Java实验(16) 我的计算器
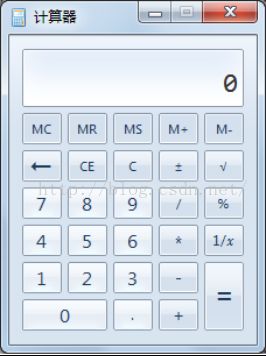
编程设计如图所示的界面。要求最后的界面布局尽可能接近效果图,不需要实现按钮功能。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.*;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.geometry.Insets;
import javafx.scene.control.*;
import javafx.scene.layout.BorderPane;
import javafx.scene.text.*;
public class MyCalculator extends Application {
@Override
public void start(Stage primaryStage) {
Button btnMC = new Button("MC");
Button btnMR = new Button("MR");
Button btnMS = new Button("MS");
Button btnMa = new Button("M+");
Button btnMb = new Button("M-");
Button btnCancel = new Button("<—");
Button btnCE = new Button("CE");
Button btnC = new Button("C");
Button btnOperator = new Button("+/-");
Button btnChecked = new Button("√");
Button btndivide = new Button("/");
Button btnPercent = new Button("%");
Button btnMulti = new Button("*");
Button btnx = new Button("1/x");
Button btnSub = new Button("-");
Button btnAdd = new Button("+");
Button btnEqual = new Button("=");
Button btnDot = new Button(".");
Button btn9 = new Button("9");
Button btn8 = new Button("8");
Button btn7 = new Button("7");
Button btn6 = new Button("6");
Button btn5 = new Button("5");
Button btn4 = new Button("4");
Button btn3 = new Button("3");
Button btn2 = new Button("2");
Button btn1 = new Button("1");
Button btn0 = new Button("0");
//设置大小
btnMC.setPrefSize(40,30);
btnMR.setPrefSize(40,30);
btnMS.setPrefSize(40,30);
btnMa.setPrefSize(40,30);
btnMb.setPrefSize(40,30);
btnCancel.setPrefSize(40,30);
btnCE.setPrefSize(40,30);
btnC.setPrefSize(40,30);
btnOperator.setPrefSize(40,30);
btnChecked.setPrefSize(40,30);
btndivide.setPrefSize(40,30);
btnPercent.setPrefSize(40,30);
btnMulti.setPrefSize(40,30);
btnx.setPrefSize(40,30);
btnSub.setPrefSize(40,30);
btnAdd.setPrefSize(40,30);
btnDot.setPrefSize(40,30);
btn3.setPrefSize(40,30);
btn2.setPrefSize(40,30);
btn1.setPrefSize(40,30);
btn9.setPrefSize(40,30);
btn8.setPrefSize(40,30);
btn7.setPrefSize(40,30);
btn6.setPrefSize(40,30);
btn5.setPrefSize(40,30);
btn4.setPrefSize(40,30);
btn0.setPrefSize(80, 30);
btnEqual.setPrefSize(40,60);
//设置颜色
btnMC.setStyle("-fx-base: #fffafa");
btnMR.setStyle("-fx-base: #fff68f");
btnMS.setStyle("-fx-base: #ffefd5");
btnMa.setStyle("-fx-base: #ffe4e1");
btnMb.setStyle("-fx-base: #ffdead");
btnCancel.setStyle("-fx-base: #ffc1c1");
btnCE.setStyle("-fx-base: #ffb90f");
btnC.setStyle("-fx-base: #ffa54f");
btnOperator.setStyle("-fx-base: #ff8c00");
btnChecked.setStyle("-fx-base: #ff7f50");
btndivide.setStyle("-fx-base: #b4eeb4");
btnPercent.setStyle("-fx-base: #ffbbff");
btnMulti.setStyle("-fx-base: #cae1ff");
btnx.setStyle("-fx-base: #ffe1ff");
btnSub.setStyle("-fx-base: #e0eeee");
btnAdd.setStyle("-fx-base: #ebebeb");
btnDot.setStyle("-fx-base: #e6e6fa");
btn3.setStyle("-fx-base: #bbffff");
btn2.setStyle("-fx-base: #bbffff");
btn1.setStyle("-fx-base: #bbffff");
btn9.setStyle("-fx-base: #bbffff");
btn8.setStyle("-fx-base: #bbffff");
btn7.setStyle("-fx-base: #bbffff");
btn6.setStyle("-fx-base: #bbffff");
btn5.setStyle("-fx-base: #bbffff");
btn4.setStyle("-fx-base: #bbffff");
btn0.setStyle("-fx-base: #bbffff");
btnEqual.setStyle("-fx-base: #ffb5c5");
BorderPane pane = new BorderPane();
pane.setPadding(new Insets(5,5,5,5));
//上方显示窗口
Text text = new Text("\n\n0");
text.setFill(Color.BLACK);
text.setFont(Font.font("黑体"));
BorderPane windows = new BorderPane();
windows.setRight(text);
pane.setTop(windows);
//中间部分用GridPane
GridPane gpane = new GridPane();
gpane.add(btnMC,0,0);
gpane.add(btnMR,1,0);
gpane.add(btnMS,2,0);
gpane.add(btnMa,3,0);
gpane.add(btnMb,4,0);
gpane.add(btnCancel,0,1);
gpane.add(btnCE,1,1);
gpane.add(btnC,2,1);
gpane.add(btnOperator,3,1);
gpane.add(btnChecked,4,1);
gpane.add(btn7,0,2);
gpane.add(btn8,1,2);
gpane.add(btn9,2,2);
gpane.add(btndivide,3,2);
gpane.add(btnPercent,4,2);
gpane.add(btn4,0,3);
gpane.add(btn5,1,3);
gpane.add(btn6,2,3);
gpane.add(btnMulti,3,3);
gpane.add(btnx,4,3);
pane.setCenter(gpane);
//下方再分为左右两边
HBox bottom = new HBox();
//左边
BorderPane bpane = new BorderPane();
//左边上半部分
HBox hb = new HBox();
hb.getChildren().add(btn1);
hb.getChildren().add(btn2);
hb.getChildren().add(btn3);
hb.getChildren().add(btnSub);
bpane.setTop(hb);
//左边下半部分
HBox hb2 = new HBox();
hb2.getChildren().add(btn0);
hb2.getChildren().add(btnDot);
hb2.getChildren().add(btnAdd);
bpane.setCenter(hb2);
//添加
bottom.getChildren().add(bpane);
bottom.getChildren().add(btnEqual);
pane.setBottom(bottom);
//显示
Scene scene = new Scene(pane);
primaryStage.setTitle("计算器");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}