- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- echarts graph搭配lines形成动效关系图
沃野_juededa
echartsjavascript前端
import*asechartsfrom'echarts';exportdefault{mounted(){this.initChart();},methods:{initChart(){constchart=echarts.init(this.$refs.chart);letdataMap=newMap();constdata={nodes:[{name:'Node1'},{name:'Node
- Seaborn 数据可视化指南:核心功能与实战技巧
奋斗者1号
信息可视化
Seaborn数据可视化指南:核心功能与实战技巧一、Seaborn核心功能1.高级统计图表接口自动统计计算:内置聚合、分布拟合、误差线计算等功能,无需手动处理数据。importseabornassnssns.histplot(data=df,x="age",hue="gender",kde=True)#自动分箱并拟合分布2.美观的默认主题提供darkgrid、whitegrid、dark、whit
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- ECharts仪表盘-仪表盘13,附视频讲解与代码下载
图表制作解说(目标1000个图表)
echarts仪表盘echarts仪表盘统计分析数据可视化大屏可视化
引言:ECharts仪表盘(GaugeChart)是一种类似于速度表的数据可视化图表类型,用于展示单个或多个变量的指标和状态,特别适用于展示指标的实时变化和状态。本文将详细介绍如何使用ECharts库实现一个仪表盘,包括图表效果预览、视频讲解及代码下载,让你轻松掌握这一技能。一、图表效果预览二、视频讲解链接为了更直观地了解图表的实现过程,我录制了一段详细的视频讲解,并上传到了B站。视频中将逐步介绍
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞
劳筝千Daphne
利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞【下载地址】ECharts与ECharts-GL实现3D飞线地球可视化ECharts与ECharts-GL实现3D飞线地球可视化本仓库提供了一个使用ECharts结合ECharts-GL实现3D飞线地球可视化的简单案例项目地址:https://gitcode.com/open-source-toolkit/20abf
- ❤【纯干货】Matplotlib总结,任何项目都用得到❤
.Boss.
支持向量机人工智能算法机器学习python
.................❤纯干货❤..........目录1、绘制基本图形2、定制化图形3、支持多个坐标轴4、3D绘图5、动态交互绘图6、绘制地图7、绘制统计图表最后Matplotlib在很多人眼里是无敌的存在,而且可以说是无敌的存在。走过数据科学的路,路上必然有Matplotlib的风景在你周围。如果同一个项目,你的用了matplotlib不仅有基本图形、定制化图形、多个坐标轴、3D绘
- 房产租赁数据分析与可视化
学习只是用户态
数据分析信息可视化数据挖掘
【实训目的】 通过本次实训,要求了解Python用于数据可视化的常用包:matplotlib、seaborn、pyecharts等基本使用,及各种图形的使用。【实训环境】 Jupyter环境、Pandas、NumPy、Matplotlib。【实训内容】 1.数据统计与分析方面的可视化; 2.数据分析与预测方面的可视化; 3.数据多类型的可视化。 本次实验以温州市三区房屋租赁数据(res
- echarts雷达图实现动态扫描效果
阔爱滴二狗子
echartstypescriptcss
最终实现效果图:首先画出一个雷达图,然后使用css画出旋转光圈效果定位到雷达图正中心,就实现了该特效。其中绿色扇形光圈是顺时针转动的。实现代码如下:privategetRadarChart(){constchartDom:any=this.$refs.chartthis.myChart=echarts.init(chartDom)constthat=this//监听屏幕变化自动缩放图表window
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- Python数据可视化 Pyecharts 制作 Grid 组合组件
Mr数据杨
Python数据可视化数据可视化python数据分析pyecharts组合组件
在数据可视化中,常常需要将多个不同类型的图表放置在同一个页面中,以便综合展示多个维度的数据。pyecharts库中的Grid类正是为此设计的,它允许用户将多个图表组合在一起,实现复杂的数据展示需求。通过灵活的布局配置,Grid类不仅能够帮助用户创建具有多图组合的复杂布局,还能通过精细的网格和坐标轴设置,提升图表的整体视觉效果和交互体验。本文将介绍如何使用Grid类创建并行多图,并通过多种图表组合的
- OTSU算法(大津算法)
天行者@
算法opencv人工智能二值化
Otsu算法(大津算法)是一种经典的图像二值化方法,其核心是通过最大化类间方差自动确定全局阈值。以下是其具体工作原理和步骤:1.基本思想假设图像由前景(目标)和背景两部分组成,且两者的灰度分布存在明显差异(直方图呈现双峰)。Otsu算法通过寻找一个阈值,使得前景与背景之间的类间方差最大,从而将图像分割为二值图。2.数学推导(1)计算灰度直方图统计图像中每个灰度值的像素个数,得到直方图h[i](i为
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- 【QT教程】QT6硬件数据库编程 QT硬件数据库
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件数据库编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件数据库编程基础1.1QT6数据库引擎概述1.1.1QT6数据库引擎概述
