自动化测试——QQ邮箱登陆
Selenium+TestNG+Maven+IDEA
前言:
Selenium是Web UI自动化测试套件之一,它支持不同浏览器(CHrome,Mozilla Firefox,Internet Explorer,Edge,Opera,Safari等),平台(Android,iOS,Windows,Linux,Mac,Solaris。)和编程语言(Java/Python/C#等)的自动化,是一款开源的和可移植的web测试框架。
Selenium可以与TestNG等测试框架集成,以进行应用程序测试和生成报告。
本篇通过编写qq邮箱登陆的测试脚本,介绍一下如何将Selenium与TestNG集成。
selenium和webdriver区别
当Selenium2.x 提出了WebDriver的概念之后,它提供了完全另外的一种方式与浏览器交互。那就是利用浏览器原生的API,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)。由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现。例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等。(包括了AndroidDriver和iOS WebDriver)
一、qq邮箱登陆场景描述:
1.打开Chrome 浏览器,打开腾讯邮箱登陆页面https://mail.qq.com/;
2.输入qq号和qq密码;
3.单击登陆按钮;
4.关闭浏览器。
二、测试脚本:
1.TestNgProj项目中创建SeTest.java。
TestNgProj:https://github.com/X-NaN/TestNgProj
2.下载chromedriver.exe。
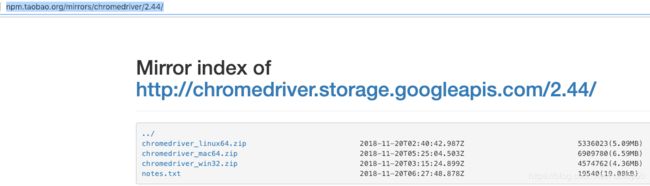
由于测试脚本中操作的是Chrome浏览器,因此需要首先下载chromedriver.exe。下载地址:http://npm.taobao.org/mirrors
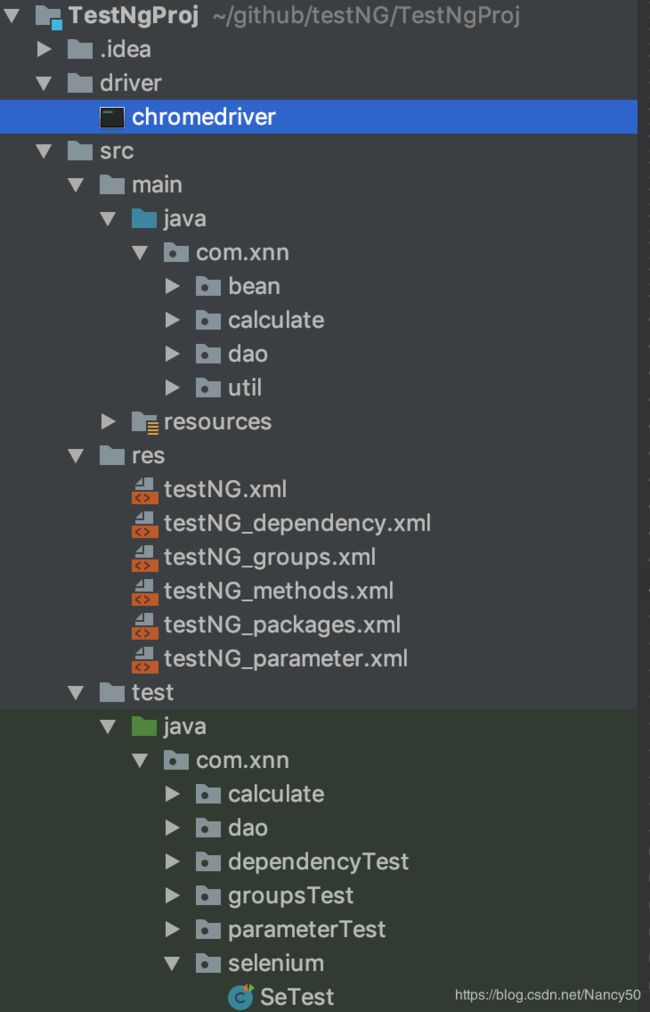
下载完成后,我直接将chromedriver.exe放在了项目中driver文件夹下。
注意:TestNgProj项目中的chromedriver.exe是Mac OS的,window系统的需要下载对应的chromedriver.exe。
如下图是TestNgProj项目目录结构:
3.编写QQ邮箱登陆的测试脚本
package com.xnn.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.DataProvider;
import org.testng.annotations.Test;
public class SeTest {
@BeforeClass
public void beforeClass(){
System.out.println("test start...");
}
@AfterClass
public void afterClass(){
System.out.println(" test end...");
}
/**
* 提供参数
* 通过@DataProvider将参数传递给@Test方法
* @return
*/
@DataProvider(name = "loginData")
public Object[][] provideData(){
return new Object[][] { { "1186711035", "*" }};//qq号和密码,这里可以改成自己的QQ号和密码
}
@Test(dataProvider = "loginData")
public void login(String qqNumber,String pwd){
//1.调用Chrome浏览器
//2。打开qq邮箱首页
//3。输入qq号/密码
//4。点击登录按钮
//设置驱动位置
