- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 使用Spire.Doc.Free在Python中为Word文档添加批注
Ven%
pythonpythonword批注
文章目录技术背景环境准备完整实现代码功能说明:注意事项:总结在文档协作和审阅过程中,批注是极其重要的功能。本文将详细介绍如何使用Python的Spire.Doc.Free库为Word文档添加批注,并提供一个完整的解决方案。技术背景Spire.Doc.Free是一个功能强大且免费的Python库,用于处理Word文档。虽然免费版本有一些限制(如文档处理页数限制等),但它提供了丰富的API用于文档操作
- Flink 多流转换 (三)CoProcessFunction合流操作案例
Alienware^
#FlinkFlink
文章目录下面是CoProcessFunction的一个具体示例:我们可以实现一个实时对账的需求,也就是app的支付操作和第三方的支付操作的一个双流Join。App的支付事件和第三方的支付事件将会互相等待5秒钟,如果等不来对应的支付事件,那么就输出报警信息。程序如下:Gitee源代码如下publicclassBillCheckExample{publicstaticvoidmain(String[]
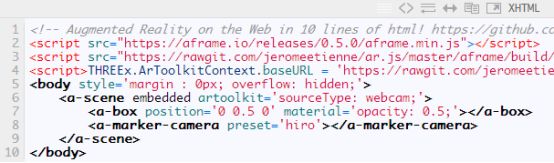
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- 《掌控》的运用让我三个月瘦了5斤
LexiCai蔡
樊登老师瘦身成功,并爱上了跑步,因此在最近的一期讲书时请来了他的教练,也就是这本书的作者张展晖,他们一起探讨了如何通过跑步瘦身进行精力管理,从而实现对自己人生的掌控看到樊登老师的变化后,更加大了这本书能够帮助大家健康瘦身成功的可信性,最近坚持健身效果不错,结合了这本书后,开启了全方位的打造自己,如果你有以下问题,可以参考一下这本书1.跑一下就气喘吁吁,坚持不下去了,找不到一个合适的速度2.长时间的
- AI 人工智能与 Copilot 的融合发展策略
AI天才研究院
AI人工智能与大数据人工智能copilotai
AI人工智能与Copilot的融合发展策略关键词:人工智能、Copilot、代码生成、人机协作、机器学习、自然语言处理、软件开发摘要:本文探讨了人工智能与Copilot技术的融合发展策略。我们将从技术原理、实现方法、应用场景等多个维度深入分析,提出一套完整的融合框架和发展路径。文章首先介绍背景和核心概念,然后详细讲解关键技术,包括自然语言处理、代码生成算法等,接着通过实际案例展示应用效果,最后讨论
- 多租户SaaS系统中设计安全便捷的跨租户流程共享
Alex艾力的IT数字空间
安全功能测试架构中间件微服务网络安全代码规范
四维协同架构,结合动态授权、加密传输、行为审计和智能策略一、权限控制体系1.动态权限模型2.授权策略实现RBAC+ABAC混合模型在流程表增加shared_tenants字段存储授权信息,结合属性动态校验:CREATETABLEworkflow_process(process_idVARCHAR(36)PRIMARYKEY,tenant_idVARCHAR(36)NOTNULL,shared_te
- HW prefetcher之CDP(Content-Directed Data Prefetching)
Chip Design
xPUChipDesignCPUGEM5
CDP是Content-DirectedDataPrefetching的缩写,它基于RobertCooksey和StephanJourdan提出的"Stateless,Content-DirectedDataPrefetchingMechanism"论文实现。是一种内容导向的数据预取机制,CDP通过分析内存中的数据内容来识别可能的指针,当识别到指针时,它会预取指针指向的内存地址。CDP使用VPN表
- 穿过迷雾
投资小白成长史
学习的内容就是1.如何去评估一项生意的价值2.如何看待市场价格的波动买入转机企业实现转机绝大部分会失败。行业很重要三组竞争优势:1.超低成本+诚实价格2.出色产品+优秀服务3.品质+品牌企业的护城河不是一直有。盖克保险营运成本低,波仙珠宝:控制成本支出,采购能力。短期目标和长期利益冲突,加宽护城河放在优先的地位。感觉现在对于保险是不是在中国跟多的考虑的是城市化进程对保险的影响,就是市场规模。资本支
- 魏晋士人的双向人生
笑春风ma
自古以来,人们都在追求“学成文武艺,货与帝王家”。货与帝王家,能实现自己的人生价值,于是各路人马争先恐后的打扮好自己,以求得君王的宠爱,从而形成了几大官僚集团——文官集团、武官集团、宦官集团、外戚集团。而历史上治理得好的时期,往往也是文官集团掌权的时期,他们饱读经书、史书,知道历史的盛衰兴亡,从而形成自己的治国理政逻辑,尽力将国家带向稳定繁荣。汉朝的萧曹,唐朝的房杜、姚宋,宋朝的赵普,明朝的于谦、
- Zuul的用法——限流
HmilyMing
