- 构建云原生后端服务——以Spring Boot + Kubernetes为例
ZhShy23
后端云原生开发语言springbootkubernetesecmascriptdocker
在当今云计算的浪潮中,云原生技术栈以其高度的灵活性、可扩展性和自动化运维能力,正逐步成为构建现代化应用的首选。本文将通过一个实际的例子,展示如何使用SpringBoot构建微服务,并通过Kubernetes进行容器编排和部署,构建一个简单的云原生后端服务。文章目录一、项目背景二、技术栈三、SpringBoot微服务构建四、Docker容器化五、Kubernetes部署六、持续集成/持续部署(CI/
- YashanDB完成中国信通院关系型数据库安全能力专项测试
数据库sql
崖山数据库YashanDB产品简介崖山数据库系统是深圳计算科学研究院(简称“深算院”)和深圳崖山科技有限公司(简称“崖山科技”)自主研发设计的新型数据库管理系统,提供包括单机主备、共享集群、空间数据库、分布式实时数仓等系列数据库产品及配套开发、迁移、运维等工具体系,覆盖OLTP/HTAP/OLAP交易和分析混合负载场景,全面兼容私有化及云基础设施,为客户提供一站式的企业级融合数据管理解决方案。崖山
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库mysql
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- 【运维自动化-作业平台】如何使用全局变量之命名空间类型?
命名空间类型的全局变量主要适用场景是同一批主机在多个步骤间需要传递独立的变量值,比如内网ip、hostame,每台主机都是不同的变量值。而字符串变量是全局针对所有主机所有步骤都是一样的变量值。实操演示例:定义一个local_ip的命名空间变量,目标两台机器,然后添加两个执行脚本的步骤,看下变量是如何渲染的。1、添加命名空间变量local_ip2、添加两个执行脚本步骤(步骤一)(步骤二)3、调试执行
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- ruby和python哪个好学
hakesashou
python基础知识rubypython开发语言
Ruby和python都挺好学的。建议学习Python,语法的话,Python相对更简洁。而且Python应用场合更广泛,运维、网站开发、数据处理、科学研究都可以。Ruby和Python十分相似,有很多共同点,但也有一些不同之外,以下是Python和Ruby的对比:1、Python和Ruby都是面向对象的语言,都是动态和灵活的。二者的主要区别在于他们解决问题的方式。Ruby提供了不同的方法,而Py
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- Prometheus运维六 PromQL查询语言详解及操作
安顾里
Prometheus监控类大数据kubernetes运维linux
海阔凭鱼跃,天高任鸟飞Prometheus官网:https://prometheus.io/文章目录1.什么是PromQL?2.PromQL的基本使用2.1时间序列选择器2.1.1瞬时向量选择器2.2区间向量选择器2.2.1范围向量选择器2.2.2时间位移操作2.2.3使用聚合操作2.3标量和字符串3.PromQL操作符4.内置常用函数5.HTTPAPI操作PromQL6.使用建议1.什么是Pro
- Ansible架构介绍与安装
2401_86637445
ansible架构
一、介绍Ansible什么是Ansible?Ansible是一款自动化运维工具,其主要功能是帮助运维实现IT工作的自动化、降低人为操作失误、提高业务自动化率、提升运维工作效率。实现了批量系统配置、批量程序部署、批量运行命令等功能。ansiblepuppetsaltstack主流的三种。ansible自动化运维工具被红帽收购阿里巴巴在用saltstackpython开发。无客户端,只需安装SSH、P
- 【K8S】kubernetes集群架构与组件
奇奇怪怪^
云LinuxIT运维服务器linux
文章目录【K8S】kubernetes集群架构与组件kubernetes组件**master组件**node组件整体流程POD终止过程【K8S】kubernetes集群架构与组件kubernetes组件K8S是属于主从设备模型(Master-slave架构),即有Master节点负责集群的调度、管理和运维,Slave节点是集群中的运算工作负载节点在K8S中,主节点一般被称为Master节点,而从节