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- 如何在react中简单应用echart,及echart特性
·港岛妹妹
reactreactjs前端
一分钟学会在react中简单应用echart1.首先安装echart、echarts-for-reactnpminstallecharts--savenpminstall--saveecharts-for-react2、在相应组件中引入模块import*asechartsfrom'echarts';importReactEchartsfrom'echarts-for-react';3、使用的时候非
- React Next项目中导入Echart世界航线图
一朵好运莲
react.jsjavascriptecmascript
公司业务要求做世界航线图,跑了三个ai未果,主要是引入world.json失败,echart包中并不携带该文件,源码的world.json文件页面404找不到。需要自己寻找。这是整个问题卡壳的关键点,特此贴出资源网址。一、安装npminstallecharts二、下载world.jsonworld.json在最下面,点开直接粘贴到自己项目中引入Indexof/examples/data/asset
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- 基于 Python + Flask + Echarts 的疫情监控系统
程序员奇奇
计算机毕设pythonflaskecharts
项目概况完整代码:https://download.csdn.net/download/pythonyanyan/874287591.1项目名称新冠肺炎疫情实时监控。项目地址:http://121.41.228.239
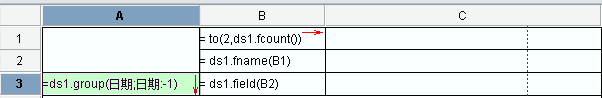
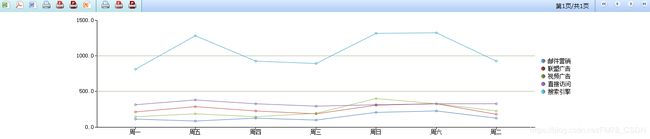
- datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
- 告别繁琐!Vue3 组合式函数解锁 Echarts 封装新姿势
前端echarts
前言本篇文章主要讲解如何使用组合式函数(Composables)来封装Echarts,提供一套可复用、易维护的图表解决方案在这里你能够学到Echarts封装的思路与最佳实践,理解Echarts的特性与使用技巧本文也是《通俗易懂的中后台系统建设指南》系列的第六篇文章,该系列旨在告诉你如何来构建一个优秀的中后台管理系统什么是EchartsEcharts是一个基于JavaScript的开源可视化图表库,
- beancount记账
HackerTom
环境beancount记账复式记账文本记账
之前在安卓用「那样记账」记账,换iPhone后发觉在AppStore没有,想找一款跨平台的记账软件,期望功能:记账(分类、分层的)统计图示同步找到beancount[1],想起是之前BYVoid推荐过[4]。本篇做入门简介,更详细的介绍见beancount的文档[2]和BYVoid的系列网志[4]。Beancountbeancount属于纯文本记账[5]的工具之一,即所有收支记录都记在文本文件里,
- echarts标准饼图——提示框(tooltip)配置
我是陈大大
echartsvuejavascriptViewUI
echarts标准饼图解读(一)——提示框(tooltip)配置weixin_30446197于2016-11-2511:33:00发布508收藏4文章标签:javascriptViewUI原文链接:http://www.cnblogs.com/web520/p/6100955.html版权varmyChart=echarts.init(document.getElementById(‘main’
- regionserver实例僵住问题分析
spring208208
hbasehbase
问题现象:应用提交超时,发现regionserver实例异常。hbase原生页面这个实例dead,业务连接到这个rs的进程超时8个regionserver实例。D08在18:30分后显示warning,应用提交任务到这个rs节点超时,hbase控制台不显示d08的rs信息了。19:30在页面停止rs实例失败,然后kill进程。18:30统计图等就不刷新了,但是机器里rs进程在。d08节点还有dn,
- Dockerfile 安装echarts插件给java提供服务
xiaogg3678
echartsjava前端
java调用echarts插件,生成图片保存到磁盘然后插入到pptx中报表。Dockerfile文件内容:#基础镜像,如果本地仓库没有,会从远程仓库拉取openjdk:8FROMdocker.io/centos:centos7#暴露端口EXPOSE9311#避免centos日志输出中文乱码ENVLANGen_US.utf8#容器中创建工作目录WORKDIR /usr/local/plugin#容器
- echarts 雷达图配置
我超幸运12138
echartsjavajavascriptvue.js
echarts雷达图配置radar配置radar构建指示器和雷达图的样式配置具体配置说明shape雷达图的形状取值为“circle”表示雷达图的形状为圆形。indicator雷达图的指示器这里未给出具体值,通常是一个数组,每个元素代表一个指标的配置,用于定义雷达图的坐标轴。radius雷达图的半径值为66,表示雷达图的半径大小。可以是具体像素值,也可以是百分比splitArea雷达图的分割区域配置
- echarts如何修改数据视图dataView中的样式
爱人间
echartsecharts数据视图格式自定义
做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格。在表格中遇到的一点小问题,解决方案如下:1、场景重现这是一个显示两个折线图的图表,一切看起来都很顺利。但是点击红色箭头所指的图标,这个作用就是以表格的形式展现。展现如下。很丑是吧,测试姐姐说一定要改掉。附加一下右上角的实现代码,在options配置项加下面的配置就OK。//右上角切换实现方法toolbox:{show:true
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin