- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- 鸿蒙 er 紧急集合!贡献你的鸿蒙开发工具,赢取大赶集好礼
在科技浪潮中,鸿蒙生态正以破竹之势迅猛前行,蓬勃发展。鸿蒙开发工具广场社区作为鸿蒙开发实用工具的汇聚高地,一直致力于为开发者们打造一个资源丰富、高效便捷的交流平台。2025年开春之际,Gitcode诚邀广大开发者参与“鸿蒙开发工具大赶集”活动,将平时鸿蒙开发过程中的经验工具化,助力更多开发者高效地开发鸿蒙应用。欢迎扫描下方海报中的二维码加入此次活动,一同为鸿蒙生态的繁荣添砖加瓦.
- Java环境变量的设置
水题检测鸟
Java从零开始java开发语言
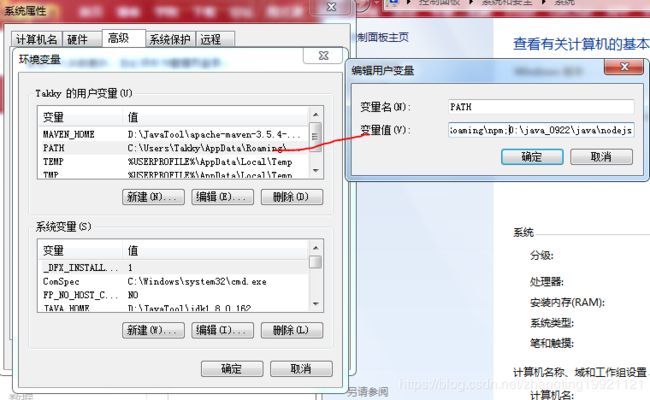
JAVA环境变量的设置1.设置环境变量的作用2.如何设置环境变量2.1找到系统的环境变量2.2设置环境变量1.设置环境变量的作用说明:在Java中设置环境变量主要是为了能够让Java运行时能够找到Java开发工具包(JDK)的安装位置以及相关的库文件。以Windows为例,主要的环境变量包括JAVA_HOME,Path和有时需要的CLASSPATH,以下是具体步骤:2.如何设置环境变量2.1找到系
- 《终极指南:在 Ubuntu 24.04 上轻松安装 ROS 2 Jazzy》
X_taiyang18
ROS人工智能python机器人
在Ubuntu24.04上安装ROS2Jazzy文章目录在Ubuntu24.04上安装ROS2Jazzy一、前提准备二、安装ROS2Jazzy1.**安装所需依赖**2.**设置ROS2软件源**3.**更新并安装ROS2Jazzy**4.**配置环境变量**5.**安装其他开发工具(可选)**三、测试ROS2安装1.**运行ROS2示例程序**四、故障排除五、卸载ROS2其他注意事项*RCM(R
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- 一文讲解常见API开发工具
蚂蚁在飞-
运维人工智能
1.Hoppscotch•简介:•Hoppscotch是一个开源的、基于浏览器的API请求工具。•设计简单轻量,适合快速测试和调试HTTP请求。•特点:•开源免费:基于Web的开源工具,可在浏览器中直接使用。•支持多种协议:包括REST、GraphQL、WebSocket、Socket.IO和MQTT。•实时调试:提供实时响应查看。•无需安装:无需安装客户端,只需打开浏览器即可。•适合团队协作:提
- Numpy基础01(Jupyter基本用法/Ndarray创建与基本操作)
XYX的Blog
数据分析与可视化numpyjupyter
内容一:Jupyter开发环境IPython是一个增强型的Python交互式解释器,提供了自动补全、命令历史、魔法命令等功能。它支持与操作系统命令交互、内联绘图和多语言扩展,并可与JupyterNotebook集成,适用于数据分析和科学计算。IPython还支持远程访问、包管理和插件扩展,是一个功能强大且灵活的开发工具。JupyterNotebook是IPython的开发环境。1.1Jupyter
- 人脸识别【java-基于OpenCV】思维导图-java架构
用心去追梦
javaopencv架构
为了创建一个关于基于OpenCV的Java人脸识别项目的思维导图,可以围绕项目的主要组成部分进行组织:环境搭建、数据准备、人脸检测、特征提取、模型训练、识别与验证、以及优化和部署。以下是一个结构化的建议框架,你可以根据这个框架使用任何思维导图软件来创建具体的图形化版本。Java+OpenCV人脸识别项目-思维导图1.环境搭建安装依赖安装Java开发工具包(JDK)。下载并配置OpenCV库及其Ja
- Objective-C语言的软件开发工具
2501_90183910
包罗万象golang开发语言后端
Objective-C语言软件开发工具的现状与发展引言在软件开发的世界中,编程语言的选择对项目的成功与否至关重要。Objective-C作为Apple公司推出的一种编程语言,自1980年代以来一直在macOS和iOS的开发中占据着重要地位。尽管Swift的出现为开发者提供了更多的选择,但Objective-C仍然在某些领域保持着其不可替代的优势。本文将深入探讨Objective-C语言的软件开发工
