Extjs4学习总结之combox组件
1、创建combo控件
Ext.onReady(function() {
var testStore = Ext.create('Ext.data.Store', {
fields : ['code', 'name'],
data : [{
name : "先生",
code : "01"
}, {
name : "女士",
code : "02"
}]
});var testCombo = Ext.create('Ext.form.field.ComboBox', {
displayField : 'name',
valueField : 'code',
editable : false,
store : testStore,
emptyText : 'hello',
listConfig : {
maxHeight : 100,
minWidth:260
}
}
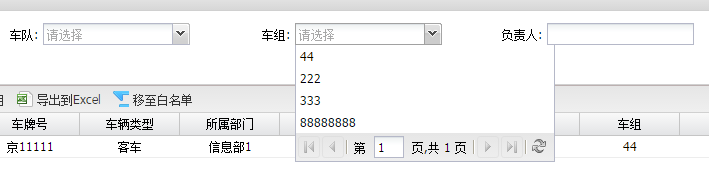
});2、formPanel表单里创建combo控件
Ext.define('TCST.plantrucklimitnamelist.view.PlanTruckLimitNameListForm', {
alias : 'widget.planTruckLimitNameListForm',
extend : "Ext.form.Panel",
title : '查询条件',
//labelWidth: 55, //调整fieldLabel的宽度
/**
* 布局方式及样式
*/
layout : {
type : 'column',
columnWidth:.3,
align : 'left'
},
minHeight : 100,
bodyPadding : 10,
/**
* 表单项通用属性设置
*/
defaults : {
xtype : 'textfield',
padding : '2 0',
labelAlign : 'right'
},
/**
* 表单项
*/
items : [
{
id : 'limitPlateNumber',
name : 'plateNumber',
fieldLabel : '车牌号'
},
{
name : 'truckTeam',
pageSize:10,
fieldLabel : '车队',
xtype : 'combo',
emptyText : '请选择',
editable : false,
multiSelect:false,
valueField:'teamName',
displayField:'teamName',
store:truckTeamStore,
mode:'local',
triggerAction:'all',
listConfig:{
minWidth:260
}
}]
});combo控件所需的Store
var truckTeamStore = Ext.create('Ext.data.Store',{
fields : [ 'id', 'teamName', 'teamCode', 'contactWay', 'other','useNot','fixed','contact','cbCode'],
pageSize : 10,
proxy : {
type : "ajax",
startParam : 'startIndex',
limitParam : 'limitCount',
url : _ctx + '/baseTruckTeam/search',
getMethod : function() {
return 'POST';
},
extraParams : {
useNot : '0'
},
reader : {
type : 'json',
root : 'data',
totalProperty : 'total'
}
},
autoLoad : true
});