- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 探索Unity游戏AI的新境界:流体行为树(Fluid Behavior Tree)
探索Unity游戏AI的新境界:流体行为树(FluidBehaviorTree)fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree在
- 推荐使用:Fluid Behavior Tree - 优雅的Unity AI行为树库
推荐使用:FluidBehaviorTree-优雅的UnityAI行为树库fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree行为树(
- 源码运行效果图(一)
芝麻粒儿
案例项目实战源码毕业设计论文大作业后端java源码APP小程序
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- unity3d————特殊文件夹
无敌最俊朗@
Unity四部曲之基础篇unity游戏学习c#游戏引擎
1.工程路径(Application.dataPath)获取方式:Application.dataPath使用场景:主要在编辑模式下使用,发布后路径不再有效。注意:发布后的游戏不会使用该路径。2.Resources资源文件夹路径获取:通常不直接获取路径,使用Resources相关API加载资源。创建:需要手动创建。作用:存放需要通过Resources相关API动态加载的资源。所有文件都会被打包,并
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案
OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案【下载地址】OpenCVforUnity人脸识别插件OpenCVforUnity人脸识别插件专为Unity3D开发者设计,帮助轻松实现高效的人脸识别功能。该插件支持摄像头画面的实时检测,精准比对面部特征,适用于刷脸验证等交互场景。集成简单快捷,符合Unity开发习惯,同时具备良好的可扩展性,方便二次开发与功能定制。无论
- 【零基础入门unity游戏开发——2D篇】大大简化了地形创建流程,减少Rule Tile的使用 —— AutoTile自动平铺瓦片的使用介绍
向宇it
#unity游戏引擎编辑器c#材质
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
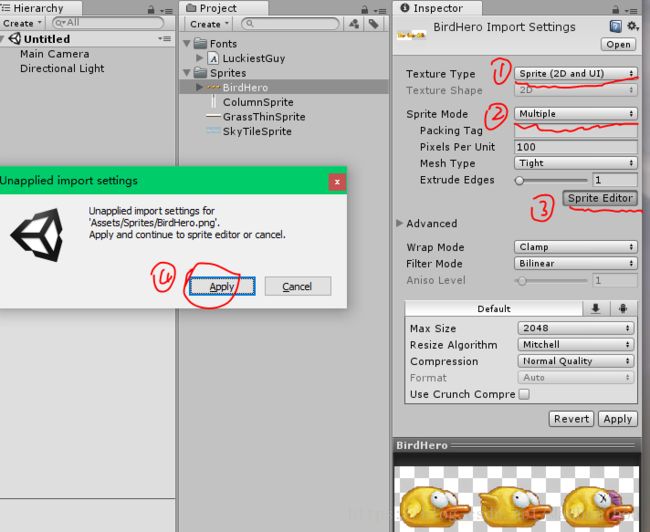
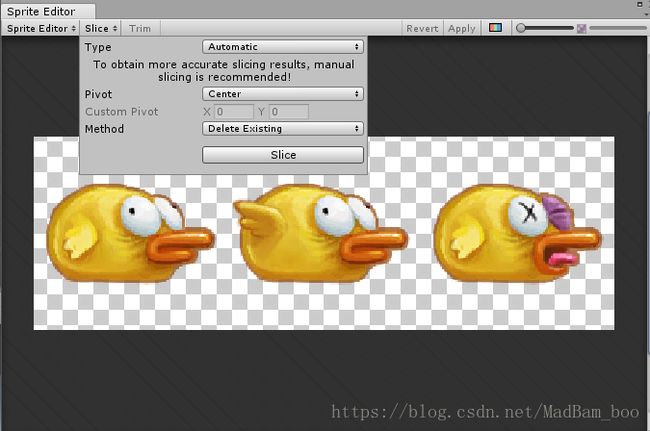
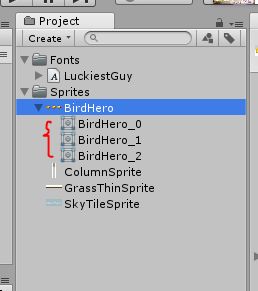
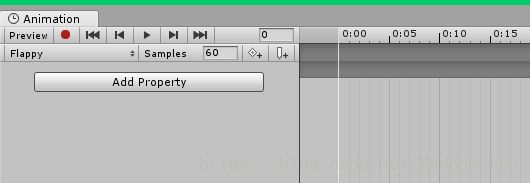
- 【零基础入门unity游戏开发——2D篇】SpriteEditor图片编辑器
向宇it
#unity编辑器游戏引擎c#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 课程目录:腾讯混元3D × Unity3D全流程开发
速易达网络
数字媒体专业课程游戏3d
结合腾讯混元3D与Unity3D的设计课程,可构建一套覆盖“AI辅助创作→模型优化→引擎集成→实战开发”的全链路学习体系。以下是系统化的课程框架及资源推荐:一、基础入门:双工具核心操作Unity3D基础界面与工作流:场景搭建、物体操作(移动/旋转/缩放)、摄像机与灯光系统15组件系统:粒子特效(火焰/雨雪)、物理引擎(刚体/碰撞体)、UGUI界面开发35脚本编程:C#语法基础(变量/函数/类)、事
- Unity3D大场景优化与模型制作规范资源下载——提升游戏性能与品质的不二之选
岑婵泉Polly
Unity3D大场景优化与模型制作规范资源下载——提升游戏性能与品质的不二之选去发现同类优质开源项目:https://gitcode.com/Unity3D大场景优化与模型制作规范资源下载:为您提供一站式大场景优化策略与模型制作标准。项目介绍在游戏开发领域,Unity3D作为一款强大的游戏开发引擎,被广泛应用于各种游戏项目中。然而,随着游戏场景的日益复杂,如何优化大场景的性能以及如何规范模型制作,
