JS面向对象---构造函数之间的继承(阮一峰网络日志学习笔记)
主题:对象之间的继承,可以分为:构造函数之间的继承和非构造函数之间的继承。今天学习总结的是构造函数之间的继承。
继承方式总共有五种:(只记述前四种)
第一种:将父对象(构造函数即是一个对象)直接绑定在子对象中。
示例代码:
function Animal() {
this.species = "动物";
}
function Cat(name, color) {
Animal.apply(this, arguments);
this.name = name;
this.color = color;
}
第二种:利用prototype属性,让子对象的prototype属性直接指向父对象的一个实例,那么子对象自动会继承父对象的属性和方法。但记住,同时要让子对象的prototype属性的constructor属性指回自己。
function Animal() {
this.species = "动物";
}
function Cat(name, color) {
this.name = name;
this.color = color;
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
附加解释:为什么要加上这句---Cat.prototype.constructor = Cat?
我们需要知道两点就是:
①任何一个prototype对象都会有一个constructor属性相对应!
②每一个实例会有一个constructor属性,默认调用原型对象(prototype)的constructor属性,即指向根对象(初始的构造函数)(紫色字体的话是错的!).
在执行完Cat.prototype = new Animal()后, 是不是可以这样理解:
Cat.prototype就是Animal的一个实例。而该实例的constructor属性自然而然地指向了Animal,也即:Cat.prototype.constructor == Animal;
当var cat1 = new Cat("大毛", "白色")后,cat1.constructor == Cat。受上面紫色字体话的影响,此时的结论是错的,应该是:
cat1.constructor == Cat.prototype.constructor。
所以 cat1.constructor == Animal;
这显然会导致继承链的紊乱(cat1明明是用构造函数Cat生成的),因此我们必须手动纠正,将Cat.prototype对象的constructor值改为Cat。这就是第二行的意思。
第三种:让父对象的属性直接绑定在父对象的prototype属性上,再让子对象的prototype属性指向父对象的prototype属性,同时要让子对象的prototype属性指回自己。
function Animal() { }
Animal.prototype.species = "动物";
function Cat(name, color) {
this.name = name;
this.color = color;
}
Cat.prototype = Animal.prototype;
Cat.prototype.constructor = Cat;
优点:效率比较高(不用执行和建立Animal的实例了)节约内存
缺点:虽然Cat.prototype.constructor == Cat,但此时Animal.prototype.constructor == Cat。
Cat.prototype和Animal.prototype现在指向了同一个对象,那么任何对Cat.prototype的修改,都会反映到Animal.prototype。
第四种:利用空对象作为中介,基于第二种方法,考虑第三种方法的缺点。
function Animal() { }
Animal.prototype.species = "动物";
function Cat(name, color) {
this.name = name;
this.color = color;}
var F = function() {};
F.prototype == Animal.prototype;
Cat.prototype = new F();
Cat.prototype.constructor = Cat;
F是空对象,所以几乎不占内存。这时,修改Cat的prototype对象,就不会影响到Animal的prototype对象。
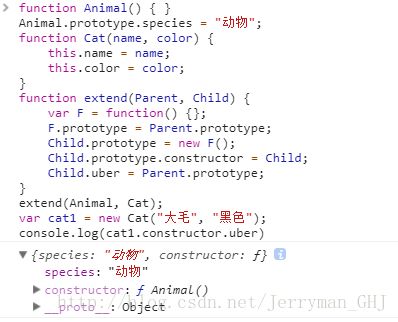
可以封装成函数:
function extend(Parent, Child) {
var F = function() {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.uber = Parent.prototype;
}
extend(Animal, Cat);
var cat1 = new Cat("大毛", "黑色");
console.log(cat1.species)
函数体最后一行意思是为子对象设一个uber属性,这个属性直接指向父对象的prototype属性。(uber是一个德语词,意思是"向上"、"上一层"。)这等于在子对象上打开一条通道,可以直接调用父对象的方法。这一行放在这里,只是为了实现继承的完备性,纯属备用性质。