Quartz和HighCharts基础
============
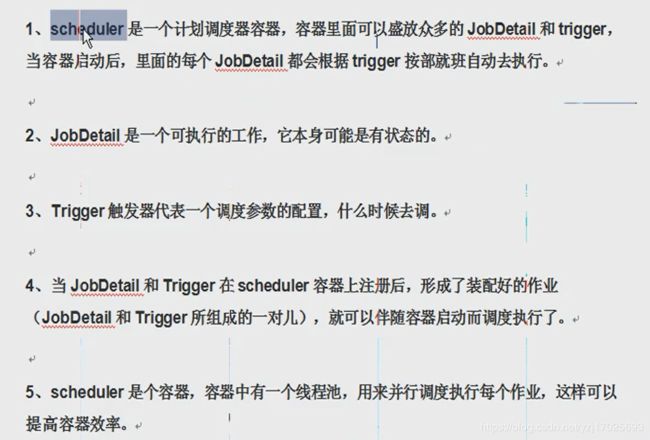
quartz
定时任务(任务调度),比如员工过生日的时候发送一个生日快乐给员工
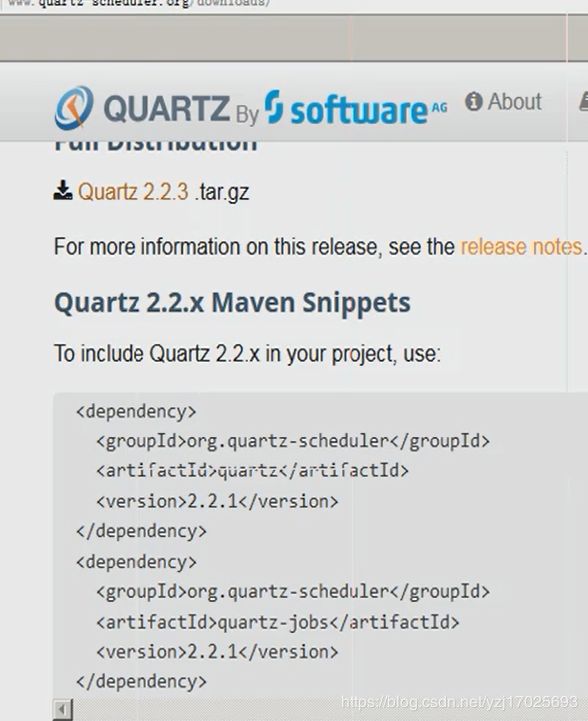
添加依赖
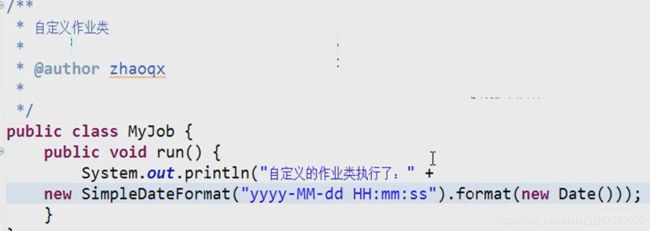
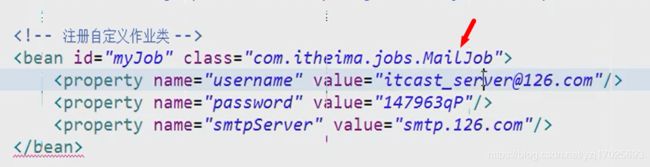
写一个作业类
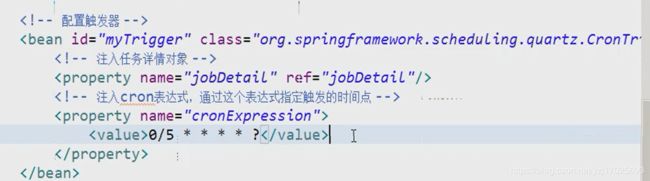
配置spring,因为是和spring整合的,quartz也能单独使用(这个只能百度)
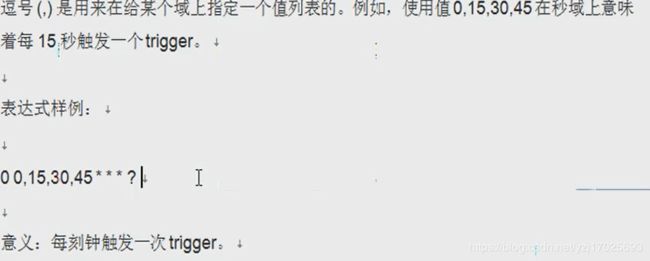
下面的0/5 * * * * ? 代表每5秒执行一次,这个后面再讲解
加载工厂的时候即会触发任务,且每5秒钟便会调用run方法
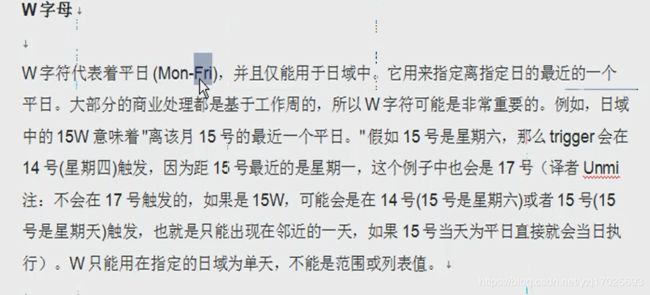
cron表达式,空格之后代表下个域
