Bootstrap 框架-下拉菜单
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">下拉菜单
在 Bootstrap 框架中的下拉菜单组件是一个独立的组件,根据不同的版本,它对应的文件:
☑ LESS版本:对应的源码文件为 dropdowns.less
☑ Sass版本:对应的源码文件为 _dropdowns.scss
☑ 编译后的 Bootstrap 版本:查看 bootstrap.css 文件第 3004 行~第 3130 行
在使用 Bootstrap 框架的下拉菜单时,必须调用 Bootstrap 框架提供的 bootstrap.js 文件。当然,如果你使用的是未编译版本,在 js 文件夹下你能找到一个名为“dropdown.js”的文件。你也可以调用这个 js 文件。不过在我们的教程中,我们统一调用压缩好的“bootstrap.min.js”文件:
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>注意:因为 Bootstrap 的组件交互效果都是依赖于 jQuery 库写的插件,所以在使用 bootstrap.min.js 之前一定要先加载 jquery.min.js 才会生效果。
基本用法
在使用 Bootstrap 框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。
1.使用一个名为“dropdown”的容器包裹了整个下拉菜单元素:
<div class="dropdown">div>2.使用了一个 按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致:
data-toggle="dropdown"3.下拉菜单项使用一个 ul 列表,并且定义一个类名为“dropdown-menu”:
<ul class="dropdown-menu"><body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
选择你喜欢的水果
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃a>li>
ul>
div>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>原理分析
Bootstrap 框架中的下拉菜单组件,其下拉菜单项默认是隐藏的。因为“dropdown-menu”默认样式设置了“display:none”。
当用户点击父菜单项时,下拉菜单将会被显示出来。当用户再次点击时,下拉菜单将继续隐藏。现在我们来分析一下实现原理,非常简单,通过 js 技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。
设置样式
下拉分割线
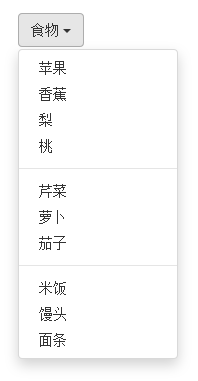
下拉分隔线,组与组之间可以通过添加一个空的 ,并且给这个 添加类名“divider”来实现添加下拉分隔线的功能。
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
食物
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条a>li>
ul>
div>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>菜单标题
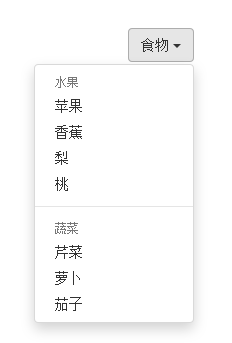
通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
食物
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">水果li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃a>li>
<li role="presentation" class="divider">li>
<li role="presentation" class="dropdown-header">蔬菜li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子a>li>
<li role="presentation" class="dropdown-header">主食li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条a>li>
ul>
div>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>对齐方式
Bootstrap 框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名。
源码:
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}同时一定要为 .dropdown 添加 float:left css 样式。
.dropdown{
float: left;
}<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div> 菜单项状态
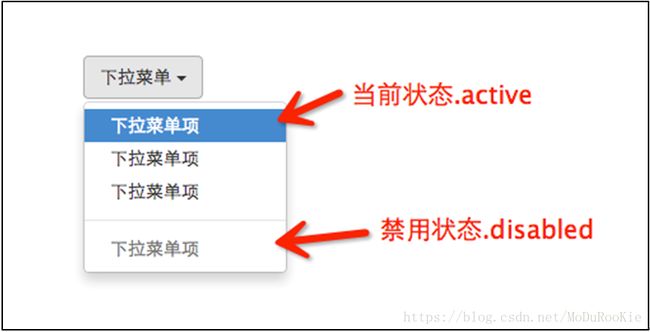
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
选择你喜欢的水果
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" ><a role="menuitem" tabindex="-1" href="#">苹果a>li>
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">香蕉a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨a>li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">桃a>li>
ul>
div>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>