- 后端学习1.4: Mybatis-plus配置多租户
Congee_porridge
后端开发学习mybatisjavaspringboot后端
功能要求Mybatis-plus配置多租户。从header中的token获取租户信息;所有userController的数据库操作*不要*配置多租户,所有工作计划相关的数据库操作*需要*配置多租户,达成数据隔离。开发工具:IDEA技术:Springboot+MabtisPlus+Postman1、什么是多租户?多租户技术(多重租赁技术,简称saas),是一种软件架构技术;可以实现同一套程序下用户数
- 人类为何追求AGI?一个AI代码生成工具的思考
前端
近年来,“AI写代码工具”的出现,无疑为软件开发领域带来了革命性的变化。而我们今天要探讨的,是关于人类对通用人工智能(AGI)的追求,以及这与AI辅助开发工具之间微妙的联系。文章开头就抛出了一个尖锐的问题:人类为何如此痴迷于AGI,而非将更多精力放在改善人类生活本身?文章作者表达了对AGI发展方向的担忧。他认为,目前对AGI的追求,更多地体现在创造能够取代人类的超级智能上,例如“少数派报告式”的行
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 手把手教你 AI 顾投:在 Ollama 中使用 Python 调用金融 API 服务
老余捞鱼
AI探讨与学习人工智能python金融llama
作者:老余捞鱼原创不易,转载请标明出处及原作者。写在前面的话:尽管Ollama本身不是一个大型语言模型(LLM)开发工具,而是一个LLM的平台。但它最近宣布了其系统中直接使用工具调用的功能,本文主要介绍了最新版本的主要更新,特别是关于功能调用的使用,并演示了如何在Ollama中使用Python调用外部API服务。一、部署Ollama在本地运行1.1设置开发环境在开始编写代码之前,最好的做法是建立一
- 用Python找到童年的乐趣,制作一款贪吃蛇小游戏。新手教程!
2401_83703951
程序员pythonpygame开发语言
开发工具python版本:3.6.8编辑器:pycharm相关模块importcopyimportrandomimportpygame模块安装pipinstall-ihttps://pypi.doubanio.com/simple/--trusted-hostpypi.doubanio.compygame实现效果这个就是代码运行的效果了。以前就是这样一个极为枯燥的游戏都能很多人抢着玩,一人一条命,
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- 揭秘AIP智能体平台:构建未来AI基础设施的新引擎
大东(AIP内容运营专员)
人工智能
在人工智能的浪潮中,科技正在改变我们生活的方方面面。从智能推荐到自动驾驶,从个性化广告到实时风险控制,AI的触角无处不在。但这些令人瞩目的成果背后,究竟是什么在支撑着AI的飞速发展?答案是——人工智能平台。人工智能平台是连接计算资源、开发工具和行业应用的重要桥梁,支撑着从模型开发到行业场景落地的每一个环节。它不仅为开发者提供高效便捷的工具,还为企业创造了无限的创新可能。本文将带你深入了解人工智能平
- iOS开发入门(一)
ape阿浩
iosobjective-cswift
iOS开发是做什么的呢?这一点嘛,主要做iOS操作系统上的应用软件,包括iPhone和iPad上的各种App,主要使用的语言是Objective-C和Swift开发语言,这两种语言都是面向对象的编程语言。iOS开发使用什么开发工具呢?统一使用Xcode进行开发,Xcode可以从AppStore进行获取,这个集成开发工具(IDE)既可以开发iOS应用软件,也可以开发macOS应用软件,Xcode中可
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- 一个非常好用的图片切割工具(c# winform开发)