只有日和月是从1开始的,而周是从星期天开始的,也就是星期天是1
其他的都是从0开始
17后面的*,代表每天,0后面的*号代表每分钟
这里周域在月域的后面,设定是这样的
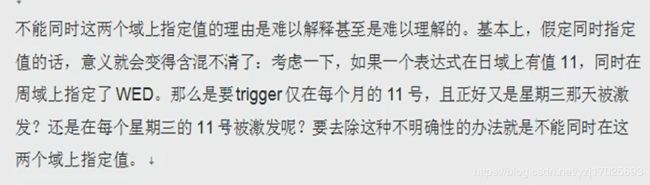
也就是?号是作用是防止写出来一些前后矛盾的表达式,比如每个月的第5周,所以周是在月的后面,且可以用?号
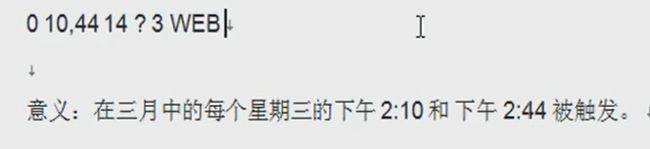
逗号表示在2个数值之间,在日的位置写上? 代表不关心这一天是哪一天,只要是三月中的星期3即可
不能写*,如果写*,那么就是 三月中的每个星期3的每一天的下午xxxxx ,所以用?
0是第0秒,可以写成1/15,那就是从第1秒开始
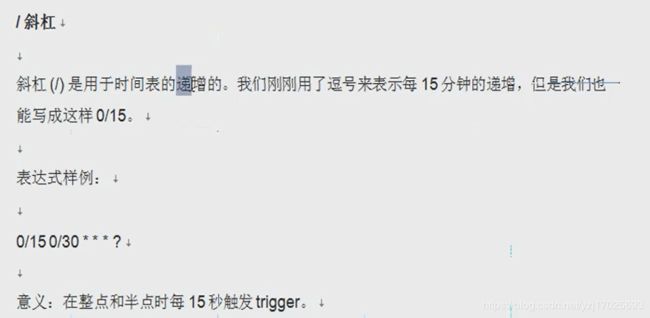
下面是 从0分钟(60分钟)或者30分钟 每隔15秒触发一次,一直到31分钟或者01分钟结束
网上有专门的表达式生成器,但还是需要对应的语法知识
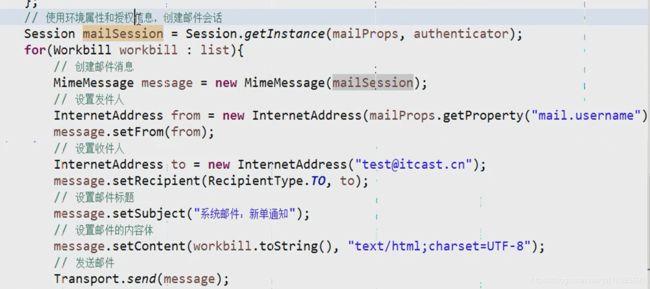