- 【零基础入门unity游戏开发——3D篇】地形Terrain的使用介绍
向宇it
#unity游戏引擎编辑器c#开发语言3d贴图
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity光线脉冲科幻特效实现指南
Msura
本文还有配套的精品资源,点击获取简介:“u3d光线脉冲科幻效果”专指在Unity3D(u3d)引擎中实现的具有科幻感的动态光线效果。该效果可应用于游戏、虚拟现实和互动媒体,通过粒子系统、光照贴图和shader编程等手段实现。简单易用的光圈脉冲效果插件,提供了预设的shader和脚本,允许开发者无需深入了解底层代码即可快速创建复杂效果。该插件体积小,适合优化项目性能和资源使用。特效实现指南包括在“光
- Unity3D中嵌入winform窗体应用程序:成长之路二
爱小打小闹的编程
我的阶梯winformc#unity3d
文章目录前言一、先创建两个自己的窗体1和2二、点击按钮传值1.方法1:变量赋值2.方法2:控件赋值2.方法3:中间文件传值总结前言Unity3D中嵌入winform窗体应用程序,成长之路一中介绍了如何用示例窗体类文件在unity场景中创建一个窗体应用程序。经过一段时间的示例文件解读,成功的创建了自己的窗体程序,实现了自己想要的一些些结果,在这成长之路里面只记录一些过程中会遇到的问题,并不会逐一的讲
- c#视觉应用开发中如何在C#中处理3D图像数据?
openwin_top
C#视觉应用开发问题系列c#3d单片机计算机视觉视觉检测
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位在C#中处理3D图像数据,通常涉及使用图形库或框架来加载、处理和显示3D图像。常用的库包括DirectX、OpenGL或更高层次的框架如Unity3D。下面我们将使用一个较为简单且流行的库——Sha
- Scratch少儿编程案例-部分效果运行图(十三)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 013-Unity编辑器
qq_38234381
Unity和C#unity编辑器游戏引擎
前排提要:Unity中的几种坐标系:理解Unity3D中的四种坐标体系_u012371712的博客-CSDN博客上面只说了4种,这篇结合Shader补充和扩展了一些:unity七种坐标系统详解与互相转换的方法模型坐标、世界坐标、观察坐标(视口坐标)、裁剪坐标、屏幕坐标、ui坐标、uv坐标_我们做点事情吧-CSDN博客_模型坐标和世界坐标另外,裁剪坐标系和视口坐标系可以认为是相同的,这个在第二篇中没
- Scratch少儿编程案例-部分效果运行图(十)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- unity 导入gltf_Unity3D使用glTF格式三维文件,glTF在unity中如何呈现,glTF导入unity
weixin_39760689
unity导入gltf
1,什么是glTF文件?一直在研究如何优化检查三维模型的问内容,单独从三维文件来说,有很多可以优化规范的内容,最近在看到有一个压缩格式,话说这个方式是要做一个三维文件的通用格式,比如图片的jpg格式,音频的mp3格式,这个也就是三维文件中的glTF格式如图:要作为标杆的格式此格式与多家软件等合作开发合作大品牌2,如何产生glTF文件?本人测试了maya和3dmax中导入glTF格式的三维文件,其中
- unity 导入gltf_Unity3D使用glTF格式三维文件,在unity中如何呈现glTF
林书溪
unity导入gltf
1,什么是glTF文件?一直在研究如何优化检查三维模型的问内容,单独从三维文件来说,有很多可以优化规范的内容,最近在看到有一个压缩格式,话说这个方式是要做一个三维文件的通用格式,比如图片的jpg格式,音频的mp3格式,这个也就是三维文件中的glTF格式如图:要作为标杆的格式此格式与多家软件等合作开发合作大品牌2,如何产生glTF文件?本人测试了maya和3dmax中导入glTF格式的三维文件,其中
- 【Unity3D优化】优化多语言字体包大小
