Vue项目打包成移动端APP
Vue项目打包成移动端APP
需要准备的工具:Hbuilder
目录
Vue项目打包成移动端APP
首先打包vue到dist目录
然后再Hbuilder中打开dist目录
然后将dist包含的 web项目 转换为 移动 APP项目
前几步配置完成后,就可以在手机上进行真机调试了
真机测试没有问题,就可以进行下一步---》打包apk了
最后将apk安装包安装到手机上就可以正常使用了
首先打包vue到dist目录
npm run build然后再Hbuilder中打开dist目录
首先可以看到dist目录的图片是一个 W 字样的图标,表示这是一个 web项目
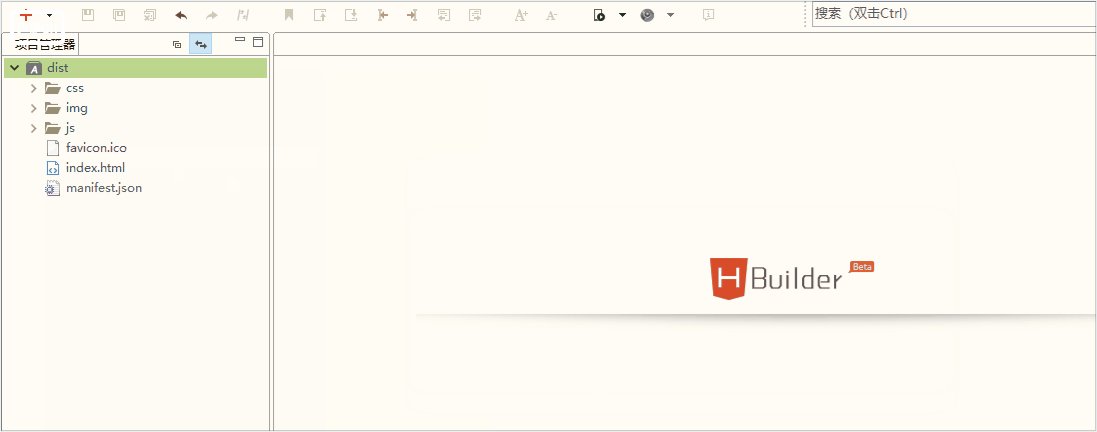
然后将dist包含的 web项目 转换为 移动 APP项目
此时可以看到dist目录的文件图标由 W 变成了 A,说明此时的web项目已经变成了移动APP项目 ,而且此时生成了一个新的文件manifest.json
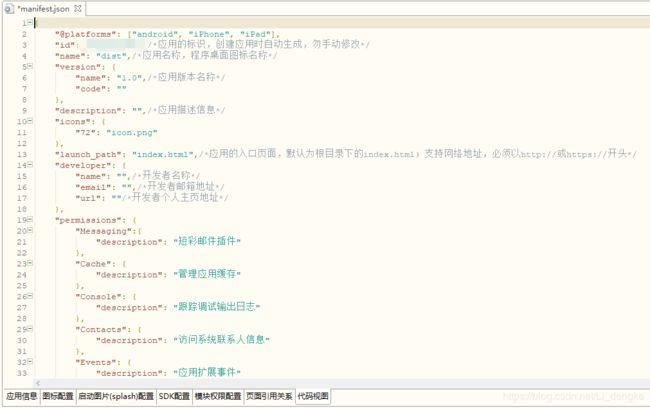
下面要做的就是在manifest.json中配置移动APP所需要的配置项
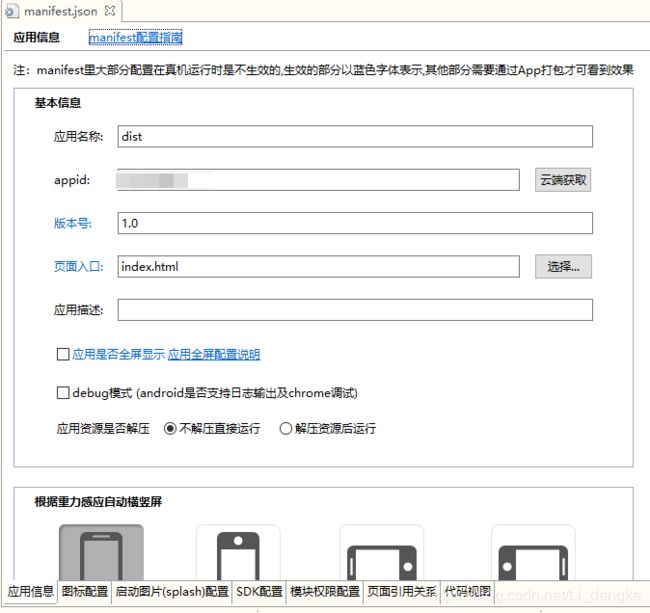
应用信息配置
appid需要登录后才能获取
图标配置
启动图片
SDK配置
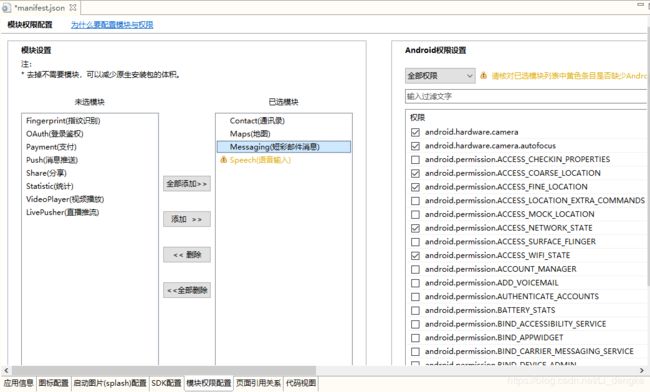
模块权限配置
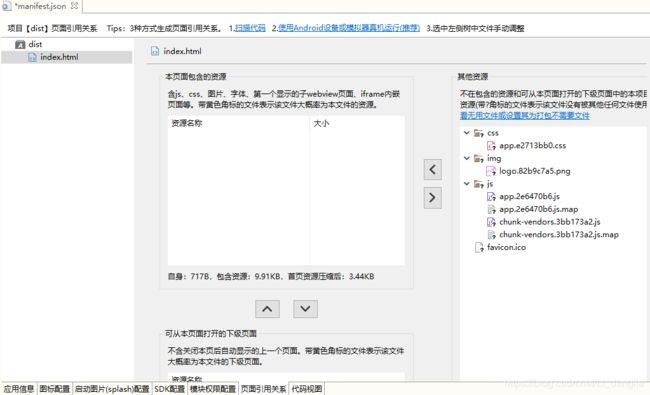
页面引用关系