System.setProperty("webdriver.chrome.driver","driver/chromedriver");
//Chrome浏览器驱动
WebDriver driver=new ChromeDriver();
//打开qq email首页
driver.get("https://mail.qq.com/");
//获取页面标题
String title=driver.getTitle();
System.out.println("title=>"+title);
//qq号输入框和密码输入框在iframe中
driver.switchTo().frame("login_frame");
//输入qq号
driver.findElement(By.id("u")).sendKeys(qqNumber);
//输入qq密码
driver.findElement(By.id("p")).sendKeys(pwd);
//点击"登录"按钮
driver.findElement(By.id("login_button")).click();
//元素及其值加载出来需要时间
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
String useraddr="[email protected]";
WebElement addr= driver.findElement(By.id("useraddr"));
//断言
Assert.assertEquals(useraddr,addr.getText());
driver.close();
}
}
三、在执行测试脚本时遇到的问题:
1.找不到qq号输入框
可是查找页面源码,明明可以看到QQ号输入框的ID为“u”。
原因:QQ号输入文本框在iframe中,这时通过driver.findElement(By.id("u")).sendKeys(qqNumber);根据id/name/xpath是定位不到元素的。需要先切换到对应的iframe
driver.switchTo().frame("login_frame");
然后再在iframe中定位元素。
2.在判断是否登陆成功时,找不到元素“useraddr”
这里我判断登陆是否成功的思路是:如果输入用户名密码正确,页面会跳转到邮箱首页,其中首页元素”useraddr“会显示用户的邮箱地址,如下图所示。这里可以将testNG的断言与selenium集成。
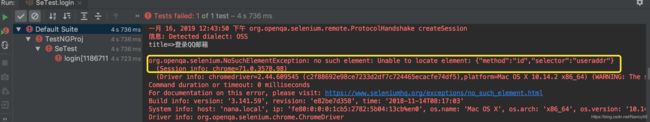
但是在运行测试脚本的时候出错了,如下图。
原因:元素出现的时间有延迟,需要设置等待时间。
现在的网页中很多是有ajax交互的,你要寻找元素的时候,有可能是基于上面的步骤操作,才出现这个元素,而且由于网络的原因,元素加载可能需要一定的时间,所以这里一定要在查找元素的时候使用等待。
所以,需要在定位元素,获取元素值前设置等待时间。
四、总结
本文将selenim与testNG集成,编写了QQ邮箱登陆的测试脚本。WebDriver API可以操作web UI,testNG执行测试用例,是数据驱动的测试,其测试数据由@DataProvider注解的方法provideData()提供,使得测试数据与测试用例分离,方便使用不同的数据进行测试。
源码:https://github.com/X-NaN/TestNgProj/blob/master/src/test/java/com/xnn/selenium/SeTest.java
对于selenium中页面元素未找到,可能原因有:
1.定位是否写正确,如根据id查找的id是否在页面中存在;
2.待定位的页面元素是否在iframe中,如果在iframe中,需要首先切换到iframe,然后再根据id/name/xpath等定位元素;
3.在页面跳转后定位元素,则因为ajax交互或者网络原因,元素出现的时间有延迟,需要设置等待时间;
4.元素是否在另外的窗口中,如在操作过程中打开了新窗口,则需要切换到新窗口,在新窗口中定位和操作元素