在多语言出海的手游项目中,字体资源管理是一个容易被忽视、但对性能和包体影响极大的问题。尤其是当项目需要支持中、日、韩等字符集庞大的语言时,完整字体往往动辄数十MB,不仅增加了包体体积,还在运行时造成内存浪费。本文将介绍我在一个中轻度休闲手游项目中,针对多语言字体资源做的一套精简子集方案。最终结果是——在不影响显示完整度的前提下,将原始字体包体积减少了50%~60%。一、问题背景在国际化手游中,常见
- Unity3D SM节点式动画技能编辑器实现
Thomas_YXQ
编辑器游戏引擎Unity游戏开发语言
前言在Unity中构建一个SM(StateMachine)节点式动画技能编辑器是开发复杂动作游戏(如ARPG、MOBA)的核心工具之一。它能让策划、动画师和技术美术高效协作,可视化地设计技能逻辑、动画过渡、特效触发、受击判断等。下面是一个完整的实现思路与架构方案:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!一、核心功能设计可视化节点编辑状态节点:Idle,Atta
- Unity3D 逻辑代码性能优化策略
Thomas_YXQ
性能优化springjavaUnity3D游戏引擎unity
前言在Unity3D中优化逻辑代码性能是提升游戏流畅度的关键。以下是系统性的优化策略和示例:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.避免高频操作中的开销缓存组件引用privateRigidbody_rb;voidStart(){_rb=GetComponent();//避免每帧调用GetComponent}voidUpdate(){_rb.AddForce
- AndroidR车机多应用共享Unity3D方案 - 动效一镜到底
shusuanly
车机系统androidframework车载系统java
1.背景1.1降低3D引擎内存占用每集成一个支持Unity3D的应用,均需占用一份Unity引擎内存资源,为了达到较好的体验效果并保持热启动,该内存资源无法回收。而项目的内存资源有限,故采取将Unity3D资源整合为一个3D应用,仅耗费一份引擎内存资源,不同的应用通过场景切换控制3D的显示。1.2一镜到底项目同时存在3D桌面与3D车控,从3D桌面进入车控时,希望达到一镜到底的转场动画效果。需要达成
- Unity3D+PicoVR两个月开发小结
通才小懒
unityvr
Unity3D+PicoVR两个月开发小结流程:Unity前端开发一条龙体验:建模->光照->UI&交互->功能关于场景切换关于摄像机关于相对位置关系关于继承关于按键检测关于自发光材质关于物理引擎关于本地存储关于Update关于委托关于面向对象关于调试关于打包关于发布关于预制体关于性能优化!!!关于协程关于规范编程(代码可读性、易用性)!!!关于架构关于第三方SDK流程:Unity前端开发一条龙体
- 基于Unity3D的移动端摇一摇功能的实现
BackkomCoder
Unity3Dunity3d摇一摇震动重力感应
手机摇一摇功能在平时项目开发中是很常见的需求,利用Unity的重力感应可以很方便的实现该功能。Unity简化了重力感应的开发,通过访问Input.acceleration属性,取回加速度传感器的值。首先我们看一下重力传感器的方向问题。Unity3D中重量的取值范围是-1.0到+1.0.X轴:home按键在下手机面朝天向右旋转90度重力分量为+1.0向左旋转90度重力分量为-1.0Y轴:home按键
- Unity3D TextMeshPro组件使用及优化详解
Clank的游戏栈
游戏引擎
在Unity3D游戏开发中,文本渲染是一个不可或缺的部分。而TextMeshPro作为Unity的一个插件,提供了更高质量、更灵活的文本渲染功能,为开发者带来了极大的便利。本文将详细介绍TextMeshPro组件的使用技巧以及优化方法,并通过代码实例进行说明。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!二、TextMeshPro组件使用详解安装与创建首先,你需要在
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb