day73_easyui
jquery easy UI
jquery easyUI简介
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。但功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
EasyUI的特点
基于jquery用户界面插件的集合
为一些当前用于交互的js应用提供必要的功能
使用 EasyUI你不需要写很多的javascript代码,通常只需要写HTML标记来定义用户界面即可
支持HTML5
开发产品时可节省时间和资源
简单,但很强大
支持扩展,可根据自己的需求扩展控件
目前各项不足正已版本递增的方式不断完善 (bug)
EasyUI的简介
下载地址:http://www.jeasyui.com/index.php
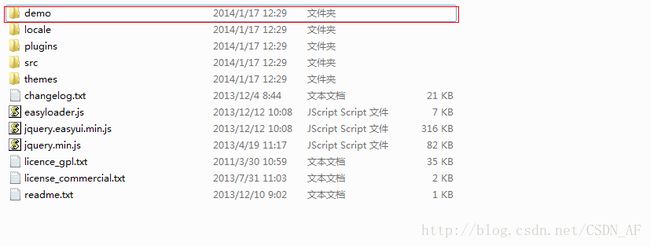
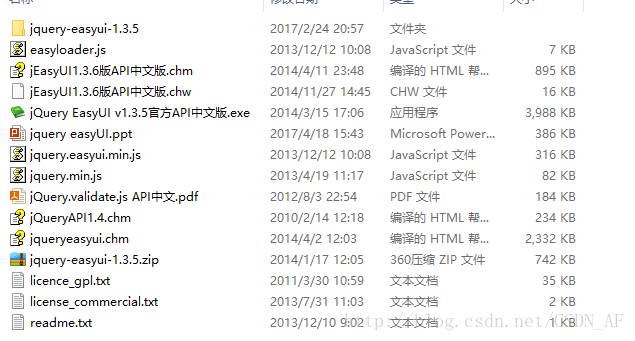
目录结构说明:
Demo目录:示例
Locale目录:国际化文件
Plugins目录:插件
src目录:源码
Themes目录:主题
jquery.min.js文件:jQuery文件
jquery.easyui.min.js文件:EasyUI主文件
1.导入EasyUI
导入EasyUI到软件工程中
需要说明的:
这里我们为了便于学习,将整个EasyUI包导入工程
在实际开发中,只需要导入使用文件即可
报错问题:
jquery.min.js文件报错不是有语法错误,是文件压缩问题,不影响使用
第一种方式使用EasyUI
在页面顶端引入使用EasyUI使用的各种文件
jquery easyui例子介绍
2.jquery easyUI 基础
拖动
分页
搜索框
进度条
提示框
2.1拖动
第一种方式:通过标签定义
<div id="dd" class="easyui-draggable" data-options="handle:'#title'" style="width:100px;height:100px;"> <div id="title" style="background:#ccc;">titlediv>div>第二种方式:通过js代码创建
html:<div id="dd" style="width:100px;height:100px;">
<div id="title" style="background:#ccc;">titlediv>
div>
js 代码:$('#dd').draggable({
handle:'#title'
}); 2.2分页
通过标签创建:
<div id="pp" class="easyui-pagination" data-options="total:2000,pageSize:10" style="background:#efefef;border:1px solid #ccc;">
div> 通过js 代码创建:
页面元素:
<div id="pp" style="background:#efefef;border:1px solid #ccc;">div>
js 代码:$('#pp').pagination({
total:2000,
pageSize:10
}); 2.3搜索框
通过标签创建:
id="ss" class="easyui-searchbox" style="width:300px"
data-options="height:50,searcher:qq,prompt:'Please Input Value',menu:'#mm'">
<div id="mm" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All Newsdiv>
<div data-options="name:'sports'">Sports Newsdiv>
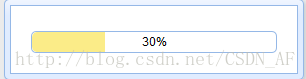
div> 2.4进度条
使用HTML标签或程序创建进度条组件。从标签创建更加简单,添加’easyui-progressbar’类ID到
<div id="p" class="easyui-progressbar" data-options="value:60" style="width:400px;">
div> 2.5提示框
通过标签创建提示框,给元素添加一个”easyui-tooltip”的类名,无需任何Javascript代码。
<a href="#" title="This is the tooltip message." class="easyui-tooltip">Hover mea>
3.easyui 菜单 和按钮 插件介绍
菜单 menu
按钮 linkbutton
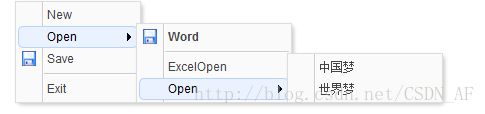
3.1菜单 menu
1: 通过标签创建菜单,给
3.2按钮 linkbutton
通过标签创建:
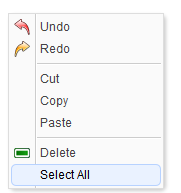
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">easyuia> 3.3menubutton 菜单按钮
依赖关系
"javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:'#mm',iconCls:'icon-edit',plain:true,duration:100">Edit
<div id="mm" style="width:150px;">
<div data-options="iconCls:'icon-undo'">Undodiv>
<div data-options="iconCls:'icon-redo'">Redodiv>
<div class="menu-sep">div>
<div>Cutdiv>
<div>Copydiv>
<div>Pastediv>
<div class="menu-sep">div>
<div data-options="iconCls:'icon-remove'">Deletediv>
<div>Select Alldiv>
div> 4.easyui window 窗口介绍
window 窗口
dialog 对话框
messager 消息窗口
4.1window 窗口
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。
声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中, 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
Window Content
div> 4.2dialog 对话框
该对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。对话框窗口右上角只有一个关闭按钮用户可以配置对话框的行为显示其他工具,如collapsible,minimizable,maximizable工具等。
"dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="title:'我的对话框',modal:true,buttons:[{text:'保存',handler:function(){}},{text:'关闭',handler:function(){}}]">
Dialog Content.
4.3messager 消息窗口
消息窗口提供了不同的消息框风格,包含alert(警告框), confirm(确认框), prompt(提示框), progress(进度框)等。所有的消息框都是异步的。用户可以在交互消息之后使用回调函数去处理结果或做一些自己需要处理的事情。
5.easyui datagrid 和tree 介绍
5.1数据表格 datagrid
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分.
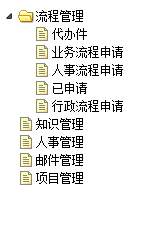
树 tree
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
从现有的表格元素创建DataGrid,在HTML中定义列、行和数据。
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'code',width:220">编码th>
<th data-options="field:'name'">名称th>
<th data-options="field:'price'">价格th>
tr>
thead>
<tbody>
<tr>
<td>001td><td>name1td><td>2323td>
tr>
<tr>
<td>002td><td>name2td><td>4612td>
tr>
tbody>
table> 5.2动态datagrid
js 代码
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});
网页元素:<table id="dg">table>
5.3Tree(树)
异步树
6.easyui form(表单) 插件介绍
form 表单
validatebox验证框
combo 自定义下拉框
combo tree 属性袭来框
输入框(日历,日期)
7.layout 布局
panel 面板
tabs 选项卡
accordion 分类
layout 布局
7.1panel 面板
<div id="p" class="easyui-panel" title="Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.p>
<p>panel content.p>
div>7.2Tabs(选项卡)
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
div>
div>
7.3Accordion(分类)
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
"color:#0099FF;">Accordion for jQuery
Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.
div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
div>
<div title="Title3">
content3
div>
div>
7.4Layout(布局)
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;">div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;">div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;">div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;">div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">div>
body>8.easyUI 在项目当中的应用
附加