- 【星闪开发连载】海思发布了WS63E 星闪开发板的SDK
神一样的老师
OpenHarmony星闪技术单片机嵌入式硬件鸿蒙系统物联网
此次入选海思的开发者体验官活动,大家一直没有看到SDK。虽然在海思的技术论坛上可以看到虚拟机,但是总不如自己用SDK搭建系统方便。8月9日,海思终于正式发布了WS63E和WS63星闪开发板的SDK:fbb_ws63:fbb_ws63代码仓为支持ws63和ws63e解决方案SDK。技术论坛:https://developer.hisilicon.com/forum/01331468862678700
- HAL库中使用空闲中断+DMA接收数据,接收失败的问题
litvm
bug解决bugHAL库
问题:串口屏与单片机通过串口(USART1)进行通信,调试时发现问题,现象如下:手动页面的几个文本,输入的数字不会显示出来,比如初始值为0,输入200,200会一闪而过,又恢复到0。检查了页面ID和文本ID,单片机解析的函数都没有问题。①连接上调试器时,文本输入、显示非常正常。②不接调试器时,文本输入、显示时而正常,时而有问题。解决:1,不知道哪里的原因,接上调试器时又运行正常,没法调试。所以只能
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- 微服务即时通信系统---(五)框架学习
YangZ123123
微服务即时通信系统学习微服务算法
目录ODB介绍安装build2安装odb-compiler安装ODB运行时库安装mysql和客户端开发包安装boostprofile库安装总体打包安装总体卸载总体升级头文件包含和编译时指明库ODB常见操作介绍类型映射ODB编程类与接口介绍mysql连接池对象类mysql客户端操作句柄类mysql事务操作类针对可能为空的字段封装的类似于智能指针的类型针对查询结果所封装的容器类和条件类mysql操作句
- 基于 PyTorch 的 MNIST 手写数字分类模型
欣然~
pytorch分类人工智能
一、概述本代码使用PyTorch框架构建了一个简单的神经网络模型,用于解决MNIST手写数字分类任务。代码主要包括数据的加载与预处理、神经网络模型的构建、损失函数和优化器的定义、模型的训练、评估以及最终模型的保存等步骤。二、依赖库torch:PyTorch深度学习框架的核心库,提供了张量操作、自动求导等功能。torch.nn:PyTorch的神经网络模块,包含了各种神经网络层、损失函数等。torc
- nanosleep()
优秀是一种习惯啊
linux
https://editor.csdn.net/md/?not_checkout=1复习秒、毫秒、微秒、纳秒、皮秒头文件#include函数原型:intnanosleep(conststructtimespec*req,structtimespec*rem);结构体:structtimespec{time_ttv_sec;/*seconds秒*/longtv_nsec;/*nanoseconds纳
- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- 使用Couchbase实现高效的AI应用缓存与数据存储
scaFHIO
人工智能缓存python
在当今AI应用的开发中,除了模型本身的性能,数据存储和缓存的效率也至关重要。Couchbase作为一款分布式NoSQL云数据库,其性能、可扩展性以及对AI、边缘计算应用的支持能力,使其成为优秀的选择。在本文中,我们将探讨如何通过Couchbase来实现高效的数据存储与缓存,尤其是在AI应用中。技术背景介绍随着AI应用规模的扩大和复杂度的增加,我们需要可靠的数据存储解决方案来满足实时性要求,同时减少
- 使用Titan Takeoff进行高效的自然语言处理模型推理
scaFHIO
自然语言处理人工智能python
在自然语言处理(NLP)领域,每一家企业都在寻求更高效的模型训练和推理解决方案。TitanML的平台通过训练、压缩和推理优化帮助企业构建和部署更佳、更小、更便宜、更快速的NLP模型。特别是其推理服务器TitanTakeoff,使得在本地硬件上轻松部署大语言模型(LLMs)成为可能。技术背景介绍TitanTakeoff是TitanML提供的一项服务,它允许用户在本地硬件上运行推理工作负载。支持大多数
- 如何恢复已受损磁盘中的数据
MingDong523
硬件工程
恢复受损磁盘中的数据需要谨慎操作,避免进一步损坏数据。以下是分步骤的解决方案:一、立即停止使用磁盘关键原因:继续使用可能导致数据被覆盖或损坏加剧。操作建议:断开磁盘连接,避免写入新数据。二、判断磁盘损坏类型逻辑损坏(软件问题)表现:文件系统错误、分区丢失、误删除等。解决方案:使用数据恢复软件修复。物理损坏(硬件故障)表现:磁盘异响、无法识别、频繁卡顿。解决方案:停止通电,联系专业数据恢复机构。三、
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- Linux内核网络源码分析——发送数据
hellolwl
Android/Linuxlinux内核网络structoutputsocketconstructor
原文地址:http://www.penna.cn/blog/?p=218UDP发送:|sys_writefs/read_write.c|sock_writevnet/socket.c|sock_sendmsgnet/socket.c|inet_sendmsgnet/ipv4/af_inet.c|udp_sendmsgnet/ipv4/udp.c|ip_build_xmitnet/ipv4/ip_o
- wps字符很分散
翻滚吧键盘
Debian12使用日记wps
出现的问题图alt+enter开启自动换行即可解决检查全局自动换行设置在WPS表格中,点击“文件”→“选项”→“高级”→确保“自动换行”选项开启。使用快捷键快速调整启用自动换行:选中文本后按Alt+Enter(表格单元格)或Ctrl+1(段落)。禁用自动换行:按Alt+Z(表格单元格)或Ctrl+Shift+Z(段落)。解决效果图
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- 小程序被黑客攻击,如何防御!
