APP包名为com.muzi.test的项目
cordova platforms add android 将创建的项目加入到Android平台中
具体的一些cordova操作可以看我之前写的一篇博客 从这里飞过去
2.申请消息推送APP_KEY(我消息推送一直用的极光推送)
2.1 申请APP_KEY需要先在极光推送官网注册,具体流程不多说。
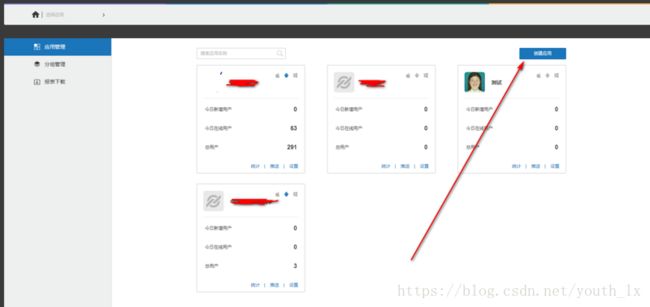
2.2 进入到APP应用创建中心
https://www.jiguang.cn/accounts/platform




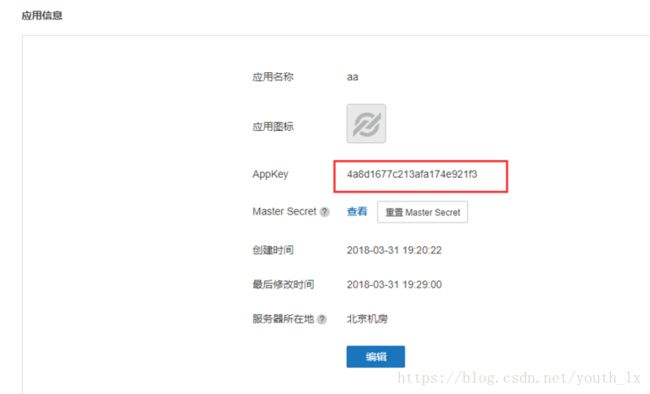
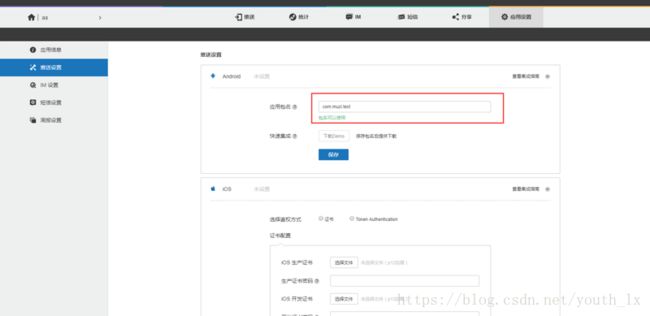
这里填入的包名(填入保存之后不能再修改)就是开始cordova创建项目是的包名,两处包名必须相同,不然不能推送,保存之后可以下载集成好极光推送的demo,也可以下载打包好的测试app进行推送测试。(因为公司产品特殊,只面相Android用户,所以对其他平台的推送使用不是那么熟悉,这里就只介绍Android端的使用)
3. 安装极光推送插件 jpush-phonegap-plugin
进入到刚开始cordova创建的项目文件根目录,安装插件,一共有3中方式:
* 通过 Cordova Plugins 安装,要求 Cordova CLI 5.0+:
cordova plugin add jpush-phonegap-plugin --variable APP_KEY=your_jpush_appkey
* 或直接通过 url 安装:
cordova plugin add https://github.com/jpush/jpush-phonegap-plugin.git --variable APP_KEY=your_jpush_appkey
* 或下载到本地安装:
`cordova plugin add Your_Plugin_Path --variable APP_KEY=your_jpush_appkey`
your_jpush_appkey:在极光推送创建应用时生成的APP_KEY
4.编码
4.1 初始化JPush
App启动时,在deviceready事件回调中调用window.JPush.init()方法初始化,可以调用window.JPush.stopPush()结束推送
document.addEventListener("deviceready",function(){
//插件初始化
window.JPush.init();
},
false
);4.2 极光推送的推送方式
- 广播(所有人)
- 设备标签(Tag)–可以是单人或者多人
- 设备别名(Alias)–可以是单人或者多人
- registration ID(具体某一个)
- 用户分群推送
4.3 获取极光推送后台返回的设备registration ID
这个registration ID是唯一的,项目中接收到这个ID后可以存储起来,然后发送给服务端,服务端可以根据这个registration ID向指定客户端(手机)发送推送消息
window.JPush.getRegistrationID(function(rId) {
console.log(rId);
});4.4 设置设备标签(Tag)
window.JPush.setTags({ sequence: 1, tags: ['tag1', 'tag2'] },
(result) => {
var sequence = result.sequence
