Bootstrap table footer 合并/合计
Bootstrap table footer 合并/合计
序言
这是我的第一篇博客,我是个技术小菜,但是喜欢研究一些技术的东西,欢迎大家沟通交流。这篇博客主要讲我开发的一个项目中客户要求在一些分析报表下要有指标合计值。我前端用的是bootstrap table,但是发现其虽然支持footer扩展,但是在合并单元格时存在一些问题。网上资料也不够全,经过自己研究,解决实现了。
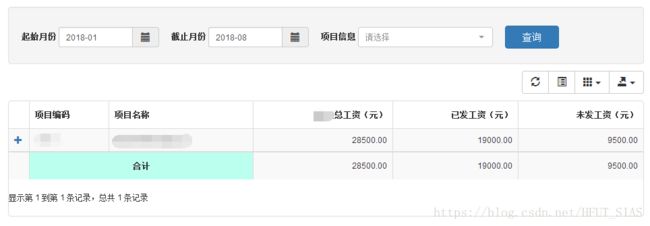
效果
今天太忙,先写到这里吧,有交流的可以先留言哦~~
分界线:20190416 对不住各位,后来忙忘了…今天才看到各位的留言。现在来整理下贴出。
这里是bootstrap的设置,稍微有修剪,但是必要信息都给出来了
$("#showTable").bootstrapTable({
method: "post",
contentType: "application/x-www-form-urlencoded",
url: "query.shtml",
dataType:"json",
striped: true, //表格显示条纹
pagination: true, //启动分页
pageSize: pageSizeVar, //每页显示的记录数
pageNumber:1, //当前第几页
pageList: [5, 10, 20, 50, 100], //记录数可选列表
search: false, //是否启用查询
showColumns: true, //显示下拉框勾选要显示的列
showToggle : true, //显示详细或列表视图
showRefresh: true, //显示刷新按钮
showFooter: true, //显示合计栏
sidePagination: "server", //表示服务端请求
clickToSelect : true, //是否启用点击选中行
//设置为undefined可以获取pageNumber,pageSize,searchText,sortName,sortOrder
//设置为limit可以获取limit, offset, search, sort, order
queryParamsType : "undefined",
queryParams: function queryParams(params) { //设置查询参数
var param = {
};
return param;
},
columns: [
{
field: 'companyId',
title: '单位编码',
valign: 'middle',
visible : false,
sortable : true,
sortName: 'company_id',
footerFormatter: function (value) {
return '合计';
}
}, {
field: 'salaryTotalFmt',
title: '务工总工资
(元)',
align: 'right',
sortable : true,
sortName: 'salary_total',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += parseFloat(value[i].salaryTotal);
}
return count.toFixed(2);
}
}
],
onLoadSuccess: function(data){ //加载成功时执行
//layer.msg("加载成功");
},
onLoadError: function(){ //加载失败时执行
layer.msg("加载数据失败", {time : 1500, icon : 2});
},
onPostBody:function () {
merge_footer_auto();
}
});
这个是引用函数:
function merge_footer_auto() {
var footer_tbody = $('.fixed-table-footer table tbody');
var footer_tr = footer_tbody.find('>tr');
var footer_td = footer_tr.find('>td');
var tdContent;
var td_sum_width = 0;
var td_sum_size = 0;
var footer_td_sum;
for(var i=0;i分界线:20190830 看到很多朋友用起来可能比较困难。这里我补充一下实现原理和注意事项吧:
实现原理
1)在定义展示列(columns参数)的时候,注意将维度列(也即要合并为“合计”的列)加上footerFormatter,返回“合计”值(这个后续合并单元格会用到这个值),将指标列(也即不需要合并的列),也要加上footerFormatter,我的代码是统计当前页的合计值。
2)在merge_footer_auto里会找到第一个“合计”列,然后遍历找到所有“合计”列计算总数。最终根据设置第一个合计列的rowspan和colspan来达到合并的效果。其他的像颜色,是否加粗等可以自行修改。
注意事项
1)代码里指标合计值是当前页的。如果需要统计所有页的,建议在后端统计好。再通过footerFormatter或者另外个table实现;
2)代码里写死了“合计”值,如果需要展示成其他值。不仅要修改columns里值,还要修改merge_footer_auto方法里的判断;