源之缘-OFD解决方案之道
c#winform
本人业余时间开发了一个图片切割工具,非常好用,也很灵活!特别对大型图片切割,更能体现出该软件的优势!开发工具为winform功能说明可以设定切割的高度和宽度。切割线可以上下拖动,可以增加一个切割区域,可设定某个区域不参与切割。主要技术点分析切割区域确定每个切割区域是一个长方形。用一个结构标识该属性。1classSpliteMoveIndex2{3publicenumEN_DIR4{5NON,6HO
- 提升数据科学工作流效率的10个Jupyter Notebook高级特性
JupyterNotebooks已成为数据科学家、机器学习工程师和Python开发人员的核心开发工具。其核心优势在于提供了一个集成式环境,支持代码执行、文本编辑和数据可视化的无缝整合。尽管大多数用户熟悉其基本功能,但许多能显著提升工作效率的高级特性往往被忽视。本文将介绍一些高级功能,帮助您在数据科学项目中充分发挥JupyterNotebooks的潜力。1、Magic命令:高效的命令行接口Jupyt
- C++ 游戏开发
周盛欢
c++开发语言
嘿,小伙伴们,想不想自己动手开发个游戏呀?今天就来带大家用C++开发游戏,保证通俗易懂,就算你是0基础也能跟上。一、为啥用C++开发游戏C++可厉害了,它运行速度快得跟闪电似的,能让你的游戏画面流畅得跟丝滑巧克力一样。而且它功能强大,啥复杂的游戏逻辑都能搞定,像那些大型的3D游戏,很多都是用C++开发的呢。二、开发环境搭建先得有个好用的开发工具,推荐用VisualStudio(VS)。去官网(ht
- CentOS 9 Stream 中查看 Python 版本并升级 Python
一个小坑货
CentOS9StreamPythonpythoncentos开发语言
CentOS9Stream中查看Python版本并升级Python1.查看当前Python版本2.升级Python版本(1)安装开发工具(2)安装必要的依赖包(3)下载和安装新版本的Python(4)验证安装3.更新`python`和`python3`命令(可选)4.安装pip(如果没有安装)5.升级pip(可选)在CentOS9Stream中查看Python版本并升级Python版本的方法如下:
- 云原生周刊:Prometheus 3.0 正式发布
云计算
开源项目推荐Achilles-SDKAchilles-SDK是一个专为构建Kubernetes控制器而设计的开源开发工具包。它简化了控制器的开发流程,提供了强大的API和高效的抽象层,使开发者能够专注于业务逻辑的实现,而无需处理底层复杂性。Achilles-SDK支持快速构建高性能、可扩展的Kubernetes控制器,是开发Kubernetes原生应用和自动化操作的理想选择。KLKL是一个为终端提
- Transwarp Data Studio 4.0 :适应AI新时代实现三大能力提升
人工智能
企业数据资产管理能力建设需要经历资源化、资产化和资本化三个阶段,对应数据底座建设、资产管理平台建设、流通运营平台建设三大任务。星环科技大数据开发工具TranswarpDataStudio,在此过程中发挥着承上启下的关键作用。近日,星环科技重磅发布大数据开发工具TranswarpDataStudio4.0版本,新版针对数据资产运营和语料管理的过程实现了三大能力提升。第一,提升了数据管理的广度:为应对
- 信管通低代码快速开发平台简介(十)
码农君莫笑
软件开发数据库visualstudiowpfc#sqlserver
十二、信管通低代码开发工具框架设计前部分介绍了组件设计,其实可以很明显看出每个组件是跟一个数据库表相关的,而数据库表和表之间是存在着一定的关系的,在信息管理系统中,主要的关系是一对多的关联关系,在这里头设置了关联关系,主要是由附表指向主表,首先,功能区架构是由多个框架所组成,每个框架关联一个组件,同时也是关联一个数据库表,那么,定义框架和框架之间的关系,其实就定义了这些组件之间的关系,以此展现数据
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l