- 精选2024年5款流程图软件,第一款强推
Firra流程图
流程图
流程图绘制是现代化办公中必不可少的一部分,无论是用于团队协作、项目管理还是业务流程优化等,流程图都起到了最强辅助的作用。目前在线流程图工具是时下较为流行的绘制流程图方式。下面就为大家总结5款流程图软件的使用心得,也是在众多流程图软件中挑选出来的top5,可从中挑选一款最适合自己的进行使用哦。1.Firra在线流程图Firra是一款在线流程图工具,主打理念是轻便快捷,随时随地创作。Firra流程图的
- Android Compose 框架按钮与交互组件模块源码深度剖析(二)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
一、引言在现代Android应用开发中,用户交互体验至关重要。AndroidCompose作为Google推出的声明式UI工具包,为开发者提供了简洁、高效且灵活的方式来构建用户界面。其中,按钮与交互组件模块是用户与应用进行交互的重要组成部分。本文将深入剖析AndroidCompose框架中按钮与交互组件模块的源码,从基础概念到具体实现,逐步揭示其工作原理和设计思路。二、AndroidCompose
- Trunk:Rust WASM 应用的终极打包工具
徐天铭Paxton
Trunk:RustWASM应用的终极打包工具trunkBuild,bundle&shipyourRustWASMapplicationtotheweb.项目地址:https://gitcode.com/gh_mirrors/tr/trunk项目介绍Trunk是一款专为Rust语言设计的WASM网页应用打包工具。它能够帮助开发者轻松构建、打包并发布Rust编写的WASM应用到Web平台。Trunk
- LabVIEW通过以太网与S PLC通信
JwxDjango
labview信息与通信
LabVIEW是一种强大的工程开发平台,广泛应用于自动化和控制系统。它提供了丰富的功能和工具,使工程师能够轻松地开发各种应用程序,包括与外部设备的通信。本文将介绍如何使用LabVIEW通过以太网与SPLC进行通信,并提供相应的源代码。在开始之前,确保已安装好LabVIEW开发环境,并且已经连接好了以太网和SPLC。接下来,我们将按照以下步骤进行操作:创建LabVIEW项目:打开LabVIEW开发环
- 【Rust基础】使用Rust和WASM开发的图片压缩工具
勇敢牛牛_
rustwasm开发语言图片压缩
图片压缩工具使用rust+wasm开发了一个简易版的图片压缩工具,支持JPG、PNG、GIF、WEBP等图片格式,不限制大小,无需上传图片,完全在浏览器中执行。工具地址:https://eai.coderbox.cn/image-compression实现方式JPEG对原图进行量化,通过指定质量参数,控制压缩质量。PNG同样的进行量化,并重新将rgba颜色(如果原图是rgba)调整为8位索引颜色,
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
- docker避免容器中的内容被挂载的空目录覆盖(比如nginx的html目录)
dockervolume
我有一个镜像jb:1.0,镜像中/jb下有一些内容需要挂载到宿主机来dockervolumecreatejb_volumedockerrun--namejb-v/home/dcw/data:/data--mountsource=jb,target=/jb-itdjb:1.0如果想修改宿主机中的内容可以通过下面命令找到挂载的内容在宿主机的位置dockerinspectjbimage.png
- python sympy的安装与使用
范哥来了
python开发语言
为了安装和使用sympy,您可以按照以下步骤进行操作:安装SymPy首先,您需要确保已经安装了Python。接着,可以通过pip来安装sympy。打开命令行工具(如终端或命令提示符),然后输入以下命令来安装sympy:pipinstallsympy如果您使用的是特定的Python环境,请确保激活该环境后再执行上述安装命令。使用SymPy安装完成后,您就可以在Python项目中导入并使用sympy了
- Indy TIDHttp与TIdMultiPartFormDataStream “"Range check error"解决
阆遤
Delphi&Cominteger报表session工具file
这两天在用indyhttp做一个数据上传式工具,在使用TIdMultiPartFormDataStream时,老是了现“Rangecheckerror“错误,一开始以为是自己代码中有漏洞,经2个小时调试,排除自身代码问题并DEBUG跟踪INDY源代码后,发现TIdMultiPartFormDataStream.IdRead中:CopyTIdBytes(FInternalBuffer,0,VBuff
- Go语言常用框架及工具介绍
半桶水专家
golang入门golang开发语言后端
在Go语言开发中,框架和工具的选择能够显著提升开发效率和项目可维护性。以下是Go生态中常用的框架分类及详细介绍:一、Web框架Gin特点:轻量级、高性能,基于httprouter实现快速路由。优势:适合API开发,中间件支持丰富(如日志、CORS、JWT等),社区活跃。适用场景:高并发API服务、微服务、中小型Web应用。示例:r:=gin.Default()r.GET("/ping",func(
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Python strip() 方法详解:用途、应用场景及示例解析(中英双语)
阿正的梦工坊
Pythonpython开发语言
Pythonstrip()方法详解:用途、应用场景及示例解析在Python处理字符串时,经常会遇到字符串前后存在多余的空格或特殊字符的问题。strip()方法就是Python提供的一个强大工具,专门用于去除字符串两端的指定字符。本文将详细介绍strip()的用法、适用场景,并通过多个示例解析其应用。1.strip()方法简介strip()方法用于去除字符串两端的指定字符(默认为空格和换行符)。它的
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- 根据文件名称查询文件所在位置
姚不倒
linux运维数据库