页面引用关系分析并不是完全正确的,对于未被检测到文件需要手动添加到打包项目中去
代码视图
此视图中会显示所有的配置信息
前几步配置完成后,就可以在手机上进行真机调试了
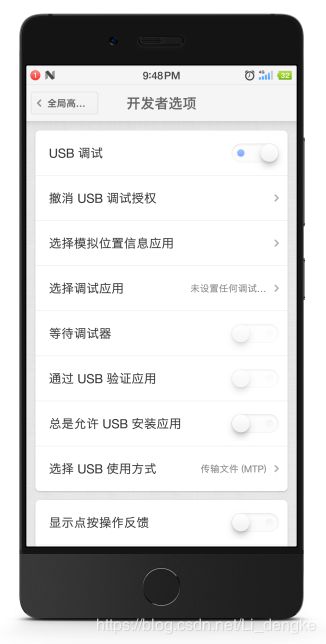
首先使用usb数据线连接自己的手机,然后将手机设置为开发者模式中的USB调试模式
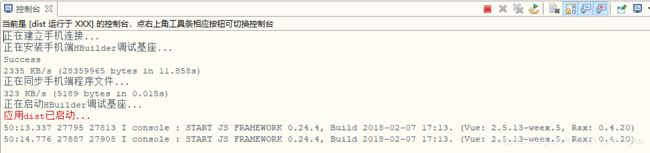
接下来就是启动Hbuilder真机调试了
连接后,会在手机上自动安装一个HbuilderAPP,用于真机调试
真机测试没有问题,就可以进行下一步---》打包apk了
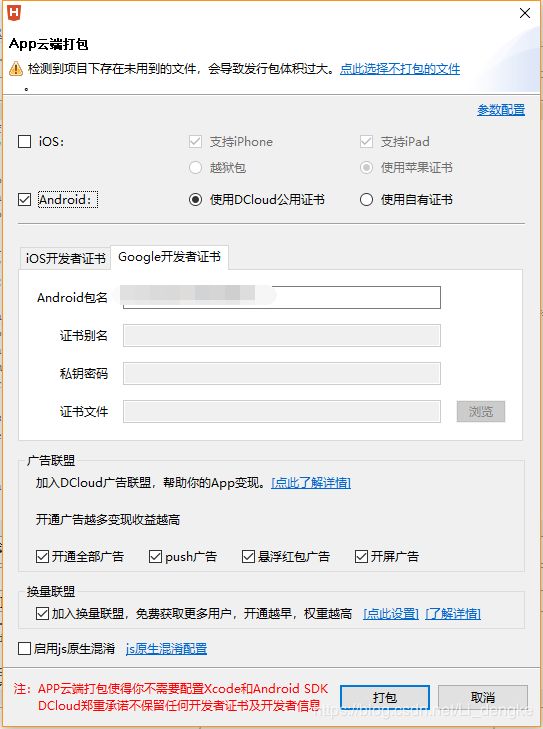
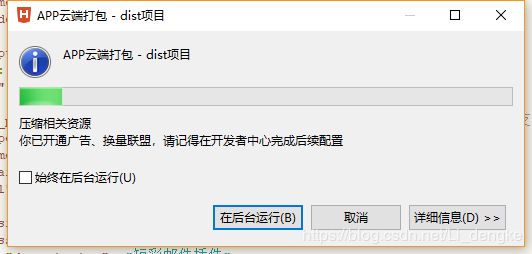
菜单栏点击【发行】【云打包-打原生安装包】
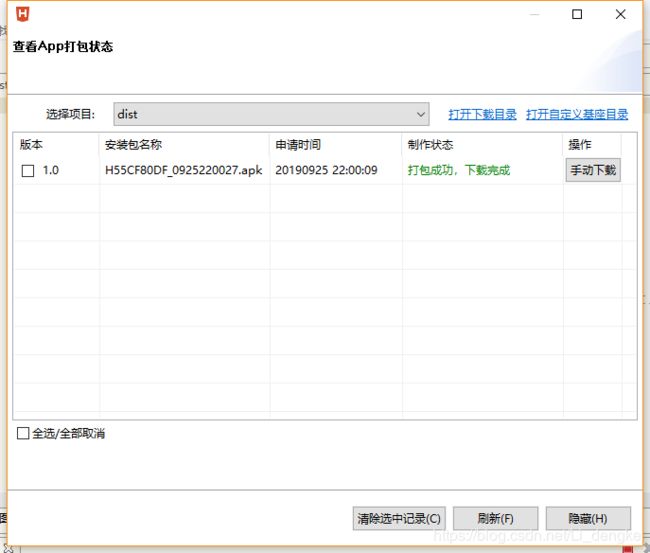
最后将apk安装包安装到手机上就可以正常使用了
Vue打包成.apk安装的过程中遇到的问题
问题1:打包成的apk在真机上显示空白界面
原因:项目文件路径引用错误,导致文件加载为404
vue打包后的文件时存在于dist目录下的,也就是说dist目录作为根目录。
在dist目录中启动一个本地服务其访问地址为http://localhost:8080/index.html,即可访问首页dist目录下的index.html文件并加载对应的js,css文件,也就是说文件启动根目录是和dist目录中的index.html是平级的。
- dist
-- css
-- img
-- js
-- index.html
-- 启动的根目录而打包成apk文件后在真机上测试,其访问的地址为http://localhost:8080/dist/index.html,多了一层dist,导致页面空白,加载的文件为404找不到,也就是说打包后的启动目录的根目录是个dist平级的不是和dist目录中的index.html平级。
- dist
-- css
-- img
-- js
-- index.html
- 启动的根目录解决方法:
在vue打包成dist文件前,修改vue.config.js配置文件,将打包文件的资源文件更改为当前目录下的绝对路径
mudule.exports = {
// publicPath: '/',
publicPath: './'
}问题2:首屏展示后,路由无法跳转,点击无效
原因:文件动态加载的资源地址404找不到
因为动态加载的资源地址为http://localhost:8080/css/xxx.css和http://localhost:8080/js/xxx.js,而实际上文件的资源路径是http://localhost:8080/dist/css/xxx.css和http://localhost:8080/dist/js/xxx.js说加载动态加载的资源均为404
解决方法:
更改vue项目中的路由模型配置:将H5的历史记录模式改为hash模式
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
// mode: 'history',
mode: 'hash'
})
export default router