var tags = result.tags // 数组类型
}, (error) => {
var sequence = error.sequence
var errorCode = error.code
})参数说明
sequence: number。用户自定义的操作序列号, 同操作结果一起返回,用来标识一次操作的唯一性。
tags: Array,标签数组。
调用这个方法后,会向极光的服务端发送设置的Tag,设置后,会触发相应的回调函数
4.5 设置设备别名(Alias)
window.JPush.setAlias({ sequence: 1, alias: 'your_alias' },
(result) => {
var sequence = result.sequence
var alias = result.alias
}, (error) => {
var sequence = error.sequence
var errorCode = error.code
})参数说明
sequence: number。用户自定义的操作序列号, 同操作结果一起返回,用来标识一次操作的唯一性。
tags: string
* 每次调用设置有效的别名将覆盖之前的设置。
* 有效的别名组成:字母(区分大小写)、数字、下划线、汉字、特殊字符@!#$&*+=.|。
* 限制:alias 命名长度限制为 40 字节(判断长度需采用 UTF-8 编码)。
4.6 获取推送消息内容
当客户端接收到推送消息时,会触发这个方法,会返回一个json结构的数据包,在里面可以取到需要的数据
// 接收到推送消息回调
window.plugins.jPushPlugin.receiveNotificationInAndroidCallback = function(
data
) {
try {
console.log(
"JPushPlugin:receiveNotificationInAndroidCallback:",
data
);
} catch (exception) {
console.log("JPushPlugin:pushCallback ", exception);
}
};4.7 点击通知栏的推送消息
点击通知栏的消息时,会触发这个方法,并返回包含具体推送内容的json数据,可以根据里面的内容,来做相应的事件处理,比如说需要点击通知栏消息,跳转到相应页面做处理
//点击通知栏的回调,在这里编写特定逻辑
window.plugins.jPushPlugin.openNotificationInAndroidCallback = function(
data
) {
try {
// location.href = 'index.html';
console.log(data);
} catch (error) {}
};4.8 更多推送相关的api,可以查看phonegap插件官网
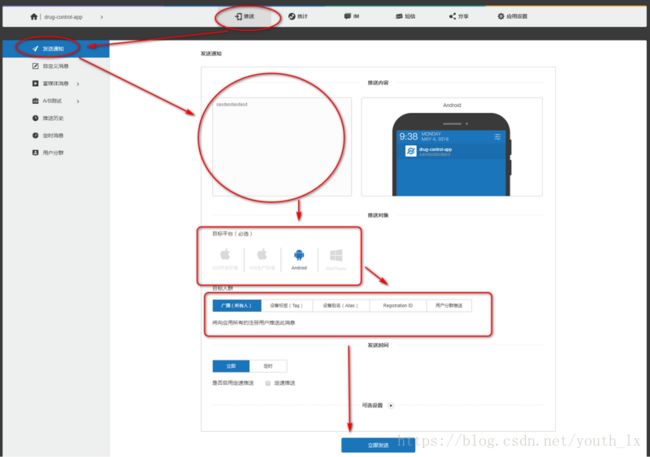
4.9 推送测试
在初始化极光推送window.JPush.init()后,当第一次运行APP时会生成了registration ID,或者成功设置了标签(Tag),别名(Alias),可以在极光推送的官网上,进行消息推送测试,如下图:


当推送初消息后,一会儿就会在手机上接收到推送信息(有时可能会有几秒到10多秒的延迟,一般情况下是秒到)
废话
以上就是我使用jpush-phonegap-plugin插件推送的一些经验,希望能够帮助到需要的道友。如果有错误或不足的地方,欢迎各位道友指出,如果各位觉得满意,欢迎点赞和收藏。
参考文献
- phonegap插件文档
- 极光推送文档