在Linux中,根据文件名称查询文件所在位置主要通过命令行工具实现,以下是几种常用方法:---###**1.使用`find`命令(最灵活)**`find`命令可以递归搜索指定目录下的文件,支持按名称、类型、时间等条件过滤。####**基础语法**```bashfind[搜索路径]-name"文件名"```####**示例**-全局搜索名为`example.txt`的文件:```bashfind/-
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- 使用Jupyter Notebook进行深度学习编程 - 深度学习教程
shandianfk_com
ChatGPTAIjupyter深度学习ide
大家好,今天我们要聊聊如何使用JupyterNotebook进行深度学习编程。深度学习是人工智能领域中的一项重要技术,通过模仿人脑神经网络的方式进行学习和分析。JupyterNotebook作为一个强大的工具,可以帮助我们轻松地进行深度学习编程,尤其适合初学者和研究人员。本文将带领大家一步步了解如何在JupyterNotebook中开展深度学习项目。一、什么是JupyterNotebook?Jup
- H743定时器输出PWM波方法(基于STM32CubeMX)
NW嵌入式开发
单片机开发stm32定时器PWM模式
0工具准备1.STM32CubeMX2.《STM32H743参考手册中文版》3.《stm32h743xi数据手册》1前言本文介绍基于STM32CubeMX,使用stm32h743xi,使用TIM15的通道2输出PWM波的方法。2H743定时器输出PWM波方法(基于STM32CubeMX)《STM32H743参考手册中文版》对PWM模式的描述如下:其中,有关PWM模式1和模式2的介绍见TIM15_C
- 【今日EDA行业分析】2025年3月21日
知梦EDA
EDA行业分析大数据人工智能半导体EDA行业分析
智算时代EDA行业新变局:技术突围与生态重构一、EDA产业格局剧变:技术壁垒与地缘博弈交织在半导体产业链的宏大版图中,EDA工具宛如数字时代的“工业母机”,其重要性伴随芯片复杂度的指数级攀升而愈发显著。据SEMI数据显示,2023年全球EDA市场规模成功突破200亿美元大关,中国本土市场增速更是达到了18%。然而,Synopsys、Cadence、Mentor这三大行业巨头依旧牢牢占据着超过85%
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- github上传文件方法格式
镜宇秋霖丶
githubgithub
echo"#myHtmlFirst1.0">>README.mdgitinitgitaddREADME.md(这条指令改成下面的)gitadd.gitcommit-m"firstcommit"
[email protected]:xxxxxxxxx/myHtmlFirst1.0.gitgitpush-uoriginmain以上是第一次上传以
- GPT-4o mini TTS:OpenAI 推出轻量级文本转语音模型!情感操控+白菜价冲击配音圈
蚝油菜花
每日AI项目与应用实例开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花️“声优连夜转行送外卖!OpenAI新模型每分钟语音成本仅9分钱”大家好,我是蚝油菜花。当同行还在用机械音合成器折磨听众时,这个AI怪物已
- Dify-Plus:企业级AI管理核弹!开源方案吊打SaaS,额度+密钥+鉴权系统全面集成
蚝油菜花
每日AI项目与应用实例人工智能开源开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花“CTO集体失眠!这个开源项目让企业AI管理进入上帝模式”大家好,我是蚝油菜花。当同行还在为API调用次数和预算超支扯皮时,这个国产神器已
- Go 1.24 新特性一览
go资讯编程语言程序员
Go1.24震撼登场,带来显著性能提升与诸多新功能,如泛型类型别名、优化工具链及标准库增强。可借助os.Root实现安全文件系统操作,运用testing.B.Loop优化基准测试,利用runtime.AddCleanup完善资源管理,还有weak包优化内存、crypto包保障FIPS140-3合规。速升级,提升Go应用效率与安全!文章目录语言特性更新泛型类型别名(GenericTypeAliase
- HTML语言的贪心算法
宇瞳月
包罗万象golang开发语言后端
HTML语言的贪心算法:理论与实践引言在编程和算法研究中,贪心算法是一种广泛应用的解决问题的方法。它通过对每一阶段选择最优解的方式来构建整个问题的解决方案。贪心算法不一定能在所有情况下得到最优解,但在许多实际问题中,它能够提供一个足够好的近似解。本文将探讨贪心算法的基本概念、典型应用、优缺点,并结合HTML语言的特点,提出一些具体的实现示例和思考。一、贪心算法的基本概念贪心算法是一种求解最优化问题
- 应用-构建并优化 Python 的 Rust 扩展
李星星BruceL
自动化测试pythonrust开发语言
目录构建并优化Python的Rust扩展如果你的Python代码运行速度不够快,你可以选择使用编译语言来编写更快的扩展。本文将重点介绍Rust,它具有以下优势:现代工具链,包括名为crates.io的包仓库和内置的构建工具(cargo)。出色的Python集成和工具支持。Rust的Python支持包是PyO3。对于打包,你可以使用setuptools-rust来与现有的setuptools项目集成
- 数据库原理实验报告:Powerdesigner建模E-R模型并转换表
不吃~香菜
各类实验报告汇总需要私数据库实验报告PowerdesignerE-R模型建模
注:此实验并不完整,仅供参考,如需完整版请私我留言一、实验目的:二、实验工具:三、实验要求:四、实验过程:图文并茂,每一步都包含详细图片,总共11页word!往期回顾:计算机接口实验报告:8254定时/计数器应用实验-CSDN博客计算机接口实验报告:D/A转换实验-CSDN博客计算机接口实验报告:LED显示实验-CSDN博客数据库原理实验报告:Powerdesigner建模E-R模型并转换表一、实
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
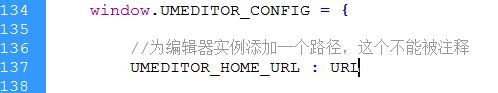
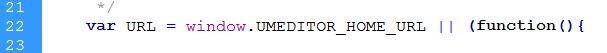
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&