群联云防护小杜
安全问题汇总小程序安全web被攻击阿里云waf
在当今数字化时代,小程序作为连接用户与服务的桥梁,其安全性至关重要。随着小程序生态的日益壮大,也吸引了越来越多的不法分子试图通过各种手段进行攻击,如注入攻击、盗取用户数据、恶意篡改等。为了保护用户隐私和业务安全,开发者必须采取有效的防御措施。本文将深入探讨几种常见的小程序攻击方式及其解决方案,并附带示例代码,以确保您的小程序能够稳健运行。1.SQL注入攻击防范问题描述:攻击者通过在输入字段中插入恶
- Centos使用docker搭建Graylog日志平台
moxiaoran5753
centosdockergraylog
日志管理系统有很多,比如ELK,Graylog,Loki+Grafana+Promtail适用场景:1.如果需求复杂,服务器资源不受限制,推荐使用ELK(Logstash+Elasticsearch+Kibana)方案;2.如果需求仅是将不同服务器上的日志采集上来集中展示和检索,且需要一个轻量级的框架,那使用PLG(Promtail+Loki+Grafana)最合适不过了。3.Graylog专注于
- Intent实现参数的传递以及Activity详解
qqmuhua123
Activity是用户唯一可以看得到的东西。几乎所有的activity都与用户进行交互,所以Activity主要负责的就是创建显示窗口,你可以在这些窗口里使用setContentView(View)来显示你自己的UI。onCreate(Bundle)这个方法是初始化activity的地方.最重要的是,你经常需要在这里使用setContentView(int)来设置UI布局所使用的layout资源,
- 从5G向6G演进的三维连接
宋罗世家技术屋
智能科学与技术专栏5G
【摘要】三维连接技术作为地面网络(TN)与非地面网络(NTN)的融合组网技术,既能解决TN空天地海覆盖受限与NTN服务场景受限问题,又能促进后5G(B5G)与6G网络基础设施产业链的健康发展。首先简述了三维连接技术的发展历程,然后重点介绍了未来两年将要完成的5GNTN标准需求、部署结构、空中接口、频谱与终端方面的设计考虑,最后给出了对未来B5G/6G三维连接技术展望,提出了需要全球产学研机构共同研
- Android 使用设计模式:装饰者设计模式,对功能进行封装升级,学会可以让我们的代码更加的简洁。
前期后期
设计模式android设计模式
一、前言我遇到什么问题要使用装饰者设计模式?看源码的时候:我们发现明明ui有一个功能,但是在这个ui类找不到,后来发现,这个ui被当做一个参数传递到了一个类里面,后来才在这个类里找到了这个功能。突然醍醐灌顶,这不就是装饰者设计模式吗?写代码的时候:如果我们想给一个功能增加新的东西,可以借助装饰者设计模式来装饰,如果不需要则可以把这个方法去掉,非常的简洁和优雅,并且新增的功能放到了另外一个类里面,也
- 一文读懂 Linux 下 Docker 搭建及简单应用
Waitccy
linuxdocker运维服务器
一、引言在Linux系统的运维与开发场景中,Docker凭借其高效的容器化技术,极大地简化了应用部署与管理流程。它打破了传统环境配置的复杂性,实现应用及其依赖的封装,确保在不同环境中稳定运行。本文将详细介绍在Linux系统下搭建Docker的步骤,并通过几个简单应用示例,带你快速上手Docker。二、Linux下Docker搭建(一)准备工作系统要求:建议使用主流的Linux发行版,如Ubuntu
- Cesium实践(1)—— Hello World
迦南giser
WebGIS#Cesiumwebgiscesium
文章目录前言Cesium是什么Cesium核心类ViewerSceneEntityDataSourceCollection创建第一个Cesium应用工程搭建Cesium版helloworld总结前言工作大半年来主要的技术栈是mapbox-gl和threejs,但是作为一名GIS专业毕业生,一直对Cesium充满兴趣。Cesium不仅保持了threejs的三维绘制能力,而且内置大量渲染地理数据的AP
- 基于NanoDet的无人机交通违规监控系统设计与实现
深度学习&目标检测实战项目
NanoDet无人机目标检测人工智能计算机视觉深度学习
1.引言随着无人机技术的发展,无人机在交通监控领域的应用逐渐增多。无人机能够提供空中视角,具有更高的视野覆盖范围,能够帮助交通管理部门实时监控交通违规行为。本博客将介绍如何使用NanoDet模型实现无人机交通违规监控系统,并结合PyQt5设计一个UI界面来实时展示检测结果。通过该系统,能够检测交通违规行为并做出实时预警,确保交通安全。本博客详细介绍了数据集的构建、模型的训练与推理、碰撞检测算法的实