因为所有的对外提供的接口都是要经过Zuul的转发,所以在这里的Pre过滤器里面做限流是最好的。常用的限流算法有1.计数器法,可以看做是低精度的滑动窗口算法2.滑动窗口,需要更多的存储空间3.漏桶算法,4.令牌桶算法,运行流量在一定程度上的突发,实践简单,对用户更友好,采用得更多。我这里采用的就是令牌桶算法,其原理如下令牌桶算法guava里面有令牌桶算法的实现在浏览器多刷几次就会被限流给禁止访问了代
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- React响应式组件范式:从类组件到Hooks
止观止
#React核心原理深度剖析react.jsjavascriptecmascript
引言在UI开发中,"状态变化自动触发UI更新"的响应式机制是构建动态界面的核心。React通过独特的单向数据流和虚拟DOM(VirtualDOM)实现这一目标,但类组件(ClassComponents)与Hooks分别代表了两种截然不同的实现范式:类组件时代:以生命周期方法作为响应式调度器,需手动管理状态与副作用(SideEffects)的同步Hooks时代:以状态为驱动核心,通过声明式副作用(D
- C 语言字符大小写互转:tolower / toupper 详解与实战
BabyZZの秘密日记
C语言c语言开发语言
个人主页:BabyZZの秘密日记收入专栏:C语言文章目入一、函数原型二、实现原理(glibc2.39源码节选)三、常见陷阱与最佳实践四、完整示例:大小写不敏感查找子串五、性能扩展:批量转换的SIMD思路六、小结在文本处理、协议解析、命令行解析等场景中,“大小写不敏感”是十分常见的需求。C标准库提供了两个最常用的工具函数:inttolower(intc);——大写→小写inttoupper(intc
- Java:实现朴素模式匹配算法(附带源码)
Katie。
Java算法完整教程算法javapython
1.项目背景详细介绍在文本处理、信息检索和生物序列分析等领域,“字符串模式匹配”是最基础也是最核心的操作之一。朴素模式匹配(NaiveStringMatching)算法,作为最直观的实现方式,通过逐个字符对比,查找模式串在目标文本中出现的位置。虽然现代应用中普遍采用更高效的KMP、Boyer–Moore、Sunday算法等,但理解并掌握朴素算法有助于:打牢基础:从最简单的实现入手,帮助初学者理解匹
- 在Java中String类为什么不可以修改?
目录一、语言设计与实现层面的原因二、设计目标与优势三、如何绕过限制?(异常情况)四、替代方案:可变字符串总结在Java中,String类的不可变性(Immutable)是其核心设计之一,这种设计源于多方面的技术考量和实际需求。以下从多个角度解析String为什么不可以修改:一、语言设计与实现层面的原因final修饰类:String类被声明为final,意味着它不能被继承。这避免了子类通过重写方法或
- 【C# in .NET】9. 探秘委托:函数抽象的底层机制
阿蒙Armon
C#in.NETc#.netjava
探秘委托:函数抽象的底层机制在C#的类型系统中,委托(Delegate)作为函数的抽象容器,架起了面向对象与函数式编程的桥梁。它不仅是事件驱动编程的核心,更是LINQ、异步编程等现代C#特性的基础。与类和结构体相比,委托的底层实现融合了引用类型的内存管理与函数指针的调用特性,涉及CLR对方法调度的深度优化。本文将从IL指令解析到JIT编译细节,全面揭示委托的本质机制,带你理解这一特殊类型如何在.N
- Flink双流处理:实时对账实现1
Flink双流处理:实时对账实现1去发现同类优质开源项目:https://gitcode.com/资源描述本资源文件详细介绍了Flink双流处理的实时对账实现。内容涵盖了基础概念、双流处理的方法以及实战案例,帮助开发者深入理解Flink在实时对账场景中的应用。内容概述基础概念介绍了Flink的基本概念和架构,为后续的双流处理打下基础。双流处理方法详细讲解了Flink中双流处理的核心方法和技巧,帮助
- 李文乐值不值,时间是最好的证明。
李文乐明星简书
李文乐如果你要做一件事,请不要炫耀,也不要宣扬,只管安安静静的去做。因为那是你自己的事,别人不知道你的情况,也不可能帮你去实现。千万不要因为虚荣心而炫耀。也不要因为别人的一句评价而放弃自己的梦想。其实最好的状态,是坚持自己的梦想,听听前辈的建议,少错几步。值不值,时间是最好的证明。
- 兼职群聊怎么加入?(加入兼职群聊后赚钱的方法)
幸运副业
兼职群聊怎么加入?(加入兼职群聊后赚钱的方法)一直以来,人们都在寻找额外的赚钱机会,而如今,兼职群聊已经成为一种越来越受欢迎的方式。随着互联网的发展,加入兼职群聊已经成为许多人实现财务自由的途径之一。那么,兼职群聊怎么加入呢?一旦加入了这些群聊,又有哪些方法可以赚钱呢?本文将为您提供详细的答案和指导。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各
- 淘宝分享优惠券:如何成为省钱达人并助力商家营销?