利用quartz定时发送邮件
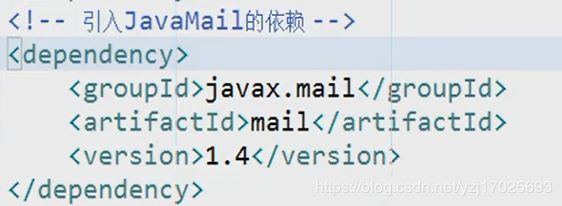
还需要引入邮箱jar包
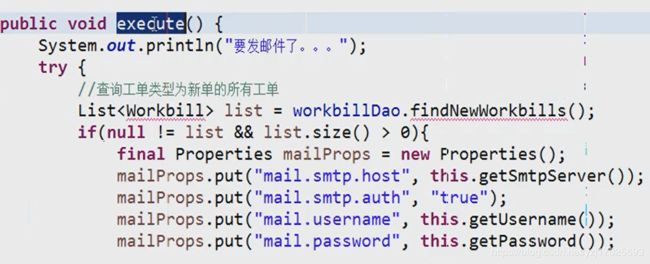
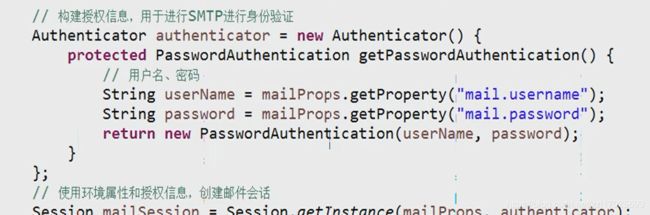
这个类主要的内容
查找新的工单
把之前的配置文件复制过来修改下即可
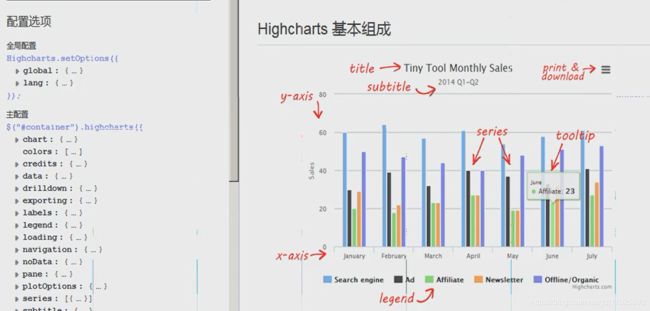
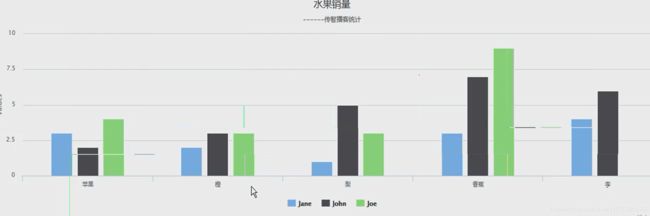
Highcharts图形插件
官方的api文档,里面还有自带的教程
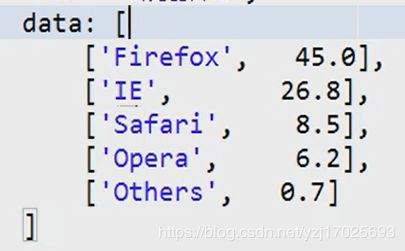
想办法把数据放入这个地方
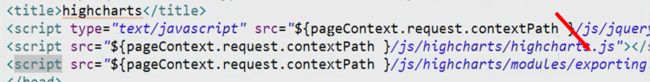
项目引入
这个exporting是导出功能
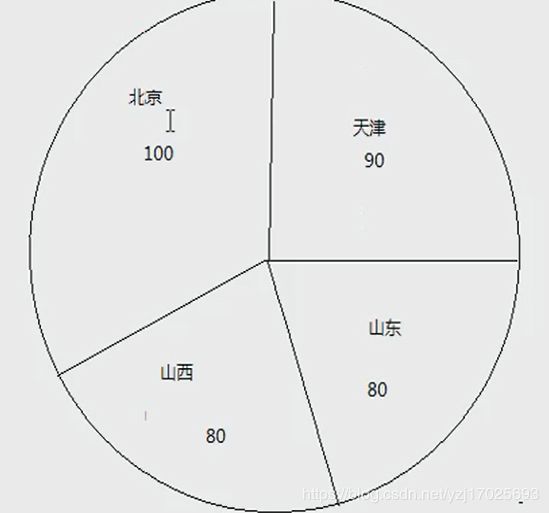
现在我们需要显示各大城市里分区的个数分布图