- Spring Boot实现多租户架构
spring_root
springboot架构后端
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- 服务器运维小技巧(二)——如何进行监控告警
baiolkdnhjaio
网络安全
服务器运维难度高的原因,很大程度是因为服务器一旦出现问题,生产环境的业务就会受到严重影响,极有可能带来难以承担的后果。因此这份工作要求工程师保持高要求的服务质量,能够快速响应问题,及时解决问题。但是“及时”的这一点很难做到,需要通过优化工作流程、建立预警系统,搭建自动化等行为快速响应。今天主要介绍如何通过服务器运维工具搭建监控预警的手段来辅助缩短响应时间。首先打开牧云主机管理助手,进入系统设置界面
- 科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推
weixin_53585422
c++算法pythonjavac语言
科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推①汤臣倍健【内推岗位】:市场类、营销类、研发类、电商类、职能类、IT技术类、商业分析类、生产运营类【内推链接】https://sourl.cn/JSDhLU【推荐码】ES3W2T②科锐国际(OD项目组--计算机专场)【招聘岗位】软件开发工程师、软件测试工程师、大数据开发工程师、运维工程师等计算机类岗位,2
- 前端发布 CDN缓存
跳动的世界线
前端缓存CDN
公司给服务器加了CDN,导致有时前端代码上传打包后,正式环境页面效果却不更新。每次都需要去找运维刷CDN…让我彻底记住了CDN缓存CDN(ContentDeliveryNetwork,内容分发网络)是一种广泛使用的互联网技术,旨在提高用户访问网站的速度和可靠性。CDN的核心思想是将网站的内容缓存到全球分布的边缘节点上,让用户能够从最近的节点获取数据,从而减少延迟和带宽消耗。CDN缓存机制的基本原理
- 如何快速的构建企业运维可视化大屏
益达_glmsb
基于AIOps理念研发的新一代运维监大屏全盘展示IT运行状态,减轻运维人员的重复性工作量,提高IT系统排错速度,加速运维知识学习积累。图片1.png领先的数据可视化平台,把IT运维化繁为简图片2.jpg图片3.png图片4.png图片5.png图片6.png全面提升IT运维管理水平1.直接导出精美的IT运行可视化报表图片7.png2.资源分析对比图片8.png3.自动生成监控项运行“脑图”图片9.
- 使用MLOps进行AI部署的顶级公司
AI研报
人工智能
自从AI技术进入主流领域以来,MLOps(机器学习运维)已成为在生产环境中部署和管理机器学习模型的一系列实践,这对企业的成败起着关键作用。各种背景的公司都在采用MLOps技术,以简化操作、提高模型效率和扩展AI解决方案。本文介绍了在AI部署方面表现突出的顶尖公司,它们的策略以及成功案例。使用MLOps进行AI部署的公司1.谷歌谷歌在MLOps领域处于领先地位,凭借其在云计算和机器学习研发方面的深厚
- ansible入门
打败404
运维linuxansible
一、ansible简介1、ansible是什么?ansible是目前最受运维欢迎的自动化运维工具,基于Python开发,集合了众多运维工具(SaltStackpuppet、chef、func、fabric)的优点,实现了批量系统配置、批量程序部署、批量运行命令等功能。ansible是基于paramiko开发的,并且基于模块化工作,本身没有批量部署的能力。真正具有批量部署的是ansible所运行的模
- 云平台下存储运维的变革与实践
宋罗世家技术屋
VIP专栏运维大数据
【摘要】未来存储监控平台可结合整体智能运维分层立体的监控体系,实现从基础设施到租户业务的端到端全覆盖的立体监控,提供基础监控、业务监控、链路监控等方面通用平台能力,将监控平台+云服务+一线运维等各云服务监控整合基于监控平台实现自己特定业务监控。现有运维体系的建设现状随着银行数字化转型升级进程的加快,IT系统架构越来越复杂,软件更新迭代越来越快。银行信息化建设中的大量业务和数据需要依靠信息系统来完成
- 构建Java微服务架构的CI/CD流程
微赚淘客系统@聚娃科技
架构java微服务
