前端面试
一、HTML
1、H5 新特性有哪些
十大新特性。
部分新特性详解。
二、CSS
1、实现左侧 div 固定宽度,右侧 div 自适应宽度的方法有哪些
a、flex 弹性盒模型
b、float 浮动其中一个配合margin;2个都浮动且配合margin
c、百分比流式布局
d、diaplay: table;
e、一个设置 margin,另一个设置 absolute
一侧固定宽一侧自适应。
2、CSS hack
不考虑IE的Q类型,而只考虑S(标准)类型的情况下:
* 和 + 和 # 效果等同,都兼容 6,7
-(减号)和 _(下划线)效果等同,只兼容 6
\9 兼容 6,7,8,9,10
\0 兼容 8,9,10,11
\9\0 兼容 9,10
三、JS
1、js 运行机制
运行机制。
包括:单线程概念、异步、任务队列、event loop 事件循环
JS 演变、单线程、异步任务。
包括:JS 介绍与演变、JS 单线程、JS引擎线程中工作原理、异步任务执行机制、异步编程
2、数据类型、判断方法、堆和栈、深浅拷贝
数据类型。包括:基本类型、引用类型以及对他们的讲解
判断数据类型的四种方法。包括:typeof、instanceof、constructor、toString
js中的堆与栈 、浅拷贝与深拷贝。
关于堆栈的讲解(我见过的最经典的)。
3、异步操作的几种方法、有什么区别和优缺点
js处理异步的几种方式。
包括:回调函数、事件监听、发布/订阅、promise、async await
4、js 取一个数组的最大值
js获取数组中最大和最小值。
包括:排序法、假设法、使用 Math 中的 max/min 方法、使用ES6的扩展运算符
另外:
5、const 和 let, const 在什么情况下使用、赋值会有什么效果
阮一峰 ES6 入门 -- let 和 const
6、typescript 语言
7、数组的增删操作
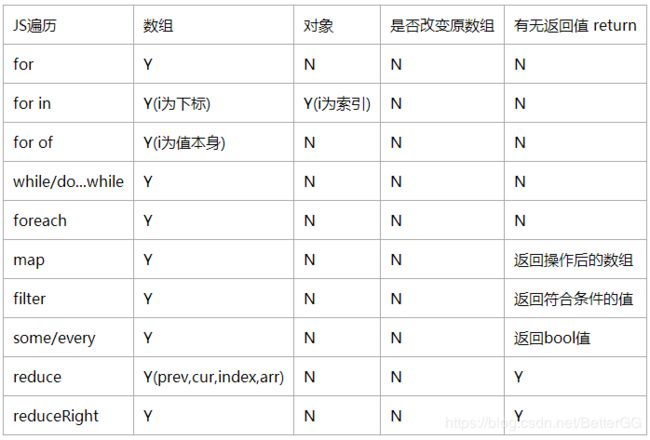
js中数组遍历的几种方法及其区别。
29种数组操作的方法。
9、计算机语言分类
计算机语言种类。
包括:动态类型和静态类型、函数式编程语言、命令式程序设计语言、面向对象语言、过程式语言、解释性语言、脚本语言、编程型语言、另一种分类方式
常见的几种分类。
包括:高级语言和低级语言、 类型和静态类型、强制类型和弱类型、编译型,解释型,半编译半解释、面向对象型和面向过程型
百度百科计算机语言分类。
10、生成随机数
获取两个数之间的随机整数。
菜鸟教程 -- 随机数。
11、内存分配和垃圾回收
js内存管理和垃圾回收。
12、数组去重的方式
2018-09-16 发布 JavaScript数组去重(12种方法)
包括:利用ES6 Set去重、利用for嵌套for,然后splice去重、利用indexOf去重、利用sort()、利用includes、利用hasOwnProperty、利用filter、利用递归去重、利用Map数据结构去重、利用reduce+includes
13、axios 的使用
axios的用法与功能实现。
一个axios的简单教程 GUAN_one。
axios 的二次封装(拦截重复请求、异常统一处理)。
14、面向对象的程序设计
js面向对象的程序设计。
15、ajax 是什么?原理是什么?有什么优缺点?
AJAX工作原理及其优缺点。
怎样创建 ajax。
16、列举一些常见的 HTTP 状态码
常见的状态码。
17、讲讲 304 的缓存原理
304 缓存原理。
18、实现一个克隆函数,可以对 js 中的 5 种主要数据类型克隆,包括(Number, String, Object, Array, Boolean)
实现一个clone函数并可以对js中的5种主要数据类型进行值复制。
实现一个clone函数。(这是另一个方法)
19、事件委托与点击 ul 中的 li 时获取他的下标
关于JS 事件委托操作ul li标签的问题。
20、history 路由和哈希路由的区别
Vue-router 中hash模式和history模式的区别。
21、作用域链
JavaScript作用域链和原型链。
简谈JS的原型链和作用域链。
22、ajax 和 axios 和 fetch 的区别
ajax和axios、fetch的区别。
23、暂时性死区
ES2015 ——let命令的暂时性死区。
24、数据方法总结
String类型、Number类型、Object类型、Array类型的基本方法总结。
25、前后端分离的理解
前后端分离的心得。
26、async/await 和 promise 的执行顺序
async/await 和 promise 的执行顺序。
27、写一个函数使 sum(1,2) 和 sum(1)(2) 的结果相同
sum(1,2)和sum(1)(2)写一个通用的sum函数。
实现类似add(1)(2)(3)的函数。包括略讲了一下原理:闭包。
四、Vue
1、Vue 的基本相关问题
Vue面试问题。
包括:对于 MVVM 的理解,Vue 的生命周期,Vue实现数据双向绑定的原理,Vue组件间的参数传递,Vue的路由实现,Vue与Angular以及React的区别,Vue路由的钩子函数,Vuex是什么、怎么使用、什么场景下使用,Vue-cli如何新增自定义指令,Vue如何自定义一个过滤器,对keep-alive 的了解,其他问题。
2、Vue 的数据绑定原理
Vue数据双向绑定原理及简单实现。
3、Vue 的 data 是一个函数而不是对象,为什么
4、Vue 项目部署到服务器上
vue.js打包部署上线。
vue项目打包步骤。
5、data() {} 为什么是一个函数而不是一个方法
6、为什么不建议修改 props 传入的数据
五、react
1、react 的 redux
2、redux 与 flex 的区别
2、react 的 setState 为什么是异步
六、小程序
1、扫描分享海报中的二维码后直接进入该内层页面
七、nodejs
1、什么是 nodejs
2、中间层与中间件
中间件。
前端中间层模式。
面试题:
1、2018年各大互联网前端面试题五(今日头条)