氧惠购物达人
在数字化时代,网络购物已成为人们日常生活中不可或缺的一部分。淘宝作为中国最大的电商平台,不仅提供了丰富的商品选择,还通过各种营销手段,如优惠券、红包等,吸引着消费者的目光。其中,淘宝分享优惠券作为一种新型的营销方式,不仅帮助消费者节省购物开支,还能助力商家推广商品,实现双赢。那么,淘宝分享优惠券究竟是如何运作的?我们又该如何利用它成为省钱达人并助力商家营销呢?淘宝分享优惠券,顾名思义,就是消费者将
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化
MicroTech2025
量子计算区块链
随着量子计算技术的发展,传统加密算法面临被量子计算机破解的风险,LSQb算法也需考虑应对未来可能的量子攻击。微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化。格密码在面对量子攻击时具有较高的安全性,通过这种融合,能为LSQb算法提供更强大的抗攻击能力,确保信息在复杂的量子计算环境下的安全性。格密码是一种基于数学格结构的密码学方法,具有在量子计算环境
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- PyTorch数据加载与预处理
飘若随风
PyTorchpytorch人工智能python
数据加载与预处理详解1.数据集类(Dataset和DataLoader)1.1Dataset基类PyTorch中的Dataset是一个抽象类,所有自定义的数据集都应该继承这个类,并实现以下两个方法:__len__():返回数据集的大小__getitem__():根据索引返回一个样本概念解析:Dataset类提供了统一的数据访问接口通过继承Dataset,我们可以轻松地将数据集成到PyTorch的生
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- Redux架构解析:状态管理的核心原理
止观止
架构前端react.jsredux
Redux作为JavaScript应用的状态管理库,其技术架构与核心原理围绕可预测的状态管理设计,通过严格的单向数据流和函数式编程理念实现复杂应用的状态控制。以下从设计理念、核心架构、工作流程、源码实现等角度进行系统性剖析:一、设计理念与原则单一数据源(SingleSourceofTruth)整个应用的状态存储在一个全局Store对象中,形成唯一的状态树(StateTree)。优势:简化状态共享和
- Kafka 时间轮深度解析:如何O(1)处理定时任务
lifallen
KafkaJavakafkalinq分布式java数据库数据结构apache
TimingWheel(时间轮)TimingWheel是一种高效的、用于实现大量定时任务调度的算法结构。相比于传统的基于优先队列(PriorityQueue)的定时器(其添加/删除操作的时间复杂度为O(logn)),时间轮可以实现近乎O(1)的添加和删除操作,这在需要管理成千上万个定时任务的场景下(例如Kafka中的请求超时、延迟操作等)具有巨大的性能优势。可以把一个TimingWheel想象成一
- 5大核心技术+3大交互革命!Java如何让虚拟世界‘活过来’?——附代码实战+防坑指南!
墨瑾轩
Java乐园交互java开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从“木头人”到“交互大师”的Java魔法之旅一、Java的“五大核心技术”——虚拟世界的“五感开关”1.1核心技术1:JOGL渲染引擎——“视觉中枢”作用:用OpenGL实现3D场景渲染代码示例://JOGL渲染循环:画一个旋转的立方体importjavax.
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p