构建Java微服务架构的CI/CD流程大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们来探讨如何构建一个高效的Java微服务架构的持续集成和持续部署(CI/CD)流程。随着微服务架构的流行,CI/CD已成为开发和运维流程中的关键部分,通过自动化的构建、测试和部署,能够大幅提高开发效率和系统可靠性。什么是CI/CD?CI/C
- 云原生应用——软件的未来
快乐非自愿
云原生
随着云计算技术的飞速发展,企业对于软件应用的部署和运行方式提出了新的要求。传统的软件部署模式已经难以满足现代企业对于敏捷性、可伸缩性和高可用性的需求。因此,云原生应用应运而生,它代表了软件开发和运维的新范式,预示着软件的未来。什么是云原生应用?云原生应用是指那些专门为在云环境中运行而量身定制和优化的应用程序。这些应用程序充分利用了云计算的核心特性,例如弹性伸缩、按需资源分配、微服务架构、容器化技术
- Psutil:Python 系统和进程监控利器
ivwdcwso
运维开发python开发语言Psutil运维自动化系统管理
引言在现代IT运维和系统管理中,实时监控系统资源和进程状态是一项至关重要的任务。Python的psutil(PythonSystemandProcessUtilities)库为我们提供了一个跨平台的工具,使得获取系统信息和管理进程变得简单而高效。本文将详细介绍psutil的主要功能,并通过实际案例展示其在日常运维中的应用。什么是Psutil?Psutil是一个跨平台的库,用于获取运行进程和系统利用
- 利用zabbix监控ogg进程(Windows平台)
Linux运维老纪
万象人生-坚守Zabbix企业级监控岗位运维开发服务器云计算zabbixlinux
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:Linux运维老纪的首页,持续学习,不断总结,共同进步,活到老学到老导航剑指大厂系列:全面总结运维核心技术:系统基础、数据库、网路技术、系统安全、自动化运维、容器技术、监控工具、脚本编程、云服务等。常用运维工具系列:常用的运维开发工具,zab
- TDengine和DolphinDB哪个更好,哈哈哈哈,闲来无聊分析了一下。(1)
2401_84023482
程序员tdengine大数据时序数据库
TDengine是专为时序数据设计的,针对的是物联网、工业互联网、IT运维场景。这些场景是不需要特殊的查询函数的,更关心的是写入速度、查询速度。而且这些场景下,也需要一些其他数据库不具备的功能,比如插值、时间聚合等等如果要问TDengine和DolphinDB最大的特色,存储引擎可能是TDengine最大的特色,性能也非常好;DolphinDB的最大特色毫无疑问是它的计算引擎。可以毫不夸张的说,D
- CentOS 运维常用的shell脚本
一碗情深
运维运维centoslinux
文章目录一、操作系统磁盘空间查看实时获取系统运行状态获取cpu、内存等系统运行状态获取系统信息二、应用程序获取进程运行状态查看有多少远程的IP在连接本机三、用户管理统计当前Linux系统中可以登录计算机的账户有多少个创建用户四、自动化管理自动备份日志文件监控的页面地址,对tomcat状态进行重启或维护实时监控本机内存和硬盘,剩余空间不足发送报警邮件一、操作系统磁盘空间查看disk_info.shd
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(十一)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 【2023年】云计算金砖牛刀小试3
geekgold
云计算linux运维容器kubernetes云原生
A场次题目:OpenStack平台部署与运维业务场景:某企业拟使用OpenStack搭建一个企业云平台,用于部署各类企业应用对外对内服务。云平台可实现IT资源池化,弹性分配,集中管理,性能优化以及统一安全认证等。系统结构如下图:企业云平台的搭建使用竞赛平台提供的两台云服务器,配置如下表:设备名称主机名接口ip地址云服务器1controllereth0,eth1私网:192.168.100.10/2
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
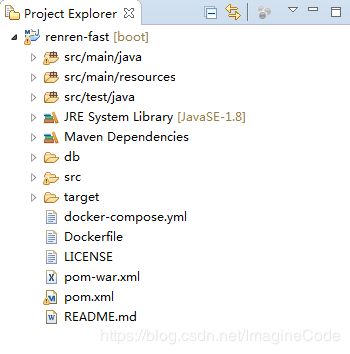
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要