修改 welcome.blade.php 文件 (路径:resources/views/welcome.blade.php)
修改 引入的 css文件和 js 文件,使用 Vue + Vue-Router
Recipe Box
删除不需要的文件
_variables.scss 路径: resources/assets/sass/_variables.scss
bootstrap.js 路径: resources/assets/js/bootstrap.js
Example.vue 路径:resources/assets/js/components/Example.vue
运行 npm
>npm run watch
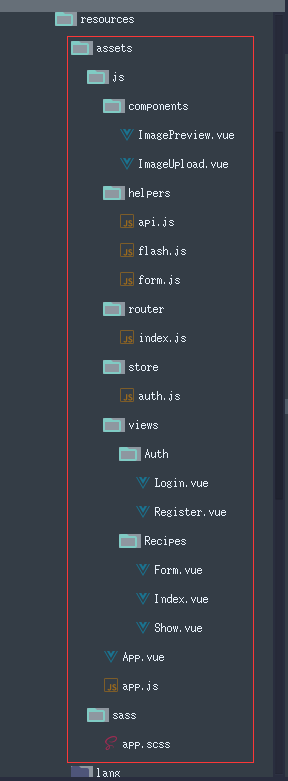
后面需要修改/添加文件,免得混乱,贴一张图以供参考
修改app.js (路径:resources/assets/js/app.js)
import Vue from 'vue';
import App from './App.vue';
import router from './router';
const app = new Vue({
el: '#root',
template: `添加 router 文件夹,并在该文件夹下创建 inde.js (在文件夹:resources/assets/js/ 下创建文件夹)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Register from '../views/Auth/Register.vue';
import Login from '../views/Auth/Login.vue';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{path: '/register', component: Register},
{path: '/login', component: Login}
]
});
export default router;
添加App.vue (在文件夹:resources/assets/js/ 下添加)
{{flash.success}}
{{flash.error}}
创建 Auth 文件夹,并在该目录下创建Register.vue 和 Login.vue (在目录:resources/assets/js/views 下创建 Auth 文件夹)
Register.vue 内容:
Login.vue 内容:
创建 store 文件夹,并在该目录下创建 auth.js (在目录:resources/assets/js/ 下创建 store 文件夹)
auth.js 内容:
export default {
state: {
api_token: null,
user_id: null
},
initialize(){
this.state.api_token = localStorage.getItem('api_token');
this.state.user_id = parseInt(localStorage.getItem('user_id'));
},
set(api_token, user_id){
localStorage.setItem('api_token', api_token);
localStorage.setItem('user_id', user_id);
this.initialize();
},
remove(){
localStorage.removeItem('api_token');
localStorage.removeItem('user_id');
this.initialize();
}
}
创建helpers 文件夹,并在该目录下创建 api.js、flash.js、form.js (在目录:resources/assets/js/ 下创建 helpers 文件夹)
api.js 文件:
import axios from 'axios';
import Auth from '../store/auth';
export function get(url) {
return axios({
method: 'GET',
url: url,
headers: {
'Authorization': `Bearer ${Auth.state.api_token}`
}
})
}
export function post(url, data) {
return axios({
method: 'POST',
url: url,
data: data,
headers: {
'Authorization': `Bearer ${Auth.state.api_token}`
}
})
}
export function del(url) {
return axios({
method: 'DELETE',
url: url,
headers: {
'Authorization': `Bearer ${Auth.state.api_token}`
}
})
}
flash.js 内容:
export default {
state: {
success: null,
error: null
},
setSuccess(message){
this.state.success = message;
setTimeout(()=>{
this.removeSuccess();
}, 3000);
},
setError(message){
this.state.error = message;
setTimeout(()=>{
this.removeError();
}, 10000);
},
removeSuccess(){
this.state.success = null;
},
removeError(){
this.state.error = null;
}
}
form.js 内容:
export function toMulipartedForm(form, mode) {
if(mode === 'edit' && typeof form.image === 'string'){
const temp = JSON.parse(JSON.stringify(form));
delete temp.image;
return temp;
}else {
return objectToFormData(form);
}
}
export function objectToFormData(obj, form, namespace) {
let fd = form || new FormData();
let formKey;
for(var property in obj){
if(obj.hasOwnProperty(property)){
if(namespace){
formKey = namespace + '[' + property + ']';
}else {
formKey = property;
}
}
if(obj[property] instanceof Array){
for (var i = 0; i < obj[property].length; i++){
objectToFormData(obj[property][i], fd, `${property}[${i}]`);
}
}else if(typeof obj[property] === 'object' && !(obj[property] instanceof File)){
objectToFormData(obj[property], fd, property);
}else {
fd.append(formKey, obj[property]);
}
}
return fd;
}