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- debian(ubuntu) 系统 vsftpd 配置虚拟帐号
eli960
LINUXvsftpdftp
首先说明帐号的认证通过pam认证方式,采用pam的mysql插件.安装libpam-mysql和vsftpdapt-getinstalllibpam-mysqlapt-getinstallvsftpdmysql的库,表,字段,假设如下:库名DBV表名TB字段USER和PASSWORD数据库的帐号密码DBUSERDBPASSWROD/etc/pam.d/vsftpd的内容如下authrequired
- node-imap-sync-client, imap 客户端库, 同步专用
eli960
MAIL前端javascriptnode.js
node-imap-sync-client说明网址:https://gitee.com/linuxmail/node-imap-sync-client同步操作imap客户端,见例子examples本imap客户端,特点:全部命令都是promise风格主要用于和IMAPD服务器同步邮箱数据和邮件数据支持文件夹的创建/删除/移动(改名)支持邮件的复制/移动/删除/标记/上传支持获取文件夹下邮件UID列
- 网络安全知识:网络安全网格架构
网络安全-杰克
web安全架构安全
在数字化转型的主导下,大多数组织利用多云或混合环境,包括本地基础设施、云服务和应用程序以及第三方实体,以及在网络中运行的用户和设备身份。在这种情况下,保护组织资产免受威胁涉及实现一个统一的框架,该框架根据组织内每个实体的上下文提供安全性。此外,强化组合环境需要可互操作的跨域功能,以增强协作,这样就不需要多个解决方案来实现相同的功能。在这种情况下,网络安全网格架构(CSMA)提供了一种可扩展的方法来
- 【终极解决方案】基于pm2来运行ts文件【和运行js差距很大哦】TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts“
weixin_43343144
javascript前端开发语言
GPT最开始推荐的方案是:pm2startxx.ts--interpreterts-node-esm但是使用你用的是--interpreterts-node-esm但仍然报TypeError[ERR_UNKNOWN_FILE_EXTENSION]:Unknownfileextension".ts"最终的解决方案:pm2startxx.ts--namexx--interpreternode--nod
- 基于Python PYQT5 的相机定时采集图像程序,GUI打包独立运行
夏时summer time
pythonqt数码相机相机
基于PythonPYQT5编写相机定时采集图像及手动采集版本介绍Python3.6pyqt55.15.4pyqt5-tools5.15.4.3.2另外就是常用的cv2和numpy包fromPyQt5importQtCore,QtGui,QtWidgetsfromPyQt5importQtCore,QtGui,QtWidgetsimportcv2importnumpyasnpfromdatetime
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
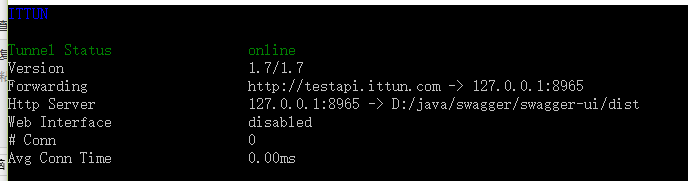
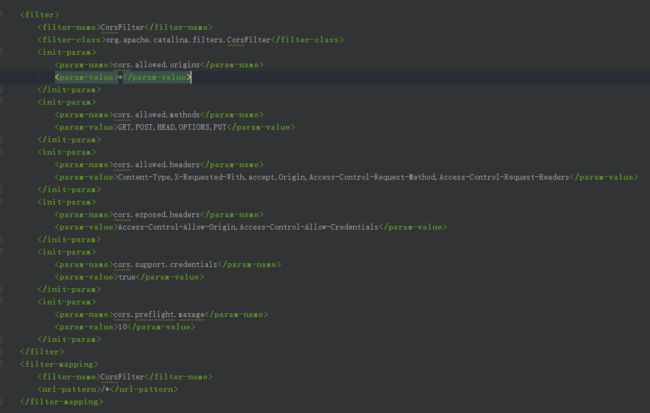
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 区块链环境配置自用
Xmas190
其它区块链
FabricLab1.Fabric环境搭建与基本操作2.Fabric链码基础3.Fabric项目架构Fabric实践一:环境搭建与基本操作一、Fabric环境搭建本文用于指导Fabric在基于Ubuntu的Linux系统中的安装与配置,如有未安装过的同学可以参考本指南自行配置。相关组件版本号:名称版本Ubuntu16.04Fabric1.4Docker20.10.5Docker-compose1.
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin