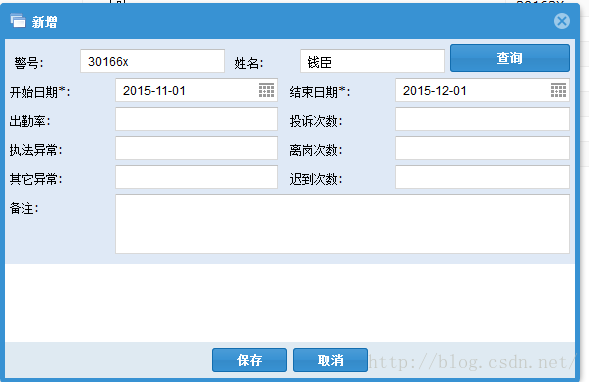
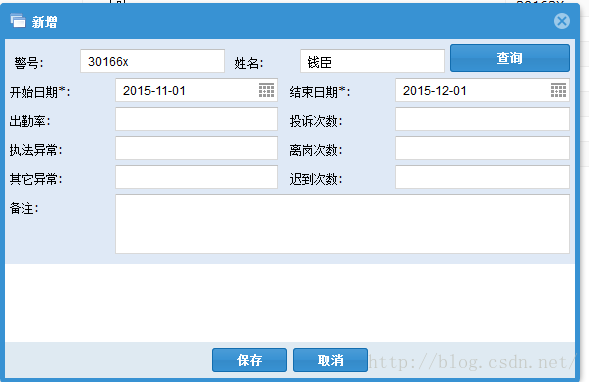
/************* form layout ********************/
var field8 = Ext.create('Ext.form.field.Date', {
fieldLabel: '开始日期*',
name: 'field8',
format: 'Y-m-d',
anchor: '96%',
value: '2015-11-01',
allowBlank: false
})
var field9 = Ext.create('Ext.form.field.Date', {
fieldLabel: '结束日期*',
name: 'field9',
format: 'Y-m-d',
anchor: '100%',
value: '2015-12-01',
allowBlank: false
});
var field10 = Ext.create('Ext.form.field.Text', {
name: 'field10',
id: 'field10',
fieldLabel: '出勤率',
readOnly: true,
anchor: '96%'
});
var field11 = Ext.create('Ext.form.field.Text', {
name: 'field11',
id: 'field11',
fieldLabel: '投诉次数',
readOnly: true,
anchor: '100%'
});
var field12 = Ext.create('Ext.form.field.Text', {
name: 'field12',
id: 'field12',
fieldLabel: '迟到次数',
readOnly: true,
anchor: '100%'
});
var field13 = Ext.create('Ext.form.field.Text', {
name: 'field13',
id: 'field13',
fieldLabel: '离岗次数',
readOnly: true,
anchor: '100%'
});
var field14 = Ext.create('Ext.form.field.Text', {
name: 'field14',
id: 'field14',
fieldLabel: '执法异常',
readOnly: true,
anchor: '96%'
});
var field15 = Ext.create('Ext.form.field.Text', {
name: 'field15',
id: 'field15',
fieldLabel: '其它异常',
readOnly: true,
anchor: '96%'
});
var container = Ext.create('Ext.container.Container', {
anchor: '100%',
layout: 'column',
items: [{
xtype: 'container',
columnWidth: .5,
//0.50
layout: 'anchor',
items: [field8, field10]
},
{
xtype: 'container',
columnWidth: .5,
layout: 'anchor',
items: [field9, field11]
},
{
xtype: 'container',
columnWidth: .5,
layout: 'anchor',
items: [field14, field15]
},
{
xtype: 'container',
columnWidth: .5,
layout: 'anchor',
items: [field13, field12]
}]
});
// Explicitly create a Container
var container1 = Ext.create('Ext.container.Container', {
layout: {
type: 'hbox'
},
//border: 1,
//style: {borderColor:'#000000', borderStyle:'solid', borderWidth:'1px'},
defaults: {
labelAlign: 'left',
labelWidth: 60,
style: {
padding: '5px'
}
},
items: [{
xtype: 'textfield',
name: 'startDate1',
width: 220,
value: '30166x',
fieldLabel: '警号'
},
{
xtype: 'textfield',
name: 'startDate2',
width: 220,
value: '钱臣',
fieldLabel: '姓名'
},
{
xtype: 'button',
text: '查询',
width: 120,
handler: function() {
Ext.getCmp('field10').setValue('89%');
Ext.getCmp('field11').setValue('5');
Ext.getCmp('field12').setValue('3');
Ext.getCmp('field13').setValue('2');
Ext.getCmp('field14').setValue('1');
Ext.getCmp('field15').setValue('4');
}
}]
});
var bz = Ext.create('Ext.form.field.TextArea', {
name: bz,
grow: true,
fieldLabel: '备注',
anchor: '100%'
})
var mainForm = Ext.create('Ext.form.Panel', {
name: 'mainForm',
bodyStyle: {
//设置表单主体样式
//background:'#fff’, //背景颜色
padding: '5px'
//内间距
},
/* defaults:{//统一设置表单字段默认属性
//autoFitErrors : false,//展示错误信息时是否自动调整字段组件宽度
labelSeparator :':',//分隔符
labelWidth : 50,//标签宽度
width : 150,//字段宽度
allowBlank : false,//是否允许为空
blankText : '不允许为空', //若设置不为空,为空时的提示
labelAlign : 'left',//标签对齐方式
msgTarget :'qtip' //显示一个浮动的提示信息
//msgTarget :'title' //显示一个浏览器原始的浮动提示信息
//msgTarget :'under' //在字段下方显示一个提示信息
//msgTarget :'side' //在字段的右边显示一个提示信息
//msgTarget :'none' //不显示提示信息
//msgTarget :'errorMsg' //在errorMsg元素内显示提示信息
}, */
bodyStyle: {
background: '#DFE9F6',
padding: '5px',
border: 0
},
fieldDefaults: {
labelAlign: 'left',
msgTarget: 'qtip'
},
items: [container1, container, bz]
});
var mainWin = Ext.create('Ext.window.Window', {
title: '新增',
width: 580,
height: 380,
items: [mainForm],
closeAction: 'hide',
closeable: true,
//resizable : true,
iconCls: 'modalWin',
buttonAlign: 'center',
buttons: [{
text: '保存',
handler: function() {
//Ext.Msg.alert('保存', '表单提交');
}
},
{
text: '取消',
handler: function() {
mainWin.hide();
mainForm.getForm().reset();
//Ext.Msg.alert('取消', '取消按钮');
}
}]
});