添加一个按钮,在subarea.jsp里的数据表格里
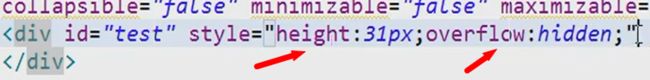
任意复制一个div,然后删除里面的元素,我们要在这个div里显示分布图
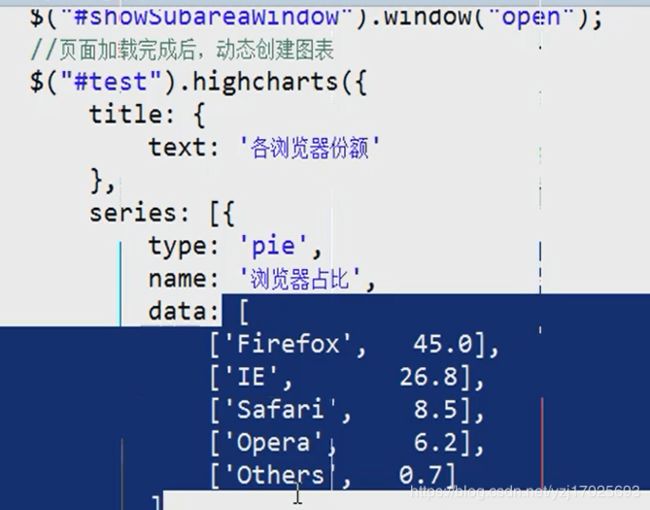
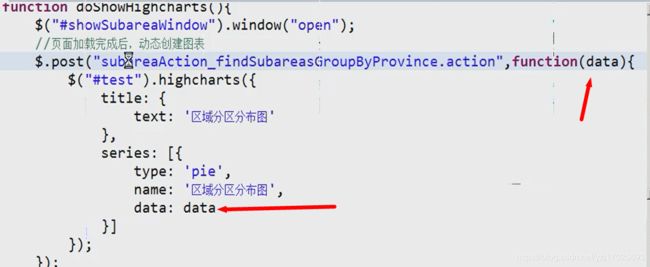
修改下函数和仿照一个样式
把这2个样式去了,不然饼状图加载不出来
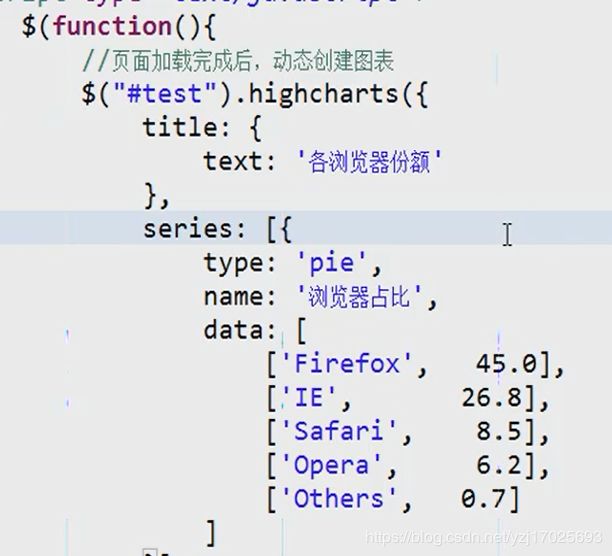
把之前的代码复制到这里,点开就会显示饼状图,但是数据是固定的,我们需要动态显示
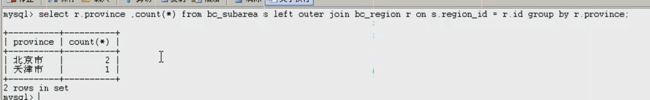
编写对应的sql
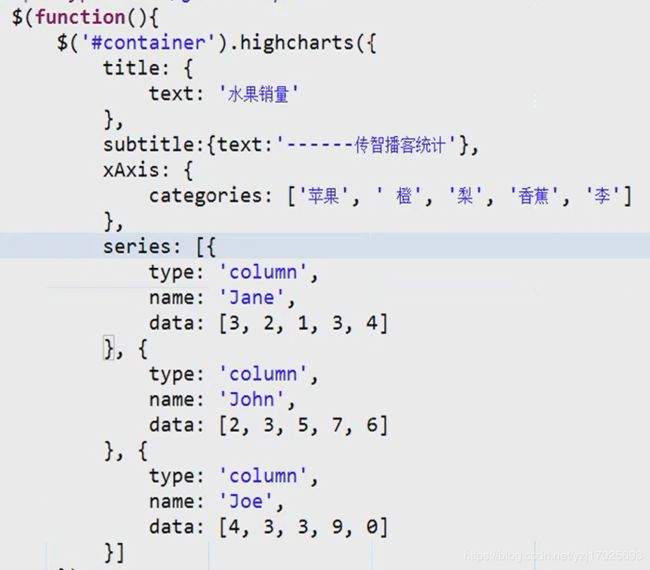
关键便是怎么把data转换成之前的格式,这是直线图
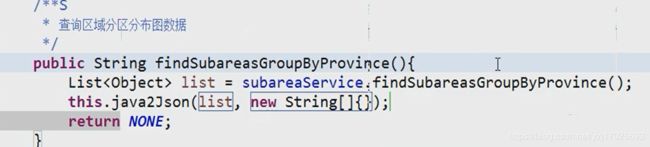
写action
这里必须用List
转成json后是object数组,和直线图的格式是一样的